目录
一、网页简介
本实例共包含3个页面,应用html+css,包括Div、菜单栏、音频等。页面简单,代码精简,为初级的学生水平,适用于大学生网页课程作业设计。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等主流编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。

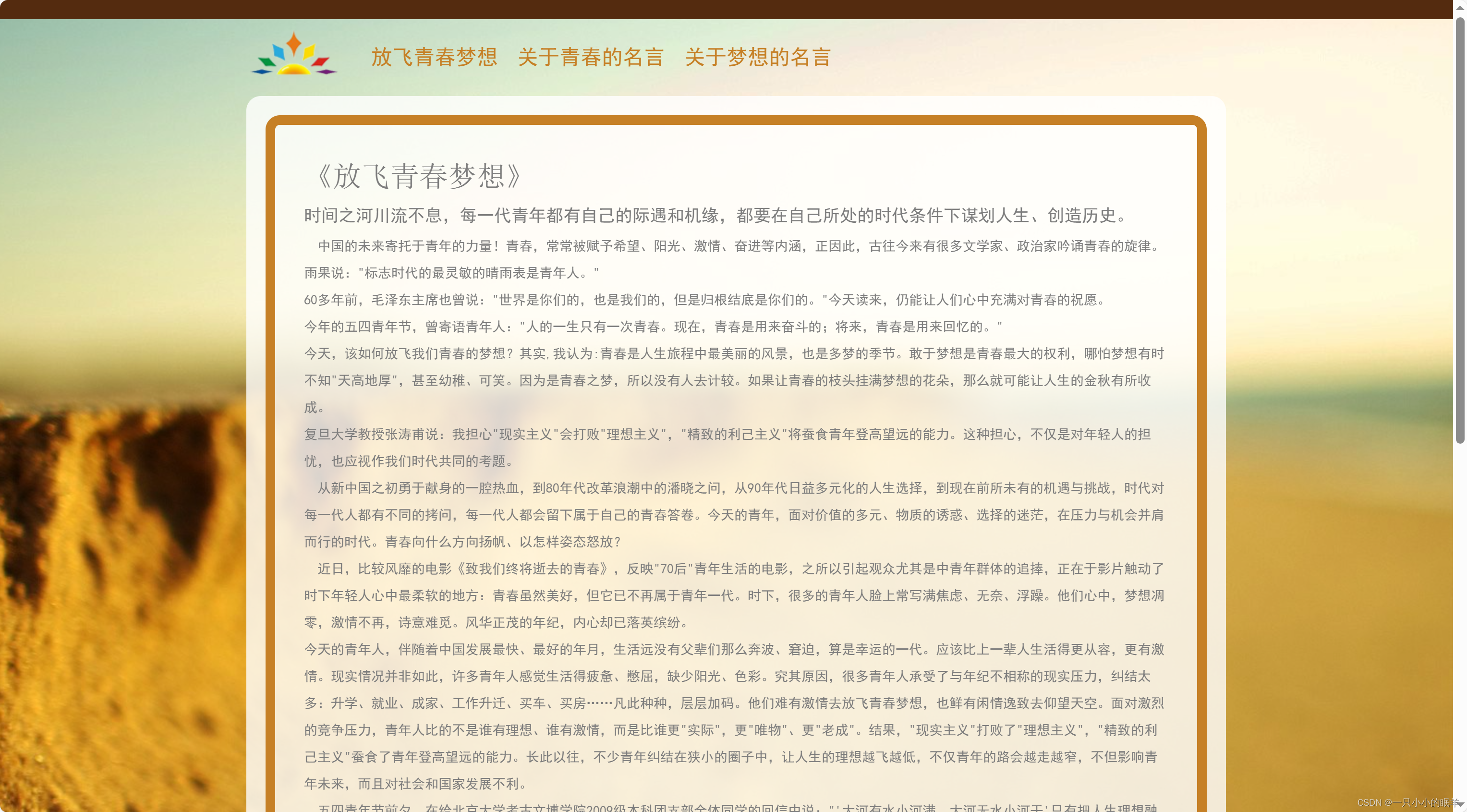
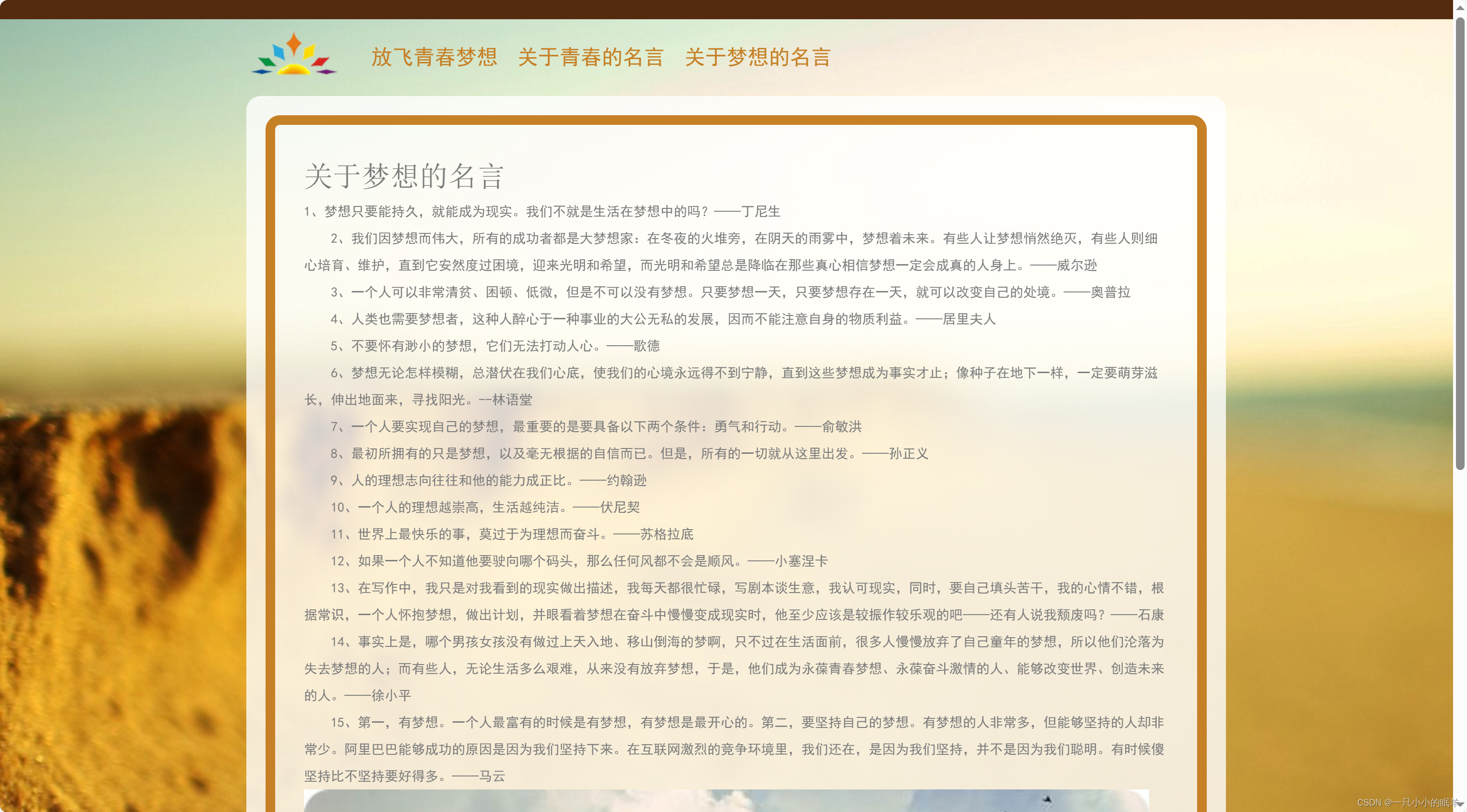
二、网页效果






