纯HTML+CSS网页设计期末作业(海贼王主题网站——图片可换,主题可换)
博主:命运之光
专栏:web网页制作大作业

网页最底下有视频可以观看网页效果,喜欢的可以在博主主页资源里免费下载(●’◡’●)让我们一起加油吧!!!(大一web课上的大作业展示,现在发出来分享给大家,不足之处后面会慢慢改正)
目录
效果展示
海贼王首页

海贼王首页源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="description" content="">
<meta name="author" content="BBQ">
<title>二次元网站 </title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="shortcut icon" type="image/x-icon" href="海贼王网站统一.css">
<link rel="stylesheet" href="海贼王网站统一.css">
<link rel="stylesheet" href="海贼王网站统一.css">
<!--[if lte IE 8]>
<link rel="stylesheet" href="css/iehack.css">
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?05e4a554b37e54a1436450128ce7173c";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<style type="text/css">
.expertbox{width:840px;margin:40px auto 0 auto;}
.it_expert{height:50px;position:relative;color:#686868;line-height:50px;}
.it_expertp1{width:120px;height:50px;font-size:18px;text-indent:2em;color:#686868;line-height:50px;float:left;}
.it_expertp2{width:200px;height:50px;float:right;text-align:center;}
#it_awewe a{display:inline-table!important;}
.it_expertspan1{margin-right:10px;color:#868585;display:inline-table;text-align:center;line-height:30px;}
.it_expertspan2{color:#868585;display:inline-block;text-align:center;line-height:30px;}
.it_expert3{}
.it_expertxt{height:126px;border-bottom:1px solid #e4e4e4;position:relative;}
.it_expertit{color:#434343;font-size:16px;padding-left:30px;padding-top:30px;padding-bottom:6px;position:relative;}
.it_experconter{width:700px;padding:6px;padding-left:30px;color:#7d858c;position:relative;}
</style>
</head>
<body>
<!-- Header -->
<header id="header" class="">
<div class="container">
<div class="global-nav">
<button class="navbar-toggle">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="index.html"></a>
<nav class="navbar">
<ul class="nav">
<li class="active">
<a href="海贼王首页.html" class="home-current">首页</a>
</li>
<li class="">
<a href="海贼王图片欣赏.html">图片欣赏</a>
</li>
<li class="">
<a href="海贼王人物简介.html">人物简介</a>
</li>
<li class="">
<a href="海贼王网站时间线.html">时间线</a>
</li>
<li class="">
<a href="海贼王人物集.html">人物集</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<!--Banner-->
<section class="carousel-top">
<div class="banner">
<div class="b-img">
<a><img src="2006.jpg" height="483.99px" width="1576.1px"></a>
</div>
<div class="b-list"></div>
<a class="bar-left" href="#"><em></em></a>
<a class="bar-right" href="#"><em></em></a>
</div>
<!-- News -->
<section id="philosophy">
<div class="container">
<div class="row">
<div class="item-title" style="padding-bottom:30px">
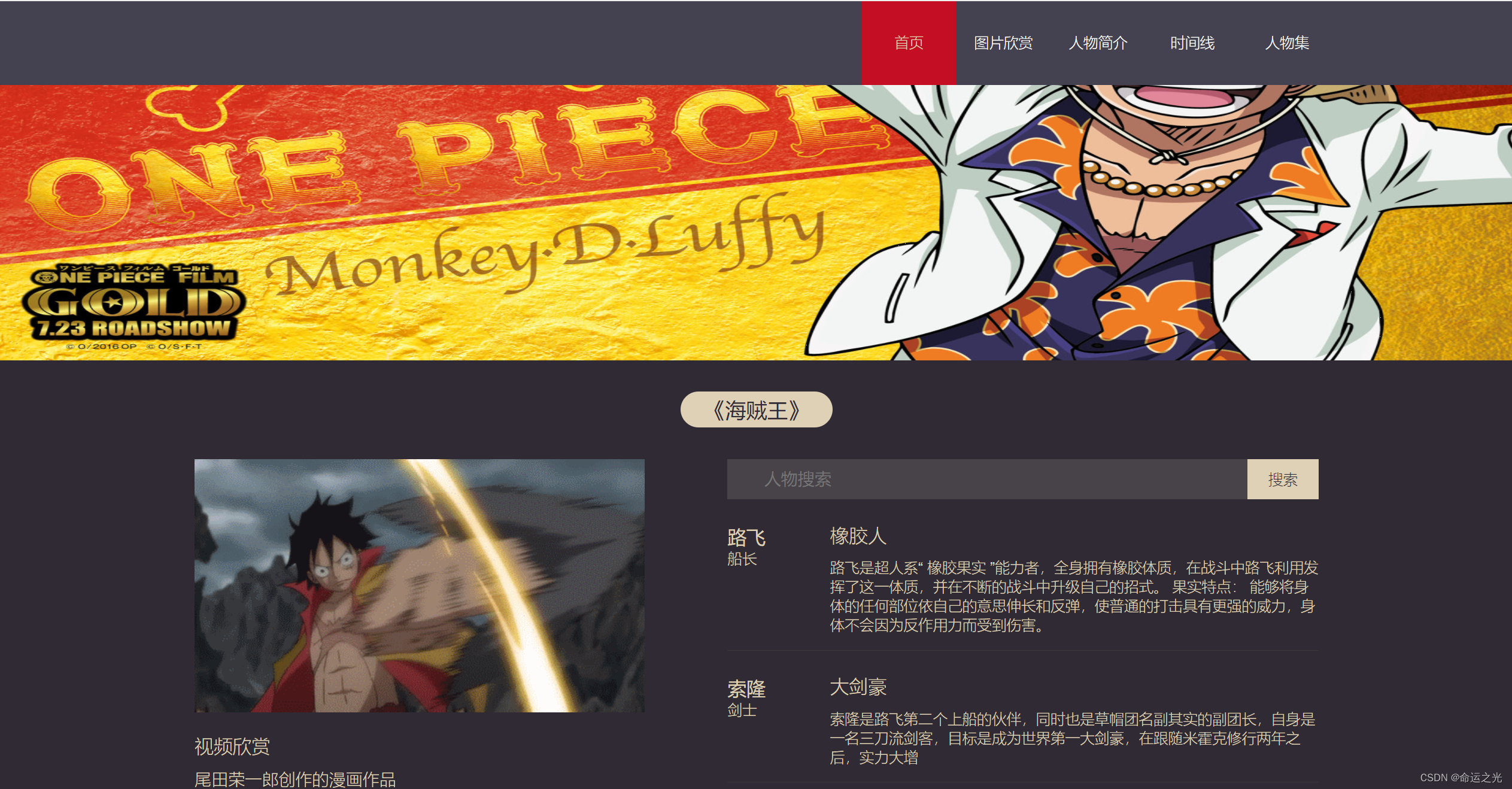
<h1>《海贼王》</h1>
</div>
<div class="col-5 item-news">
<div class="item-lists">
<div class="news-img"><a href="#"><img src="9999.gif" alt=""></a></div>
<div class="news-text">
<h4><a href="news-page.html">视频欣赏</a></h4>
