目录
一、网页简介
本实例共包含4个页面,应用html+css+js,包括Div布局、菜单栏、图片轮翻效果、视频等。页面简单,代码精简,为初级的学生水平,适用于大学生网页课程作业设计。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等主流编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。

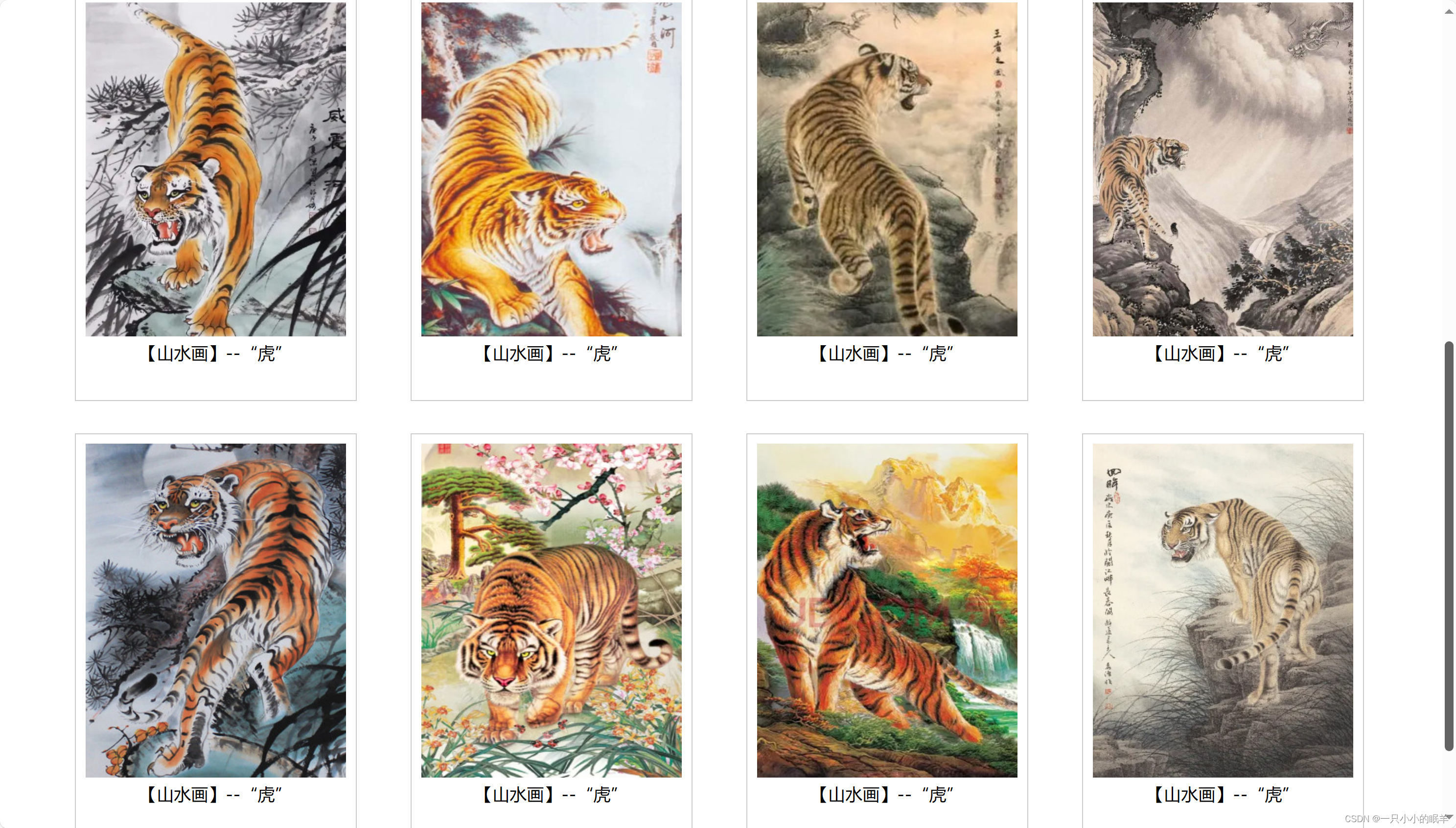
二、网页效果





三、代码展示
节选代码示例如下:
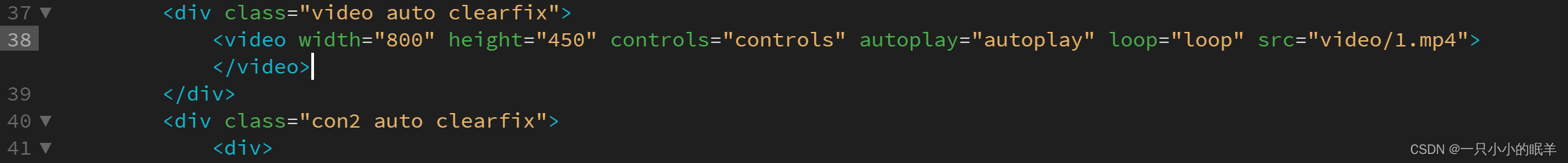
1.html
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/lunbo.js" type="text/javascript" charset="utf-8"></script>
<title>中国传统文化--虎</title>
</head>
<body>
<div class="top1">
<ul class="auto clearfix">
<li style="background-color: rgba(253,253,253,.5);"><a href="index.html">首页</a></li>
<li><a href="list.html">传统文化--虎</a></li>
<li><a href="shengxiao.html">十二生肖--虎</a></li>
<li><a href="shanshui.html">山水画--虎</a></li>
</ul>
</div>
<div class="box clearfix">
<div class="images">
<img class="pimg" src="./images/banner.jpg" alt="">
<img class="addimg pimg" src="./images/banner2.jpg" alt="">
<img class="pimg" src="./images/banner3.jpg" alt="">
<img class="pimg" src="./images/banner4.jpg" alt="">
<img class="pimg" src="./images/banner5.jpg" alt="">
<div class="left"></div>
<div class="right"></div>
</div>
<ul class="list">
<li class="oli">1</li>
<li class="addli oli">2</li>
<li class="oli">3</li>
<li class="oli">4</li>
<li class="oli">5</li>
</ul>
</div>
<div class="video auto clearfix">
<video width="800" height="450" controls="controls" autoplay="autoplay" loop="loop" src="video/1.mp4"></video>