三、代码展示
节选代码示例如下:
1.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/css.css" />
<title>放飞青春梦想</title>
</head>
<body>
<embed src="music/music.mp3" width="0" height="0"></embed>
<div class="con">
<div class="head">
<div class="logo"><a href="#"><img src="images/logo.png" /></a></div>
<div class="topnav">
<ul>
<li><a href="index.html">放飞青春梦想</a></li>
<li><a href="html/page1.html">关于青春的名言</a></li>
<li><a href="html/page2.html">关于梦想的名言</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="main">
<div class="min">
<div class="min_con">
<h1>《放飞青春梦想》 </h1>
<h2>时间之河川流不息,每一代青年都有自己的际遇和机缘,都要在自己所处的时代条件下谋划人生、创造历史。</h2>
<h2></h2>
<p> 中国的未来寄托于青年的力量!青春,常常被赋予希望、阳光、激情、奋进等内涵,正因此,古往今来有很多文学家、政治家吟诵青春的旋律。</p>
<p>雨果说:"标志时代的最灵敏的晴雨表是青年人。"</p>
<p>60多年前,毛泽东主席也曾说:"世界是你们的,也是我们的,但是归根结底是你们的。"今天读来,仍能让人们心中充满对青春的祝愿。</p>
<p>今年的五四青年节,曾寄语青年人:"人的一生只有一次青春。现在,青春是用来奋斗的;将来,青春是用来回忆的。"</p>
<p>今天,该如何放飞我们青春的梦想?其实,我认为:青春是人生旅程中最美丽的风景,也是多梦的季节。敢于梦想是青春最大的权利,哪怕梦想有时不知"天高地厚",甚至幼稚、可笑。因为是青春之梦,所以没有人去计较。如果让青春的枝头挂满梦想的花朵,那么就可能让人生的金秋有所收成。</p>
<p>复旦大学教授张涛甫说:我担心"现实主义"会打败"理想主义","精致的利己主义"将蚕食青年登高望远的能力。这种担心,不仅是对年轻人的担忧,也应视作我们时代共同的考题。</p>
<p> 从新中国之初勇于献身的一腔热血,到80年代改革浪潮中的潘晓之问,从90年代日益多元化的人生选择,到现在前所未有的机遇与挑战,时代对每一代人都有不同的拷问,每一代人都会留下属于自己的青春答卷。今天的青年,面对价值的多元、物质的诱惑、选择的迷茫,在压力与机会并肩而行的时代。青春向什么方向扬帆、以怎样姿态怒放?</p>
<p> 近日,比较风靡的电影《致我们终将逝去的青春》,反映"70后"青年生活的电影,之所以引起观众尤其是中青年群体的追捧,正在于影片触动了时下年轻人心中最柔软的地方:青春虽然美好,但它已不再属于青年一代。时下,很多的青年人脸上常写满焦虑、无奈、浮躁。他们心中,梦想凋零,激情不再,诗意难觅。风华正茂的年纪,内心却已落英缤纷。</p>
<p>今天的青年人,伴随着中国发展最快、最好的年月,生活远没有父辈们那么奔波、窘迫,算是幸运的一代。应该比上一辈人生活得更从容,更有激情。现实情况并非如此,许多青年人感觉生活得疲惫、憋屈,缺少阳光、色彩。究其原因,很多青年人承受了与年纪不相称的现实压力,纠结太多:升学、就业、成家、工作升迁、买车、买房……凡此种种,层层加码。他们难有激情去放飞青春梦想,也鲜有闲情逸致去仰望天空。面对激烈的竞争压力,青年人比的不是谁有理想、谁有激情,而是比谁更"实际",更"唯物"、更"老成"。结果,"现实主义"打败了"理想主义","精致的利己主义"蚕食了青年登高望远的能力。长此以往,不少青年纠结在狭小的圈子中,让人生的理想越飞越低,不仅青年的路会越走越窄,不但影响青年未来,而且对社会和国家发展不利。</p>
<p> 五四青年节前夕,在给北京大学考古文博学院2009级本科团支部全体同学的回信中说:"'大河有水小河满,大河无水小河干'只有把人生理想融入国家和民族的事业中,才能最终成就一番事业。只有进行了激情奋斗的青春,只有进行了顽强拼搏的青春,只有为人民作出了奉献的青春,才会留下充实、温暖、持久、无悔的青春回忆。"青年人只有把目光从个人的小天地中挣脱出来,将个人理想与家国情怀结合起来,让个人梦想与中国梦对接起来,才有真正出彩的人生。 </p>
<p> 著名诗人何其芳70多年前写下"我为少男少女们歌唱。我歌唱早晨,我歌唱希望,我歌唱那些属于未来的事物,我歌唱正在生长的力量。","青年兴则国家兴,青年强则国家强。"青年追求梦想,社会关爱青年!只有不断拓展青年人的上行空间,让他们"乘风破浪会有时,直挂云帆济沧海!"青年人才会在成长与进步中承载起魅力"中国梦"!</p>
<p></p>
<p></p>
<div class=""><a href="#"><img src="images/q1.jpg" width="880" /></a></div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
</body>
</html>
...
2.CSS
*{ margin:0; padding:0;font-family:黑体;}
body{background:url(../images/bj.jpg) top center fixed no-repeat#fed74e; border-top:20px solid #542b0f;}
.clear { clear:both;}
img{ border:none}
li{ list-style-type:none;}
a{ text-decoration:none;}
.fl{ float:left}
.fr{ float:right}
.con{ width:1000px; margin:auto;}
.head{width:1000px; height:60px; margin:auto;}
.logo{ width:100px; float:left; padding-top:10px;}
.topnav{ width:880px; float:left;margin-left:10px; padding-top:10px;}
.topnav ul{}
.topnav li{ float:left; margin-left:20px; padding-top:10px;}
.topnav li a{ font-size:22px; color:#c68026; line-height:38px;}
.topnav li a:hover{ color:#900; }
.main{width:1000px; padding:10px; margin:20px auto; background-color:#fff;-moz-border-radius:15px;border-radius:15px;background:#fff; background-color:rgba(255,255,255,0.8);}
.min{ width:900px; padding:30px; height:auto; min-height:500px; margin:10px auto;border:10px solid #c68026;-moz-border-radius:15px;border-radius:15px;}
.min h1{ font-size:30px; color:#7c7c7c; line-height:46px; font-weight:normal; font-family:宋体;}
.min h2{ font-size:18px; color:#7c7c7c; line-height:36px; font-weight:normal;}
.min h3{ font-size:18px; color:#7c7c7c; line-height:36px; padding-left:80px; font-weight:normal;font-family:Arial;}
.min p{ font-size:14px; color:#7c7c7c; line-height:28px; font-weight:normal;}
...
四、要点解析
1.引用CCS样式:

2.应用div布局,插入logo图片,设置菜单栏:

3.一、二级标题和P字段应用:

五、更多推荐
【关注作者|获取更多源码|优质文章】Web前端网页制作、大学生毕业辅导和期末大作辅导、案例模板源码、技术交流,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,3Q!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