<p>尾田荣一郎创作的漫画作品</p>
<p class="news-large">1997</p>
<p>7月22日</p>
</div>
</div>
</div>
<div class="col-7 item-axis">
<div class="item-axis-list clearfix">
<div class="item-sou">
<form action="">
<input type="text" placeholder="人物搜索">
<i class="icon-sou"></i>
<button>搜索</button>
</form>
</div>
<div class="it_expert3">
<div id="hot_ranks2">
<ul class="clearfix current" style="display:block">
<li>
<a href="news-page.html">
<div class="axis-time">
<h4>路飞</h4>
<span>船长</span>
</div>
<div class="axis-title">
<h5>橡胶人</h5>
<p>路飞是超人系“ 橡胶果实 ”能力者,全身拥有橡胶体质,在战斗中路飞利用发挥了这一体质,并在不断的战斗中升级自己的招式。 果实特点: 能够将身体的任何部位依自己的意思伸长和反弹,使普通的打击具有更强的威力,身体不会因为反作用力而受到伤害。</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="axis-time">
<h4>索隆</h4>
<span>剑士</span>
</div>
<div class="axis-title">
<h5>大剑豪</h5>
<p>索隆是路飞第二个上船的伙伴,同时也是草帽团名副其实的副团长,自身是一名三刀流剑客,目标是成为世界第一大剑豪,在跟随米霍克修行两年之后,实力大增</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="axis-time">
<h4>山治</h4>
<span>厨师</span>
</div>
<div class="axis-title">
<h5>黑脚</h5>
<p>草帽一伙 的厨师,因踢技快准狠被海军称之为“ 黑足 ”,悬赏金为3亿3000万贝里</p>
</div>
</a>
</li>
</ul>
<ul class="clearfix current" style="display:none">
<li>
<a href="#">
<div class="axis-time">
<h4></h4>
<span></span>
</div>
<div class="axis-title">
<h5></h5>
<p></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="axis-time">
<h4></h4>
<span></span>
</div>
<div class="axis-title">
<h5></h5>
<p> </p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="axis-time">
<h4></h4>
<span></span>
</div>
<div class="axis-title" style="border-bottom:none">
<h5></h5>
<p></p>
</div>
</a>
</li>
</ul>
<ul class="clearfix current" style="display:none">
<li>
<a href="#">
<div class="axis-time">
<h4></h4>
<span></span>
</div>
<div class="axis-title">
<h5></h5>
<p></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="axis-time">
<h4></h4>
<span></span>
</div>
<div class="axis-title">
<h5></h5>
<p></p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="axis-time">
<h4></h4>
<span></span>
</div>
<div class="axis-title" style="border-bottom:none">
<h5></h5>
<p></p>
</div>
</a>
</li>
</ul>
</div>
</div>
<div class="button-cut">
<span id="it_awewe" class="it_awewe">
<a href="javascript:volid(0);" class="cut-up it_expertspan1" id="previous2"></a>
<a href="javascript:volid(0);" class="cut-dow it_expertspan2" id="next2"></a>
</span>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Taste -->
<section id="net">
<div class="container">
<div class="row">
<div class="col-3">
<div class="items">
<img src="2001.jpg" alt="">
<h3>世界海军</h3>
</div>
</div>
<div class="col-3">
<div class="items">
<img src="2002.jpg" alt="">
<h3>海贼</h3>
</div>
</div>
<div class="col-3">
<div class="items">
<img src="2003.jpg" alt="">
<h3>革命军</h3>
</div>
</div>
<div class="col-3">
<div class="items">
<img src="2004.jpg" alt="">
<h3>世界政府</h3>
</div>
</div>