</div>
<div class="con2 auto clearfix">
<div>
<img src="./images/1.jpg" alt="">
<p>虎一直受到汉民族的崇拜,是正义、勇猛无适度、威严的象征。据考证,虎的形象在古羌戎族也有出现,但在我国西南地区最为流行。新石器时代良渚文化中的玉琮的兽面和殷商青铜器上的兽面都与虎的形象相似,直到今天我国的彝族、白族、布依族、土家族等民族仍称虎是其祖先。汉代人把虎看作是百兽之王。</p>
</div>
<div>
<img src="./images/2.jpg" alt="">
<p>白虎是上古四大神兽之一,而且仙人往往也乘白虎虎升天,是镇西之兽。自汉代以后虎一直成为劳动人民喜爱的保护神,而没有成为帝王的象征,经过漫长的历史演化与发展,崇虎的文化意识,已成为中华民族的共同的文化观念。 </p>
</div>
<div>
<img src="./images/3.jpg" alt="">
<p>虎符最早出现于春秋战国时期,当时采用铜制的虎形作为作为中央发给地方官或驻军首领的调兵凭证,称为虎符。虎符的背面刻有铭文,分为两半,右半存于朝廷,左半发给统兵将帅或地方长官,并且从来都是专符专用</p>
</div>
</div>
<div class="fooeter">
<p>
Copyright © 2022 中国传统文化--虎--
</p>
</div>
</body>
</html>
...
2.CSS
html{
font-family: "microsoft yahei,arial, helvetica, sans-serif";
font-size: 16px;
}
*{
margin: 0;
padding: 0;
list-style: none;
}
a{
text-decoration: none;
color: #000;
}
.auto{
margin: 0 auto;
}
.clearfix::after{
content: '';
display: block;
clear: both;
}
.top1{
width: 100%;
height: 60px;
background-color: #a65b18;
}
.top1 ul{
width: 1200px;
height: 60px;
}
.top1 ul li{
width: 200px;
height: 60px;
float: left;
line-height: 60px;
text-align: center;
}
.top1 ul li:hover{
background-color: rgba(253,253,253,.5);
}
.top1 ul li a{
color: #fff;
display: block;
}
.box{
position: relative;
width: 1200px;
height: 500px;
margin: 0 auto;
}
.images {
position: absolute;
width: 1200px;
height: 500px;
}
...
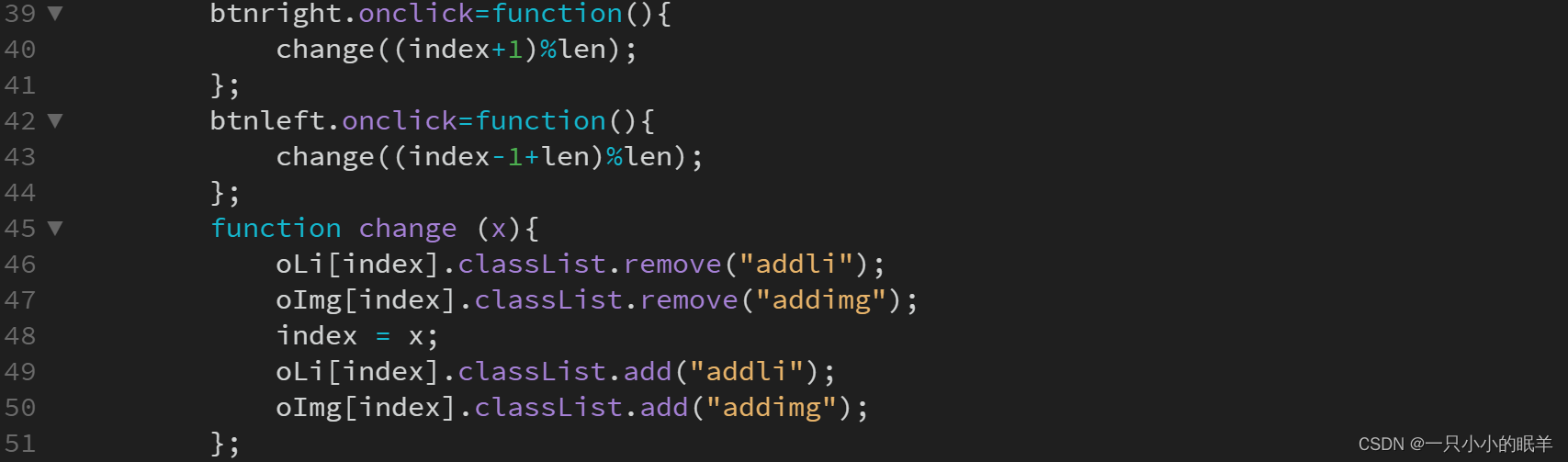
