form标签是用于指定表单数据的提交方式和地址。
name:用于指定表单的名称,方便后续提交使用
id:表单的唯一名称,一般用于提交或样式设置
action:用于定义表单数据的提交地址
method:用于指定表单数据的提交方式,有get post put delete 常用值
| get |
以
get
方式进行提交
|
所提交的数据会在浏览器地址栏中显示,这种提交方式所提交的数据不能超过4K
大小
|
| post |
以
post
方式进行提交
|
这种提交方式会把数据放到请求头中,而不会在浏览器地址栏中显示,理论上这种方式提交没有大小的限制
|
| put |
用于修改数据
|
这种方式是
RestFul
风格的,后续在某些项目中会用到,一般现在可以不用考虑
|
| delete |
用于删除数据
|
这种方式是
RestFul
风格的,后续在某些项目中会用到,一般现在可以不用考虑
|
enctype:用于指定表单提交的数据类型,有一下两个值:
1.multipart/form-data:以二进制流的方式进行提交,一般用于文件上传
2.application/x-www-form-urlencoded:以文本的方式进行提交,属于常用方式,默认值
常用标签
标签 | 功能 |
| strong/b | 加粗字体
|
| i/em | 使文字变斜体 |
| u | 文字加下划线 |
| del | 删除线 |
| br | 换行 |
| p | 独占一段 |
| pre | 可以进行文字段落的排版,可自由调整段落
|
| span | 标准行内标签,一般用于修饰文本 |
| div | 标准行内标签,一般用来布局页面 |
| sub | 下标 |
| sup | 上标 |
| hr | 水平分割线(用于分割内容) |
| hn | 标题标签,分六级(h1 h2....h6),可用于标签级别区分,标题大小逐级递减。 |
table标签
table标签的属性