</div>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<div class="container">
<div class="copy">制作
</div>
<div class="copy">
天羽组</span>
</div>
</div>
</footer>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/banner.js"></script>
<script src="js/navbar.js"></script>
<script src="js/web.core.js"></script>
<script src="js/web.adtabs.js"></script>
<script src="js/web.subnav.js"></script>
<script src="js/web.ui.js"></script>
<script type="text/javascript">
$(function(){
abc2();
});
function abc2(){
var $obj = $('#hot_ranks2 ul');
var len = $obj.length;
var i = 0;
$("#next2").click(function(){
i++;
if(i==len){
i = 0;
}
$obj.stop(true,true).hide().eq(i).fadeIn(600);
return false;
});
$("#previous2").click(function(){
i--;
if(i==-1){
i = len-1;
}
$obj.stop(true,true).hide().eq(i).fadeIn(600);
return false;
});
}
$(".it_expertxt").hover(function(){
$(this).find(".it_expertit").css("color","#fff");
$(this).find(".it_experconter").css("color","#fff");
var div = $(this).find(".it_expertit");
var div2 = $(this).find(".it_experconter")
div.addClass("dest").animate({left: 20}, 200);
div2.addClass("dest").animate({left: 20}, 200);
},function(){
var div = $(this).find(".it_expertit");
var div2 = $(this).find(".it_experconter")
$(this).find(".it_expertit").css("color","#434343");
$(this).find(".it_experconter").css("color","#7d858c");
div.addClass("dest").animate({left: 0}, 200);
div2.addClass("dest").animate({left: 0}, 200);
});
</script>
</body>
</html>
海贼王图片欣赏

海贼王图片欣赏源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="description" content="">
<meta name="author" content="BBQ">
<title>二次元网站</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="shortcut icon" type="image/x-icon" href="海贼王图片欣赏.css">
<link rel="stylesheet" href="海贼王图片欣赏.css">
<link rel="stylesheet" href="海贼王图片欣赏.css">
<!--[if lte IE 8]>
<link rel="stylesheet" href="css/iehack.css">
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?05e4a554b37e54a1436450128ce7173c";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<!-- Header -->
<header id="header" class="">
<div class="container">
<div class="global-nav">
<button class="navbar-toggle">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="index.html"></a>
<nav class="navbar">
<ul class="nav">
<li class="">
<a href="海贼王首页.html">首页</a>
</li>
<li class="active">
<a href="海贼王图片欣赏.html">图片欣赏</a>
</li>
<li class="">
<a href="海贼王人物简介.html">人物简介</a>
</li>
<li class="-ente">
<a href="海贼王网站时间线.html">时间线</a>
</li>
<li class="">
<a href="海贼王人物集.html">人物集</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<!-- Product -->
<section id="Taste" class="Talents" style="margin-bottom:0;">
<div class="container">
<div class="item-title">
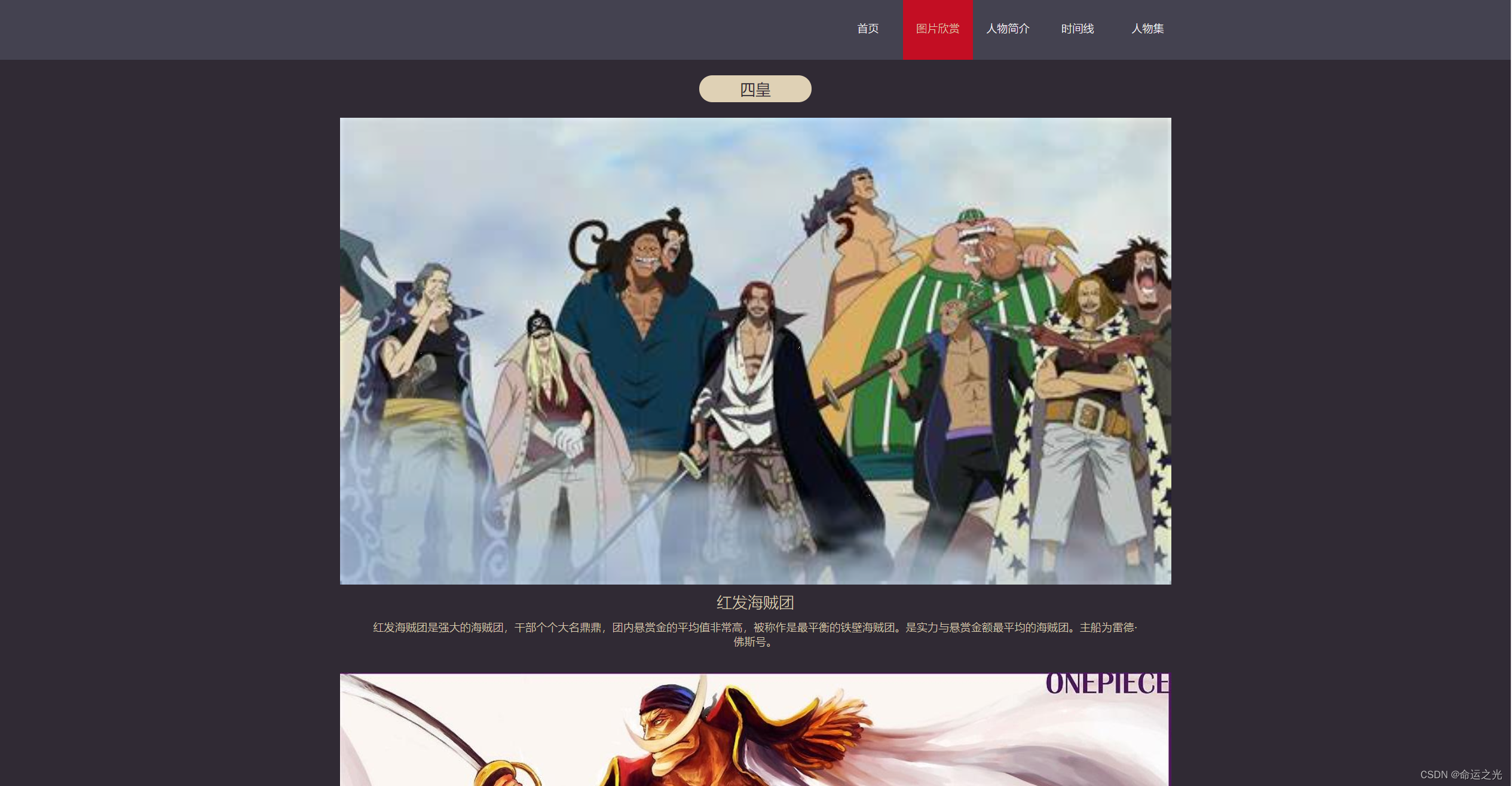
<h1>四皇</h1>
</div>
<div class="row clearfix" style="padding-top:10px">
<div class="col-12 clearfix">
