目录
一、网页简介
本实例共包含5个页面,应用html+css,包括Div、菜单栏、音频、留言表单等。页面简单,代码精简,为初级的学生水平,适用于大学生网页课程作业设计。本网页支持如Dreamweaver、HBuilder、Text 、Vscode 等主流编辑软件进行编辑修改;支持包括IE、Firefox、Chrome、Safari主流浏览器浏览。

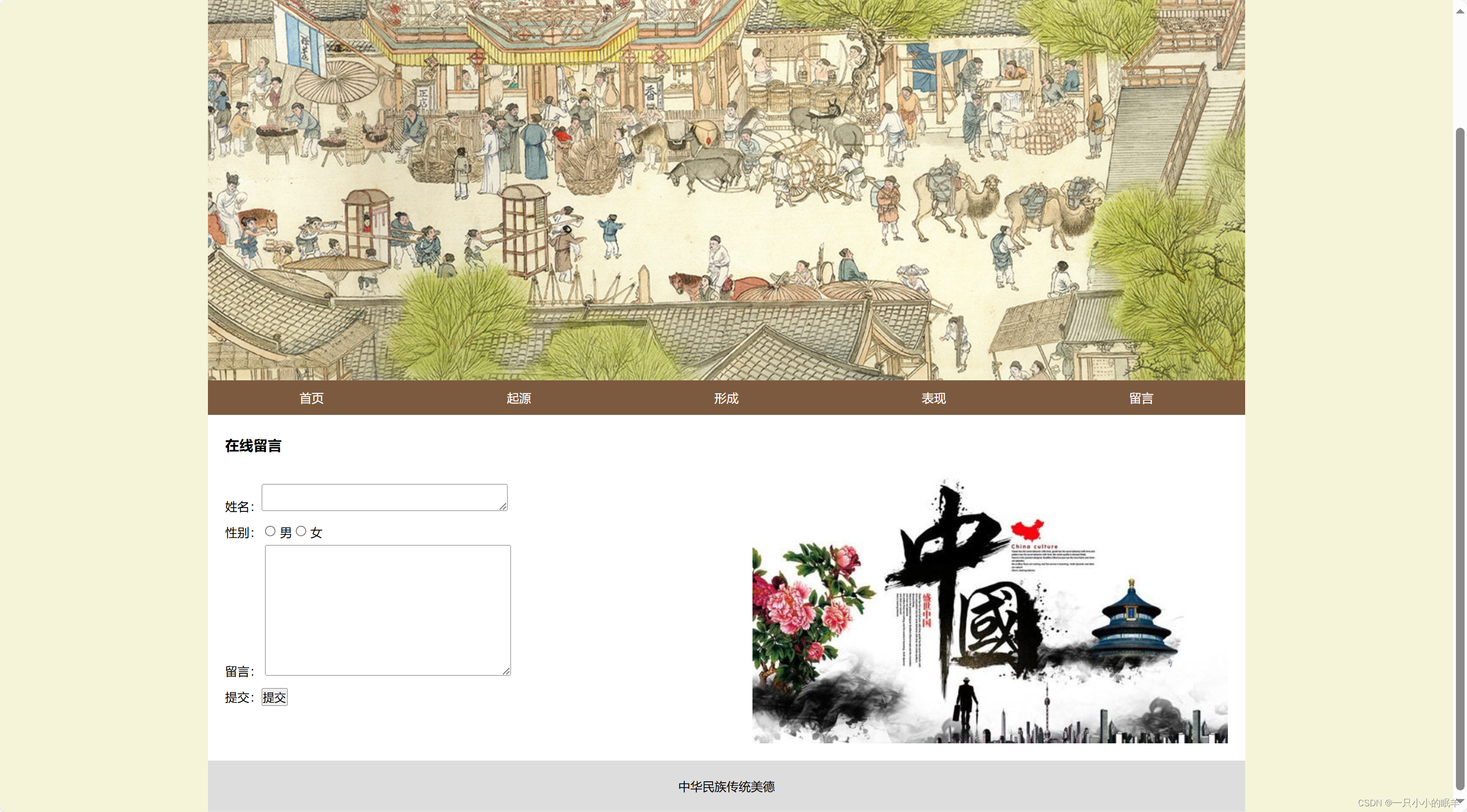
二、网页效果





三、代码展示
节选代码示例如下:
1.html
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:wb="http://open.weibo.com/wb">
<head>
<title>中华民族传统美德</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table id="main" width="1200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<img src="images/banner.jpg" width="1200" ></td>
</tr>
<tr>
<td id="menu">
<table cellpadding="0" cellspacing="0">
<tr>
<td><a href="./index.html">首页</a></td>
<td><a href="./qiyuan.html">起源</a></td>
<td><a href="./xingcheng.html">形成</a></td>
<td><a href="./biaoxian.html">表现</a></td>
<td><a href="./liuyan.html">留言</a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td id="content">
<p>中华民族传统美德,是指中国五千年历史流传下来,具有影响,可以继承,并得到不断创新发展,有益于下代的优秀道德遗产。概括起来就是:中华民族优秀的道德品质、优良的民族精神、崇高的民族气节、高尚的民族情感以及良好的民族习惯的总和。它标志着中华民族的“形”与“魂”。它也是我国人民两千多年来处理人际关系、人与社会关系和人与自然关系的实践的结晶。</p>
</td>
</tr>
<tr>
<td>
<table width="1200" border="0" id="zi">
<tr>
<td width="590" height="40" bgcolor="#7c5a3f"><span>作者介绍</span></td>
<td > </td>
<td width="590" height="40" bgcolor="#7c5a3f"><span>经典格言</span></td>
</tr>
<tr>
<td><img src="images/sy.jpg" width="590" height="100">
</td>
<td > </td>
<td><p>人生自古谁无死,留取丹心照汗青。——文天祥《过零丁洋》<br>
士志于道,而耻恶衣恶食者,未足与议也。 ——《论语"里仁》<br>
非淡泊无以明志,非宁静无以致远。——诸葛亮《诫子书》</p></td>
</tr>
</table>
</td>
</tr>
<tr>
<td id="footer">
中华民族传统美德
</td>
</tr>
</table>
</body>
<embed src="./yinyue/zhongguo.mp3" width="1" height="1" type="audio/mpeg" loop="true" autostart="true"></embed>
</html>
...
2.CSS
*{margin:0; padding:0; list-style-type:none;}
body{font-size:14px; background:#f5f4d8;}
a img{border:none;}
.clear{clear:both;}
#main{width:1200px; margin:0 auto;}
#menu{background:#7c5a3f; height:40px;}
#menu a{color:#fff; text-decoration:none;}
#menu a:hover{text-decoration:underline;}
#menu table{width:1200px;}
#menu table td{text-align:center;}
#content{background:#fff; line-height:30px; padding:20px;}
#content p{text-indent:30px;}
#zi{margin-top:10px;background:#fff; line-height:30px;}
#zi span{margin-left:20px; color:#FFF}
#zi p{ padding:20px;}
#footer{background:#ddd; text-align:center; color:#000; padding:20px 0;}
...
四、要点解析
1.引用CCS样式:

2.应用DIV布局:

3.插入主图:

4.Table 表格应用:

五、更多推荐
【关注作者|获取更多源码|优质文章】Web前端网页制作、大学生毕业辅导和期末大作辅导、案例模板源码、技术交流,有兴趣的联系我!
您的支持是我创作的动力!看到这里就【点赞收藏博文】,3Q!
更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