| width | 用于指定表格的宽度,单位是像素 |
| border | 用于定义表格的边框,值的类型是数字,且为正数,值越大边框越粗 |
| cellpadding | 用于定义单元格的内边距,即单元格中的内容同单元格边框之间的距离
|
| cellspacing | 用于定义单元格的外边距,即单元格与单元格之间的距离
(将cellspacing值定为0的区别) |
| align | 用于定义表格的对齐方式(有left center right 对齐方式) |
| caption | 用于定义表格的标题 |
| thead | 用于定义表头部分 |
| tbody | 用于定义表体部分 |
| tfoot | 用于定义表尾部分 |
| tr | 用于定义表格的一行 |
| th | 用于定义一个单元格,它的特点是内容加粗且居中显示 |
| td | 用于定义一个单元格 |
| colspan | 用于定义跨列操作,也就是合并多个列 |
| rowspan | 用于定义跨行操作,也就是合并多个行 |
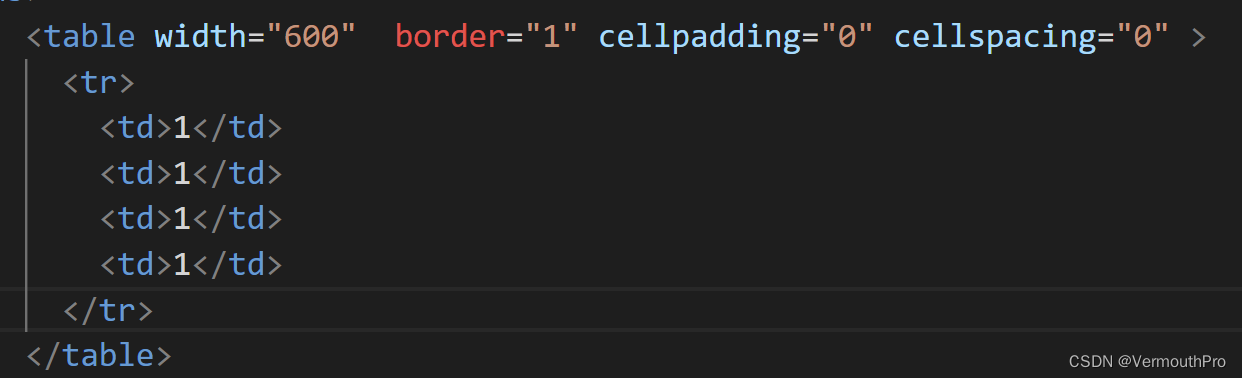
| Top1 | tr>td*4 (快速建表格法) |
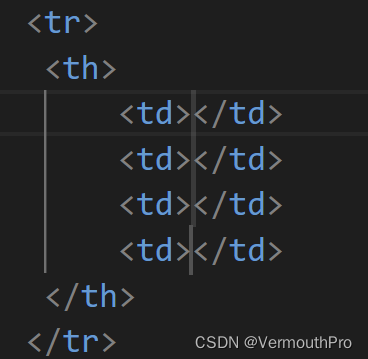
| Top2 | tr>th>td*4
|
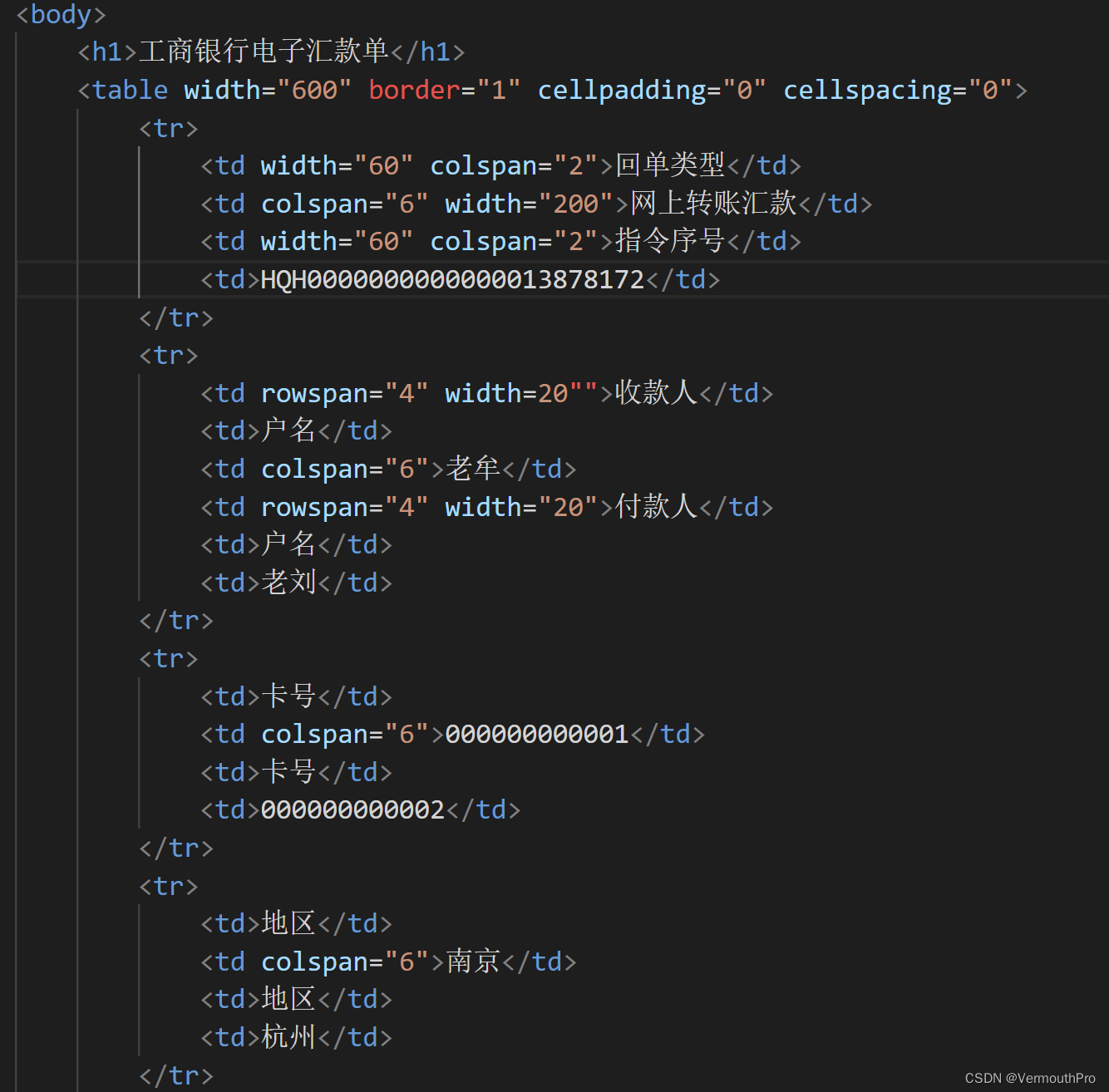
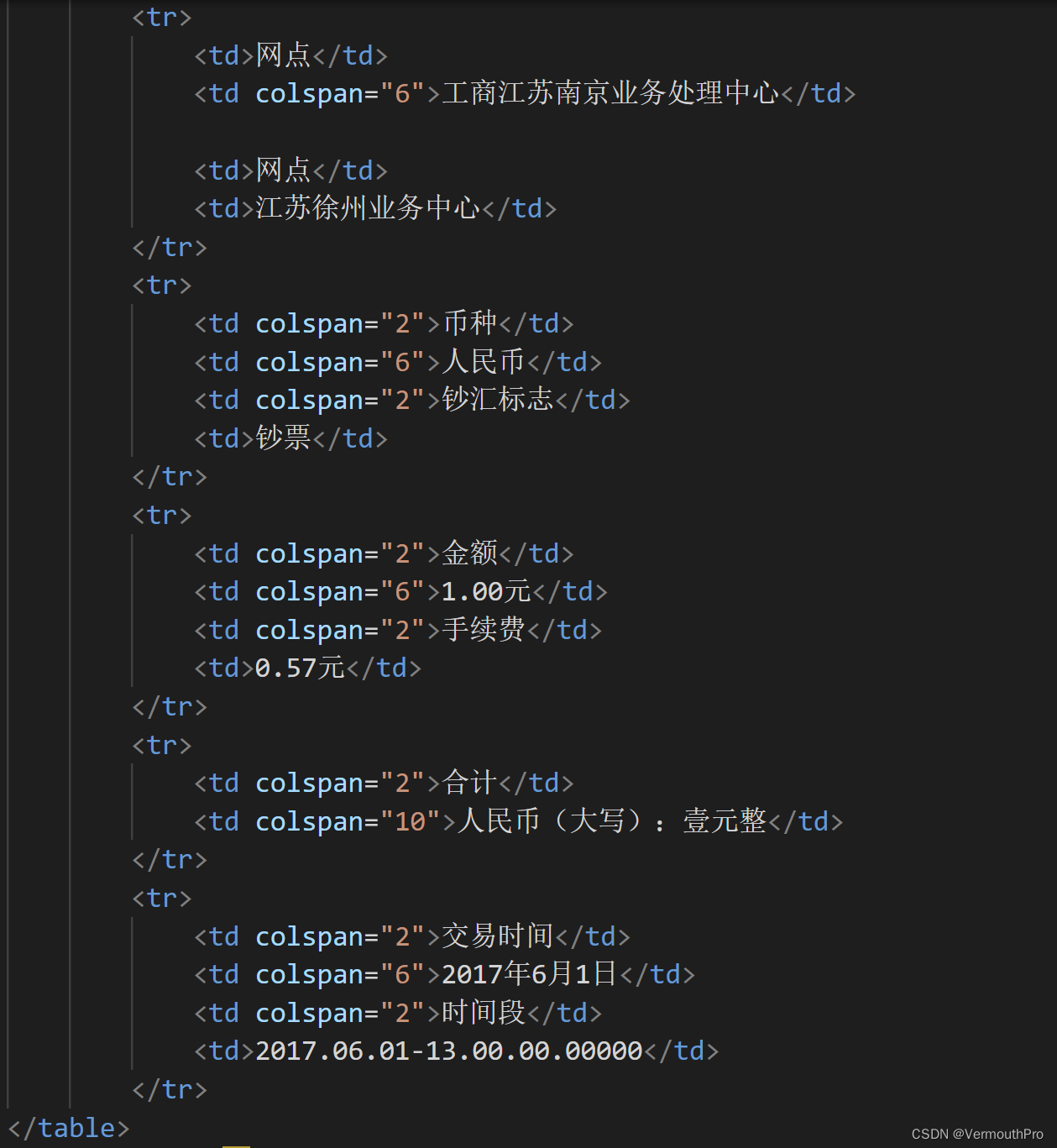
实例:


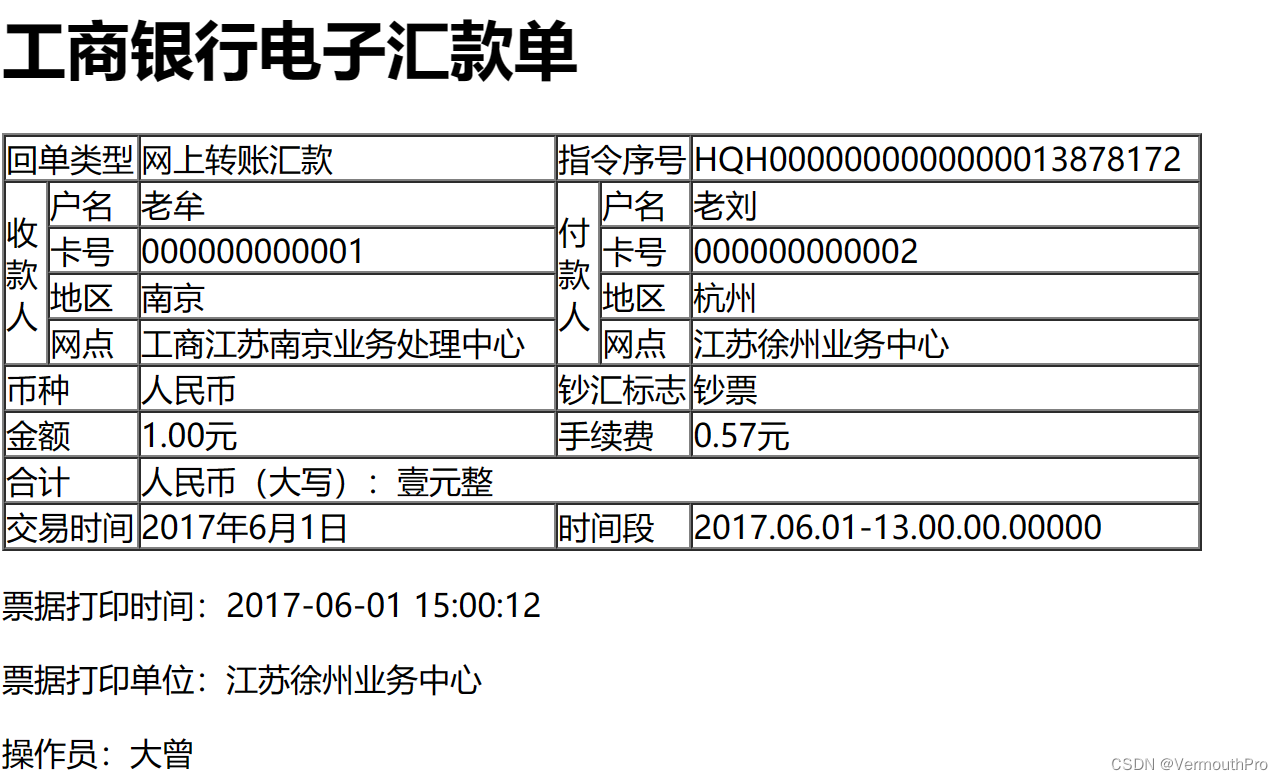
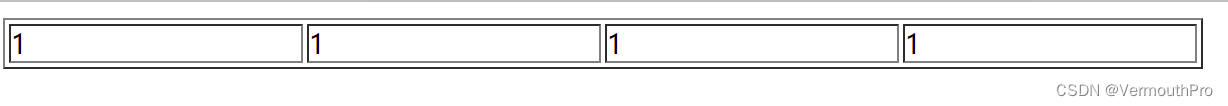
效果图:





























 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