<div class="item-ad-img"><img src="22222.jpg" alt="香克斯"></div>
</div>
<div class="taste-text clearfix ">
<h3>红发海贼团</h3>
<p>红发海贼团是强大的海贼团,干部个个大名鼎鼎,团内悬赏金的平均值非常高,被称作是最平衡的铁壁海贼团。是实力与悬赏金额最平均的海贼团。主船为雷德·佛斯号。</p>
</div>
<div class="col-12 clearfix">
<div class="item-ad-img"><img src="22223.jpg" alt="白胡子"></div>
</div>
<div class="taste-text clearfix ">
<h3>白胡子海贼团</h3>
<p>白胡子海贼团被世人称之为是罗杰海贼团解散后的最强海贼团,本团有1600人,分16队,每队由1位队长带领。旗下有43个新世界海贼团,共5万人。主船为莫比迪克号。</p>
</div>
<div class="col-12 clearfix">
<div class="item-ad-img"><img src="22224.jpg" alt="百兽"></div>
</div>
<div class="taste-text clearfix ">
<h3>百兽海贼团</h3>
<p>百兽海贼团是以动物系为主的强大海贼团,高级干部都是恶魔果实动物系的稀有种,下级成员为人造恶魔果实动物系能力者,团里有500名人造动物系恶魔果实能力者。</p>
</div>
<div class="col-12 clearfix">
<div class="item-ad-img"><img src="22225.jpg" alt="big"></div>
</div>
<div class="taste-text clearfix ">
<h3>BIGMOM海贼团</h3>
<p>BIG·MOM海贼团是以国家和家族为主的强大海贼团,领地有34座岛屿,分别由34个大臣治理。BIG·MOM有43位丈夫、46个儿子、39个女儿,核心成员共129人,主船为女王妈妈唱歌号。</p>
</div>
</div>
<div class="row">
<div class="col-3">
<div class="item-food item-food-4">
<a href="#" target="dialog">
<h3>弗兰克</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-5">
<a href="#" target="dialog">
<h3>乔巴</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-6">
<a href="#" target="dialog">
<h3>火拳艾斯</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-7">
<a href="#" target="dialog">
<h3>骷髅音乐家</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-8">
<a href="#" target="dialog">
<h3>天龙人</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-9">
<a href="#" target="dialog">
<h3>机器弗兰克</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-10">
<a href="#" target="dialog">
<h3>娜美</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-11">
<a href="#" target="dialog">
<h3>黑胡子</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-12">
<a href="#" target="dialog">
<h3>白胡子</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-13">
<a href="#" target="dialog">
<h3>绿胖子</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-14">
<a href="#" target="dialog">
<h3>黑帽子</h3>
</a>
</div>
</div>
<div class="col-3">
<div class="item-food item-food-15">
<a href="#" target="dialog">
<h3>罗宾</h3>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<div class="container">
<div class="copy">制作
</div>
<div class="copy">
<span>天羽组</span>
</div>
</div>
</footer>
<div class="dialog">
<div class="dialog-inner">
<div class="dialog-container">
<div class="dialog-heading">
<a class="close" href="javascript:web.dialog.close()">
<span></span>
<span></span>
</a>
</div>
<div class="dialog-body">
<div class="dialog-text">
<h1></h1>
<img src="img/food/f-t.jpg" alt="">
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</div>
</div>
</div>
</div>
<div class="dialog-backdrop"></div>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/banner.js"></script>
