
🌟 嗨,我是命运之光!
🌍 2024,每日百字,记录时光,感谢有你一路同行。
🚀 携手启航,探索未知,激发潜能,每一步都意义非凡。
首先需要配置Vue环境,不会配置Vue环境的看这篇文章【快速解决】搭建VUE+VScode+elementUI开发环境,Vue环境配置![]() https://blog.csdn.net/VLOKL/article/details/142072222?spm=1001.2014.3001.5502
https://blog.csdn.net/VLOKL/article/details/142072222?spm=1001.2014.3001.5502
创建Vue项目
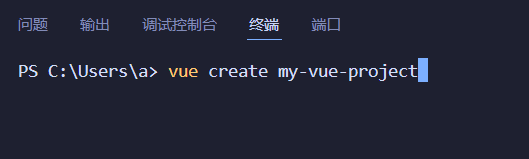
安装完成后,可以使用以下命令创建新的Vue项目:

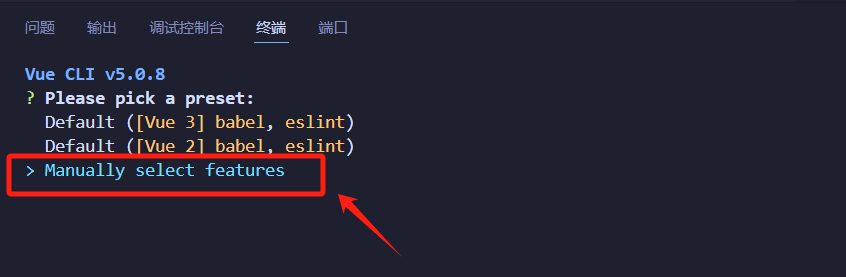
选这个

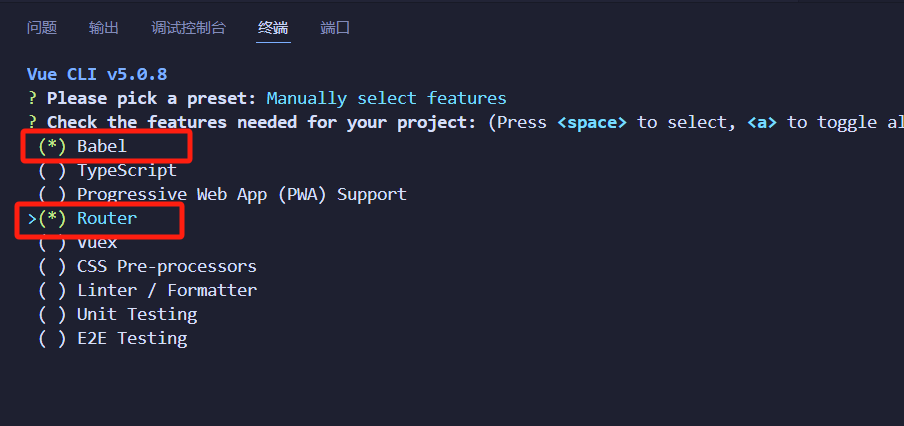
选这两个

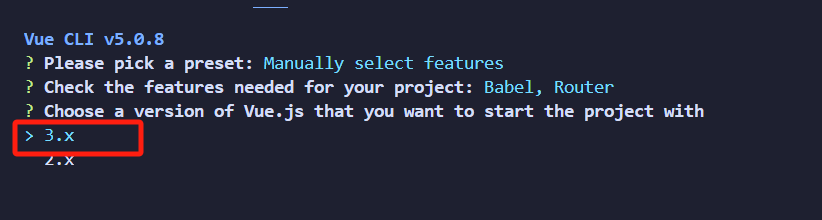
选这个

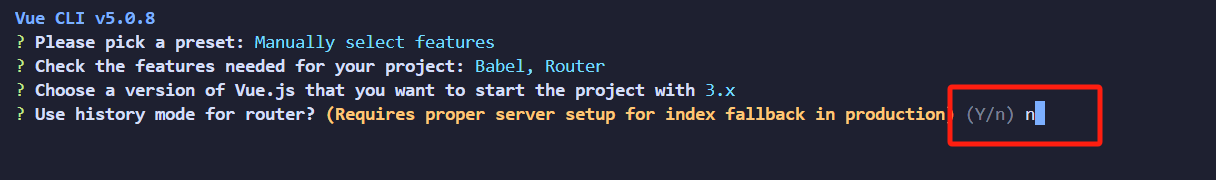
写N

