element.style 行内样式操作
JS可以修改元素的大小、颜色、位置等样式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 300px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="box">王也</div>
<script>
var div = document.querySelector('div');
div.onclick = function(){
this.style.backgroundColor = 'pink';
}
</script>
</body>
</html>
结果:


注意:
1.JS里面的样式采用驼峰命名法,如backgroundColor
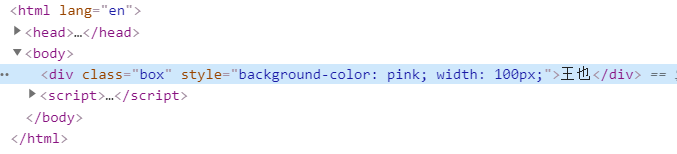
2.JS修改style样式操作,产生的是行内样式,css权重较高,因此这里的width替换为js中修改的内容





















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