<script src="js/navbar.js"></script>
<script src="js/web.core.js"></script>
<script src="js/web.adtabs.js"></script>
<script src="js/web.subnav.js"></script>
<script src="js/web.ui.js"></script>
</body>
</html>
海贼王人物简介

海贼王人物简介源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="description" content="">
<meta name="author" content="BBQ">
<title>主烤官</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="shortcut icon" type="image/x-icon" href="海贼王网站统一.css">
<link rel="stylesheet" type="text/css" href="海贼王网站统一.css">
<!--[if lte IE 8]>
<link rel="stylesheet" href="css/iehack.css">
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?05e4a554b37e54a1436450128ce7173c";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<!-- Header -->
<header id="header" class="">
<div class="container">
<div class="global-nav">
<button class="navbar-toggle">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="index.html"></a>
<nav class="navbar">
<ul class="nav">
<li>
<a href="海贼王首页.html" >首页</a>
</li>
<li >
<a href="海贼王图片欣赏.html">图片欣赏</a>
</li>
<li class="active">
<a href="海贼王人物简介.html">人物简介</a>
</li>
<li >
<a href="海贼王网站时间线.html">时间线</a>
</li>
<li>
<a href="海贼王人物集.html">人物集</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<!-- Product -->
<section id="greenx" class="carousel-top clearfix">
<div class="container">
<div class="row">
<div class="item-title">
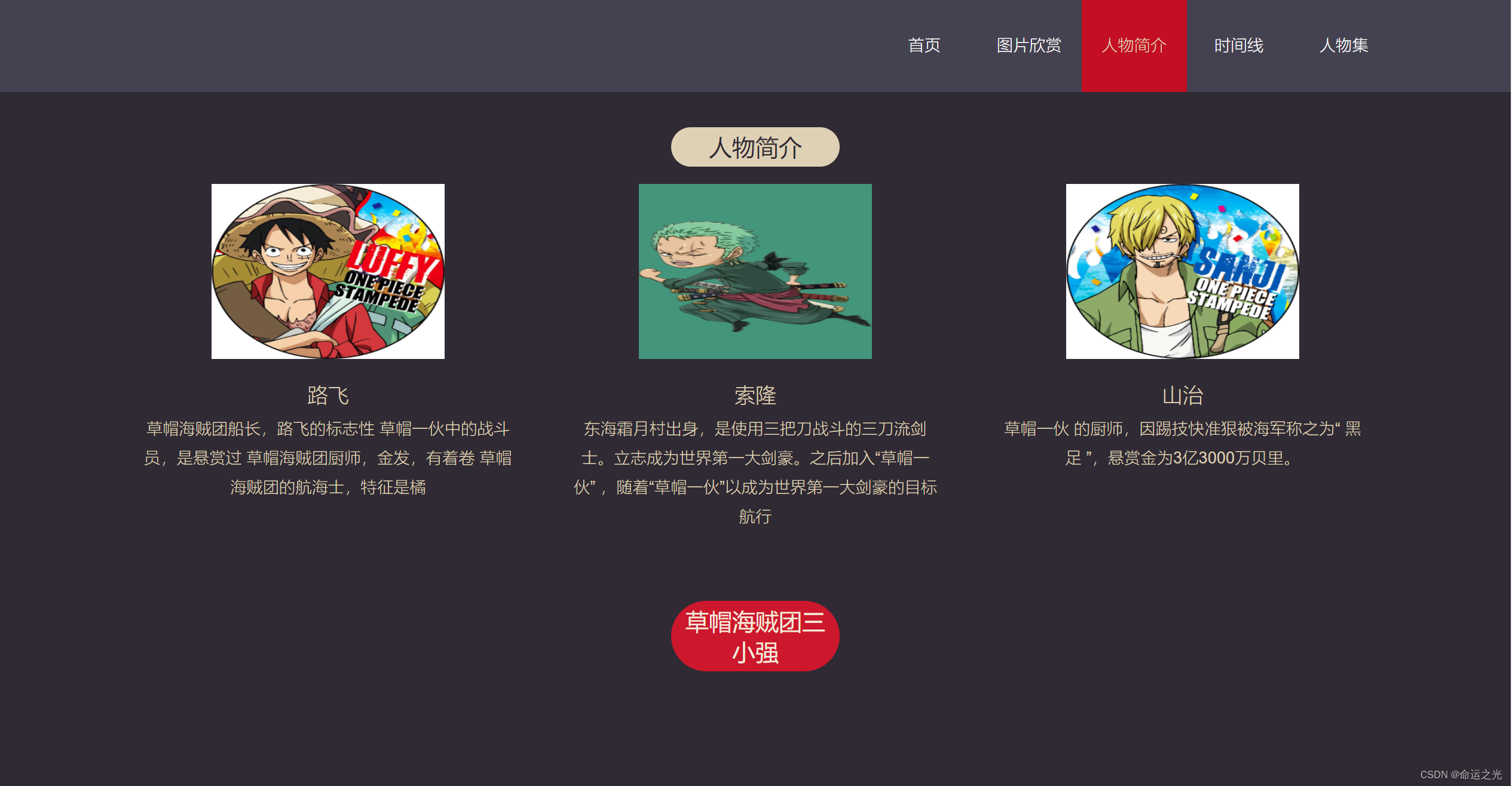
<h1>人物简介</h1>
</div>
<div class="col-4">
<div class="item">
<div class="item-mind-1">
<img src="1001.jpg" alt="">
</div>
<h2>路飞</h2>
<p>草帽海贼团船长,路飞的标志性 草帽一伙中的战斗员,是悬赏过 草帽海贼团厨师,金发,有着卷 草帽海贼团的航海士,特征是橘</p>
</div>
</div>
<div class="col-4">
<div class="item">
<div class="item-mind-2">
<img src="1002.jpg" alt="">
</div>
<h2>索隆</h2>
<p>东海霜月村出身,是使用三把刀战斗的三刀流剑士。立志成为世界第一大剑豪。之后加入“草帽一伙” ,随着“草帽一伙”以成为世界第一大剑豪的目标航行</p>
</div>
</div>
<div class="col-4">
<div class="item">
<div class="item-mind-3">
<img src="1003.jpg" alt="">
</div>
<h2>山治</h2>
<p>草帽一伙 的厨师,因踢技快准狠被海军称之为“ 黑足 ”,悬赏金为3亿3000万贝里。</p>
</div>
</div>
</div>
</div>
</section>
<!-- money -->
<section id="sub-shipping">
<div class="container" style="padding-top:0;">
<div class="row">
<div class="item-title item-title-money">
<h1>草帽海贼团三小强</h1>
</div>
</div>
</div>
</section>
<section id="sub-shipping1" class="clearfix">
<div class="containe clearfix" style="padding-top:0;">
<div class="">
<div class="item-title">
<h1>路飞</h1>
</div>
<div class="col-12">
<div class="item-string">
<img src="777.jpg" alt="">
</div>
</div>
</div>
</div>
</section>
<section id="sub-shipping2" class="clearfix">
<div class="containe clearfix" style="padding-top:0;">
<div class="">
<div class="item-title">
<h1>索隆</h1>
</div>
<div class="col-12">
<div class="item-string">
<img src="888.jpg" alt="">
</div>
</div>
</div>
</div>
</section>
<section id="sub-shipping3" class="clearfix">
