SpringBoot跳转jsp页面
前言
想要的结果:

一、配置pom.xml
<!--切记,此处的模板引入要注释掉,跳转到jsp页面并不需要它-->
<!-- <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> -->
<!-- jsp -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
二、配置application.properties文件
#springmvc
spring.mvc.view.prefix:/WEB-INF/
spring.mvc.view.suffix:.jsp
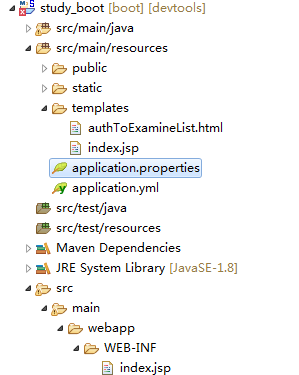
三、创建存放jsp的文件夹
在main–>webapp–>WEB-INF -->(此处也可以创建下级目录,但是要在application.properties文件的spring.mvc.view.prefix:/WEB-INF/这行代码进行配置)
并且创建测试页面

四、创建Controller类
@Controller
@RequestMapping("/authToExamine")
public class AuthToExamineController {
@RequestMapping("/authToExamineList")
public String authToExamineList(){
//return "authToExamineList";
return "index";
}
}
五、测试
输入您的接口地址:我的为http://localhost:8888/authToExamine/authToExamineList






















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








