Vue3和Vue2的区别:
一、<template>中的节点数量不同
在Vue2中<template>中 只能有一个根节点 包裹着 所有的节点

在Vue3中取消了这个的限制 <template>可以任意多个节点

二、 在vue3中不再支持filter过滤器
三、Vue3中/deep/样式穿透 我们有了另外一种写法
 这个是Vue2中的
这个是Vue2中的
 Vue3中的 建议这样写
Vue3中的 建议这样写
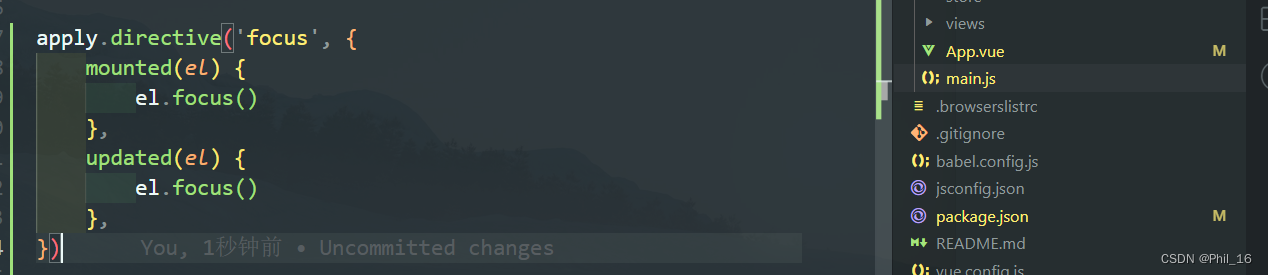
四、在声明自定义指令时
Vue3中

Vue2中
mounted -> bind
updated -> update
五、Vue-router的版本
Vue-router 目前有3.x的版本和4.x的版本
Vue2中使用 3.x
Vue3中使用4.x
六、Vue3中除了Cli 还多了一个Vite
Vite 和Cli 都能快速地创建SPA项目 但是
Cli建议在企业级的开发项目中使用
Vite 暂时不建议
在终端中 运行npm init vite-app 项目名
cd 项目名
npm i
npm run dev
这样就可快速创建并运行vite
七、其他不同
建议参考官方文档 Vue 3 Migration Guide | Vue 3 Migration Guide
Vue开发使用的重点部分
一、Cli的创建
一种是:
npm install -g @vue/clivue create hello-world然后选择相关的所需要的配置就行了
另一种是:
vue ui然后浏览器就会打开一个页面 点击选择相关的所需要的配置
二、生命周期

详情参考官方文档:生命周期钩子 | Vue.js
三、信息共享
信息共享的六种方法
父子关系
1.父->子 props 属性绑定
2. 子->父 事件绑定
3.父<->子 组件上的V-model
兄弟关系
4.EventBus(先安装mitt包)
后代关系
5.provide & inject
全局数据共享
6.vuex
四、全局配置axios
五、watch的几个重点
1.immediate选项

2.对象监听的deep选项

3.对象中的单个监听

六、ref的使用
ref用来辅助开发者 不依赖jq的情况下 获取dom元素和组件的引用
操作dom 和 调用子组件里面的方法
七、this.$nextTiick(cb)方法

八、使用动态组件
动态组件是动态切换组件的显示和隐藏
1.<component>做占位符
2.通过is属性动态指定要渲染的组件名称
3.<component is="要渲染的组件名称"></component>
(在组建注册以后 可以借助data 进行组件名称的动态切换)
注意: 当组件在切换的时候无法保持组件的状态 此时 我们可以使用<keep-alive>

九、slot插槽
后备内容 具名插槽 具名插槽使用简写 作用域插槽



scope 接受传递的参数 并渲染 (可使用es6解构)
十、最最重要的路由!!!

1.路由重定向
2. 路由高亮

3.嵌套路由
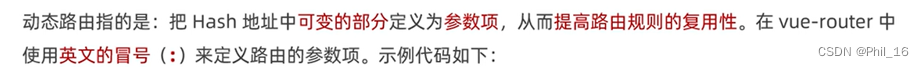
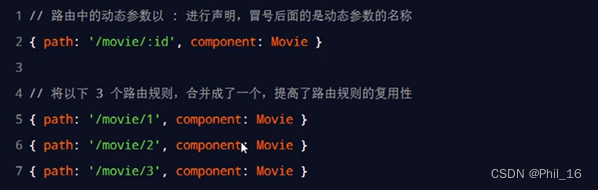
4.动态路由匹配


5.$route.params参数对象 和 props接收路由参数
$route.params参数对象可以访问到 动态匹配的参数值

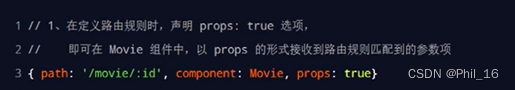
props接收路由参数


然后 直接使用 就可以了
6.编程式导航

![]()
7.命名路由

一、声明式导航 命名路由
命名:

使用:
![]()
二、编程式导航 命名路由

十一、其它
导航守卫
proxy 跨域 等等。。。。。
参考官方文档:快速上手 | Vue.js





















 4553
4553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








