不多说,先上图:
 偶然发现了火狐可以通过Firefox Color扩展自己配置顶部标签栏的颜色,那只能掏出最喜欢的夜店粉整它一下了,然后再配合stylus扩展,就可以整出自己喜欢的风格了。
偶然发现了火狐可以通过Firefox Color扩展自己配置顶部标签栏的颜色,那只能掏出最喜欢的夜店粉整它一下了,然后再配合stylus扩展,就可以整出自己喜欢的风格了。
一、修改顶部书签栏颜色
1、在顶部搜索栏输入about:addons可以进到火狐的扩展页面,然后搜索Firefox Color组件,没有就点击添加到Firefox。
2、有了Firefox Color组件后,在扩展的主题选项里面,拉到最下方,会有一个使用Firefox Color打造自己的主题的链接。当然,如果不喜欢自己定义,也可以用已有的主题。
 3、进到定义主题颜色的界面,就可以在Custom colors设置自己喜欢的颜色了。通过Custom backgrounds可以配置顶部的背景图片。这些颜色根据自己爱好设置吧,注意有时候为了好看,可以将背景透明度调低。下面是主题定义界面和我用的背景图,我将背景图设置成了重复,这样可以铺满整个顶部。
3、进到定义主题颜色的界面,就可以在Custom colors设置自己喜欢的颜色了。通过Custom backgrounds可以配置顶部的背景图片。这些颜色根据自己爱好设置吧,注意有时候为了好看,可以将背景透明度调低。下面是主题定义界面和我用的背景图,我将背景图设置成了重复,这样可以铺满整个顶部。

 4、这样正常的话,顶部应该已经改成喜欢的颜色风格了。
4、这样正常的话,顶部应该已经改成喜欢的颜色风格了。
二、将新标签页设置成自己喜欢的风格。
由于我自身喜欢用火狐的新标签页的常用网站功能,所以就修改了新标签页的样式。
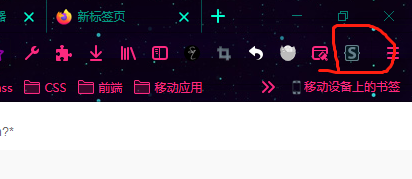
1、这里要用到stylus组件。这个组件可以自定义样式然后使其应用到特定的页面。同样进入about:addons添加stylus组件。添加完成之后浏览器右上角会有一个S标志。

2、点击S标志,进入到管理样式界面。点击编写新样式。下面是我应用在新标签页面得样式。可以根据需要将里面的颜色修改成自己喜欢的颜色。然后我隐藏了在新标签页面会出现的新闻模块,因为不喜欢这个模块。将常用网站的图片都隐藏了,这样每个框都会显示默认的手写字母。看起来比较整齐。再就是注意下面的应用于的域名,要写新标签的虚名,以免影响到其他页面。
/* 打开新标签页的样式 */
.outer-wrapper {
background-image: linear-gradient( #0d001c, #6b4a48);
}
.top-sites {
background-color: rgb(235, 232, 232, 0.2);
border-radius: 15px;
color: #fc297f;
}
.collapsible-section .section-title span {
color: #fc297f;
fill: #fc297f !important;
}
.collapsible-section .section-title span {
display: inline-block;
fill: #fc297f;
vertical-align: middle;
}
.collapsible-section.active {
border-radius: 15px;
}
/* 因为常用网站标签的一些背景图片不好看,所以给全部隐藏了,都用文字来显示,比较统一整齐 */
.top-site-outer .screenshot {
opacity: 0 !important;
}
.top-site-outer .top-site-icon {
opacity: 0;
}
.top-site-outer .top-site-icon:hover {
border: none !important;
}
.default-icon {
display: none !important;
}
/* 修改标签的阴影 */
.top-site-outer .tile {
border-radius: 4px;
box-shadow: 0 0 10px #fc297f;
}
/* 修改搜索框的样式 */
.search-wrapper input {
background: rgba(0, 0, 0, 1) var(--newtab-search-icon) 12px center no-repeat;
box-shadow: 0 0 10px #fc297f;
color: #fc297f;
border-radius: 8px;
}
.search-wrapper input:hover {
background: rgba(0, 0, 0, 1) var(--newtab-search-icon) 12px center no-repeat;
box-shadow: 0 0 10px #fc297f;
}
.search-wrapper .search-button {
fill: #fc297f;
}
/* 隐藏新闻模块 */
.compact-cards {
display: none;
}
 最后:大致过程就酱紫,各位可以自行去玩耍,有疑问可评论。
最后:大致过程就酱紫,各位可以自行去玩耍,有疑问可评论。






















 2737
2737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