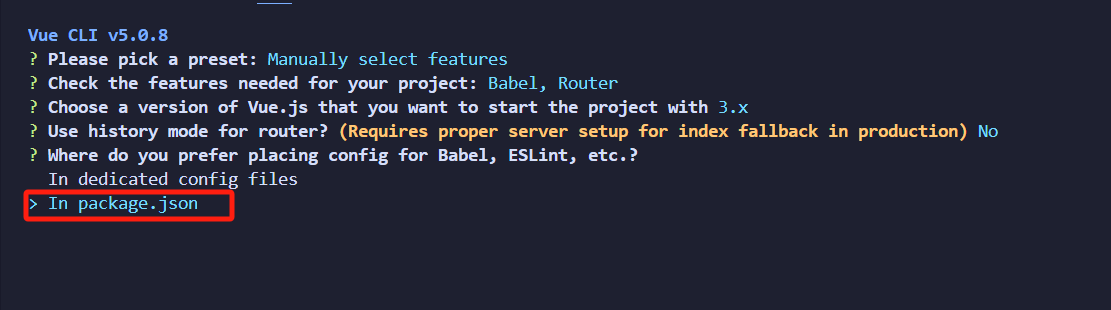
选这个

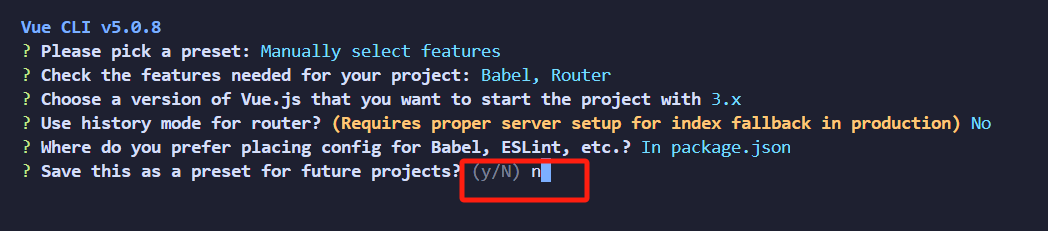
写N

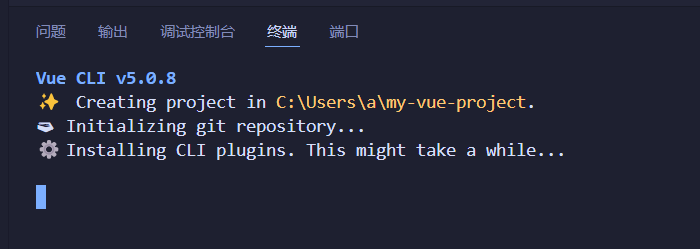
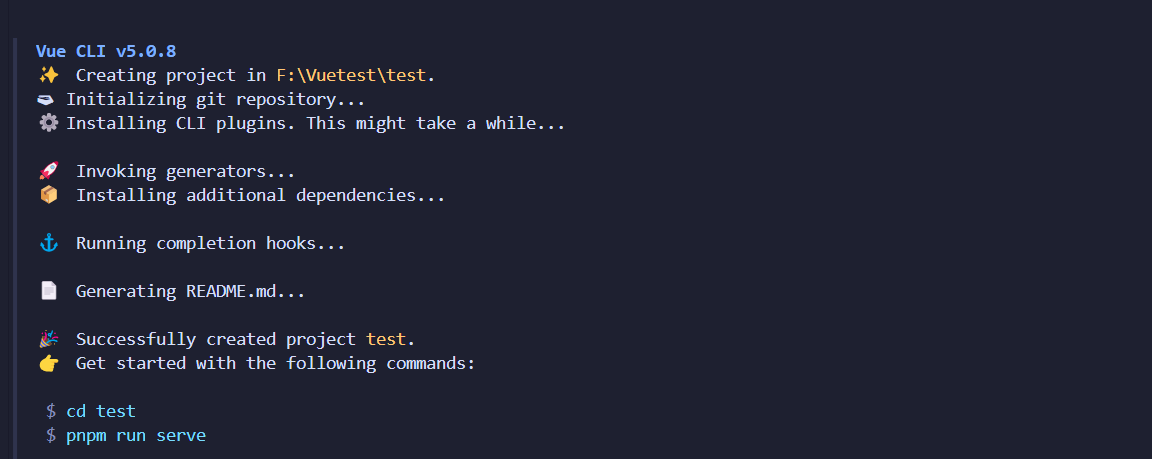
建立Vue项目中

建立成功

输入这个
在终端运行这两行命令
cd my-vue-project(你自己的项目名)
npm run serve
我下面把run输错成rum你自己知道就行

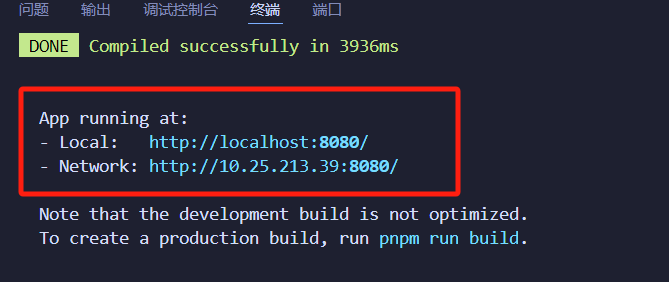
生成Vue项目的网络链接

点击链接可以看到我们的项目已经构建完成

嗨,我是命运之光。如果你觉得我的分享有价值,不妨通过以下方式表达你的支持:👍 点赞来表达你的喜爱,📁 关注以获取我的最新消息,💬 评论与我交流你的见解。我会继续努力,为你带来更多精彩和实用的内容。
点击这里👉 ,获取最新动态,⚡️ 让信息传递更加迅速。


























 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










