用的库-PullToRefresh
前言:下拉刷新分为两种,1.以body为刷新元素 2.自定义刷新元素
本次需求为2
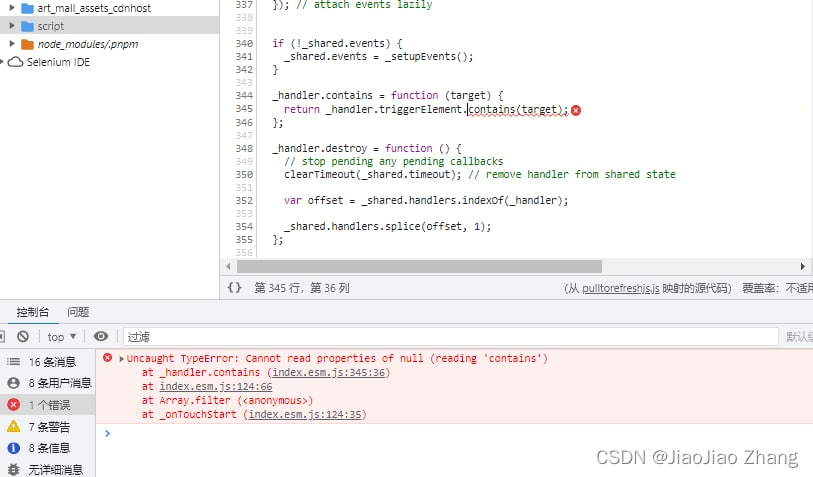
问题点:刷新元素为null,报错

附代码
onMounted(() => {
PullToRefresh.init({
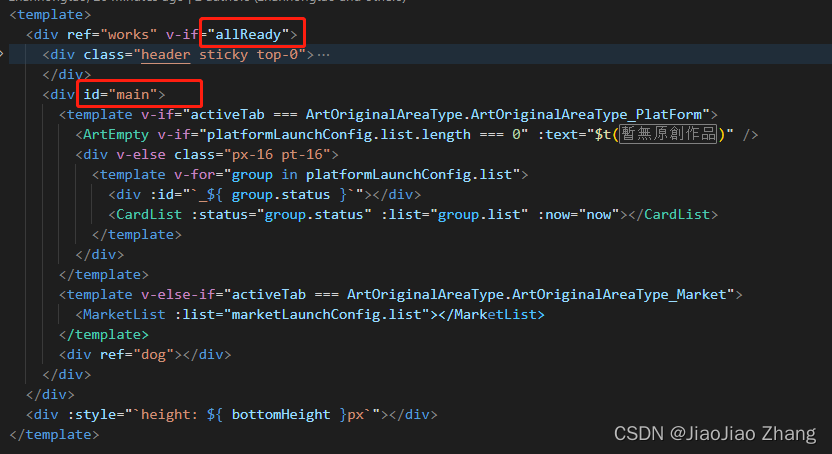
mainElement: '#main',
triggerElement: '#main',
onRefresh: function (cb) {
setTimeout(function () {
cb();
}, 1500);
},
shouldPullToRefresh: function(){
return !this.mainElement.scrollTop;
}
});
})原因:init函数初始化早了,页面可能没生成DOM节点,因此init函数应该在页面生成DOM之后调用
//allReady为页面渲染条件
watch(allReady, value => {
nextTick(() => {
if (value) {
PullToRefresh.init({
mainElement: '#main',
triggerElement: '#main',
onRefresh: function (cb) {
setTimeout(function () {
cb();
}, 1500);
},
shouldPullToRefresh: function(){
return !this.mainElement.scrollTop;
}
});
}
})
})
ok,大功告成~~






















 686
686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