<div class="containe clearfix" style="padding-top:0;">
<div class="">
<div class="item-title">
<h1>山治</h1>
</div>
<div class="col-12">
<div class="item-string">
<img src="999.jpg" alt="">
</div>
</div>
</div>
</div>
</section>
<section id="sub-shipping5" class="clearfix">
<div class="containe clearfix" style="padding-top:0;">
<div class="">
<div class="item-title">
<h1>草帽一伙</h1>
</div>
<div class="col-12">
<div class="item-string">
<img src="1000.jpg" alt="">
</div>
</div>
</div>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<div class="container">
<div class="copy">制作
</div>
<div class="copy">
<span>天羽组</span>
</div>
</div>
</footer>
<script src="js/navbar.js"></script>
<script src="js/web.core.js"></script>
<script src="js/web.adtabs.js"></script>
<script src="js/web.subnav.js"></script>
<script src="js/web.ui.js"></script>
</body>
</html>
海贼王网站时间线

海贼王网站时间线源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="description" content="">
<meta name="author" content="BBQ">
<title>企业概况-主烤官</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="shortcut icon" type="image/x-icon" href="海贼王网站统一.css">
<link rel="stylesheet" href="海贼王网站统一.css">
<link rel="stylesheet" href="海贼王网站统一.css">
<!--[if lte IE 8]>
<link rel="stylesheet" href="css/iehack.css">
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?05e4a554b37e54a1436450128ce7173c";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<!-- Header -->
<header id="header" class="">
<div class="container">
<div class="global-nav">
<button class="navbar-toggle">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="index.html"></a>
<nav class="navbar">
<ul class="nav">
<li class="">
<a href="海贼王首页.html">首页</a>
</li>
<li class="">
<a href="海贼王图片欣赏.html">图片欣赏</a>
</li>
<li class="">
<a href="海贼王人物简介.html">人物简介</a>
</li>
<li class="active">
<a href="海贼王网站时间线.html" class="ente-current">时间线</a>
</li>
<li class="">
<a href="海贼王人物集.html">人物集</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<!-- Product -->
<section id="" class="Talents profile">
<div class="container profile-color">
<div class="item-title">
<h1>经历概述</h1>
</div>
<div class="profile-text">
<p>ONE PIECE”在故事中为“一个大秘宝”之意。故事描述男主角‘草帽’蒙其·D·路飞为了当上“海贼王”而踏上“伟大航道”及与其伙伴的经历。
传说中‘海贼王’哥尔·D·罗杰在死前说出他留下了具有财富、名声、力量世界第一的宝藏“ONE PIECE”,许多人为了争夺“ONE PIECE”,争相出海,许多海贼开始树立霸权,而形成了“大海贼时代”。
十年后,路飞为了要实现与因救他而断臂的四皇‘红发’香克斯的约定而出海,在遥远的路途上找寻着志同道合的伙伴,一起进入“伟大航道”,目标当上“海贼王”。</p>
</div>
</div>
</section>
<!-- News -->
<section class="profile profile-s">
<div class="item-title">
<h1 style="color:#cd172c">大事记</h1>
</div>
<div>
<div class="container">
<div id="timeline">
<div class="timeline-item">
<div class="timeline-icon">
<img src="img/icon/icon-time.png" alt="">
<span>2009</span>
</div>
<div class="timeline-content right">
<h2>聚集伙伴</h2>
<p>ONE PIECE”在故事中为“一个大秘宝”之意。故事描述男主角‘草帽’蒙其·D·路飞为了当上“海贼王”而踏上“伟大航道”及与其伙伴的经历。