3.JS
window.onload = function(){
(function(){
let oBox = document.querySelector('.box');
let oImages = document.querySelector('.images');
let oImg = oImages.querySelectorAll('.images img');
let oList = document.querySelector('.list');
let oLi = oList.querySelectorAll('.list li');
let len = oLi.length;
let num = 0;
let btnleft = document.querySelector('.left');
let btnright = document.querySelector('.right');
let index = 1;
let timer = null;
let pause = true;
timer = setInterval(()=>{
change((index+1)%len);
},3000);
oBox.onmouseenter = function(){
if(pause){
clearInterval(timer);
pause = false;
}
};
oBox.onmouseleave = function(){
if(pause == false){
timer = setInterval(()=>{
change((index+1)%len);
},3000);
pause =true;
}
};
oLi.forEach((node ,i)=>{
node.οnclick=function(){
//这里的index是oLi中的每个li的上一次选中的下标去掉类名
change(i);
}
});
btnright.οnclick=function(){
change((index+1)%len);
};
btnleft.οnclick=function(){
change((index-1+len)%len);
};
function change (x){
oLi[index].classList.remove("addli");
oImg[index].classList.remove("addimg");
index = x;
oLi[index].classList.add("addli");
oImg[index].classList.add("addimg");
};
...
四、要点解析
1.引用CCS、JS:

2.设置菜单栏以及菜单栏切换效果:

3.html图片轮翻设置:

4.JS图片轮翻切换效果设置:

5.插入视频:

五、更多推荐
【关注作者|获取更多源码|优质文章】Web前端网页制作、大学生毕业辅导和期末大作辅导、案例模板源码、技术交流,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,3Q!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