传说中‘海贼王’哥尔·D·罗杰在死前说出他留下了具有财富、名声、力量世界第一的宝藏“ONE PIECE”,许多人为了争夺“ONE PIECE”,争相出海,许多海贼开始树立霸权,而形成了“大海贼时代”。
十年后,路飞为了要实现与因救他而断臂的四皇‘红发’香克斯的约定而出海,在遥远的路途上找寻着志同道合的伙伴,一起进入“伟大航道”,目标当上“海贼王”。</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
<img src="img/icon/icon-time.png" alt="">
<span>2010</span>
</div>
<div class="timeline-content right"></div>
</div>
<div class="timeline-item">
<div class="timeline-icon timeline-icon-s">
<img src="img/icon/icon-time-s.png" alt="">
</div>
<div class="timeline-content timeline-content-s text-right">
<h2>遭遇挫折 </h2>
<p>ONE PIECE”在故事中为“一个大秘宝”之意。故事描述男主角‘草帽’蒙其·D·路飞为了当上“海贼王”而踏上“伟大航道”及与其伙伴的经历。
传说中‘海贼王’哥尔·D·罗杰在死前说出他留下了具有财富、名声、力量世界第一的宝藏“ONE PIECE”,许多人为了争夺“ONE PIECE”,争相出海,许多海贼开始树立霸权,而形成了“大海贼时代”。
十年后,路飞为了要实现与因救他而断臂的四皇‘红发’香克斯的约定而出海,在遥远的路途上找寻着志同道合的伙伴,一起进入“伟大航道”,目标当上“海贼王”。</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
<img src="img/icon/icon-time.png" alt="">
<span>2011</span>
</div>
<div class="timeline-content right"></div>
</div>
<div class="timeline-item">
<div class="timeline-icon timeline-icon-s">
<img src="img/icon/icon-time-s.png" alt="">
</div>
<div class="timeline-content right timeline-content-s">
<h2>重新出发</h2>
<p>ONE PIECE”在故事中为“一个大秘宝”之意。故事描述男主角‘草帽’蒙其·D·路飞为了当上“海贼王”而踏上“伟大航道”及与其伙伴的经历。
传说中‘海贼王’哥尔·D·罗杰在死前说出他留下了具有财富、名声、力量世界第一的宝藏“ONE PIECE”,许多人为了争夺“ONE PIECE”,争相出海,许多海贼开始树立霸权,而形成了“大海贼时代”。
十年后,路飞为了要实现与因救他而断臂的四皇‘红发’香克斯的约定而出海,在遥远的路途上找寻着志同道合的伙伴,一起进入“伟大航道”,目标当上“海贼王”。</p>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
<img src="img/icon/icon-time.png" alt="">
<span>2015</span>
</div>
<div class="timeline-content text-right">
<h2>被封五皇</h2>
<p>ONE PIECE”在故事中为“一个大秘宝”之意。故事描述男主角‘草帽’蒙其·D·路飞为了当上“海贼王”而踏上“伟大航道”及与其伙伴的经历。
传说中‘海贼王’哥尔·D·罗杰在死前说出他留下了具有财富、名声、力量世界第一的宝藏“ONE PIECE”,许多人为了争夺“ONE PIECE”,争相出海,许多海贼开始树立霸权,而形成了“大海贼时代”。
十年后,路飞为了要实现与因救他而断臂的四皇‘红发’香克斯的约定而出海,在遥远的路途上找寻着志同道合的伙伴,一起进入“伟大航道”,目标当上“海贼王”。</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<div class="container">
<div class="copy">制作
</div>
<div class="copy">
天羽组</span>
</div>
</div>
</footer>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/banner.js"></script>
<script src="js/navbar.js"></script>
<script src="js/web.core.js"></script>
<script src="js/web.adtabs.js"></script>
<script src="js/web.subnav.js"></script>
<script src="js/web.ui.js"></script>
</body>
</html>
海贼王人物集

海贼王人物集源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="description" content="">
<meta name="author" content="BBQ">
<title>联系我们-主烤官</title>
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="shortcut icon" type="image/x-icon" href="海贼王网站统一.css">
<link rel="stylesheet" href="海贼王网站统一.css">
<link rel="stylesheet" href="海贼王网站统一.css">
<!--[if lte IE 8]>
<link rel="stylesheet" href="css/iehack.css">
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?05e4a554b37e54a1436450128ce7173c";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<body>
<!-- Header -->
<header id="header" class="">
<div class="container">
<div class="global-nav">
<button class="navbar-toggle">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="index.html"></a>
<nav class="navbar">
<ul class="nav">
<li class="">
<a href="海贼王首页.html" >首页</a>
</li>
<li class="">
<a href="海贼王图片欣赏.html">图片欣赏</a>
</li>
<li class="">
<a href="海贼王人物简介.html">人物简介</a>
</li>
<li class="">
<a href="海贼王网站时间线.html">时间线</a>
</li>
<li class="active">
<a href="海贼王人物集.html" class="menn-current">人物集</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<!-- Product -->
<section id="greenx" class="Talents">
<div class="container">
<div class="item-title">
<h1>人物集</h1>
</div>
<div class="list">
<div class="jobs-box"> <!-- jobs-box 循环列表 -->
<div class="jobs-title">人物</div>
<div class="jobs-content" style="display: block;">
<div class="jobs-list clearfix">
<ul>
<li>海军 </li>
<li>海贼</li>
<li>革命军</li>
<li>海贼王</li>
</ul>
</div>
<h3>海军:</h3>
<p>1、海军组织结构:海军组织分为本部与支部,海军本部原驻扎于伟大航路前半段城市“马林梵多”,被称为世界上最坚固的要塞,顶上战争后与原G-1支部交换位置,迁往新世界。</p>
<p>2、军衔架构:元帅大将中将少将准将大佐中佐少佐大尉中尉少尉准尉曹长军曹伍长一等兵二等三等兵杂用</p>
<p>3、海军制服:海贼王中的海军,官阶尉官(含)以上的,都穿着写着正义二字的外套。</p>
<h3>海贼:</h3>
<p>时值“大海贼时代”,为了寻找传说中海贼王罗杰所留下的大秘宝“ONE PIECE”,无数海贼扬起旗帜,互相争斗。有一个梦想成为海贼王的少年叫路飞,他因误食“恶魔果实”而成为了橡皮人,在获得超人能力的同时付出了一辈子无法游泳的代价。十年后,路飞为实现与因救他而断臂的香克斯的约定而出海,他在旅途中不断寻找志同道合的伙伴,开始了以成为海贼王为目标的冒险旅程</p>
<h3>革命军:</h3>
<p>1、革命军由蒙奇·D·龙领导,目的是推翻支配着世界政府的天龙人的不平等统治。原本的根据地在伟大航路的白土之岛“巴尔迪哥”,后被黑胡子海贼团摧毁。漫画904话透漏根据地迁移到了人妖岛的“桃色乐园”卡玛巴卡王国上。</p>
<p>2、组织设定:世界政府将之视为世界稳定的最大威胁;然而,其性质却有别于海贼,因一般海贼并不会主动去攻击政府或海军,但革命军却会策动推翻国家的政权。</p>
<p>3、组织成员:蒙奇·D·龙,萨博,贝洛·贝蒂,林德伯格。</p>
<p>4、具有敬业精神,有强烈的竞争意识,能积极面对工作挑战</p>
<h3>海贼王:</h3>
<p>拥有财富、名声、权力,这世界上的一切的男人 “海贼王”哥尔·D·罗杰,在被行刑受死之前说了一句话,让全世界的人都涌向了大海。“想要我的宝藏吗?如果想要的话,那就到海上去找吧,我全部都放在那里。</p>
<div class="jobs-ads">
<p></p>
<p></p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- News -->
<section id="philosophy">
<div class="container">
<div class="item-title">
<h1>海贼王</h1>
</div>
<div class="jobs-add clearfix">
<div class="txt-bj">
<h2></h2>
<p></p>
<p></p>
</div>
</div>
</div>
</section>
<!-- Beijing -->
<!-- Footer -->
<footer id="footer">
<div class="container">
<div class="copy">制作
</div>
<div class="copy">
天羽组</span>
</div>
</div>
</footer>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/banner.js"></script>
<script src="js/navbar.js"></script>
<script src="js/web.core.js"></script>
<script src="js/web.adtabs.js"></script>
<script src="js/web.subnav.js"></script>
<script src="js/web.ui.js"></script>
</body>
</html>
说明
由于上传CSS文件,会导致字数太多,所以将网页的所有文件源代码包括图片CSS文件都上传到了博主主页中的资源里面,免费的,有需要的自取哈(●’◡’●)

视频展示
纯HTML+CSS网页设计期末作业(海贼王主题网站图片可换)
需要网页的可以到博主的主页资源里面免费下载(●’◡’●),后续有时间博主会持续更新之前大一做过的网站和自己在学习中收集的网页模板,资源和网站,谢谢大家的支持🤭
























 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










