一、 change()方法:当元素的值发生改变时,会发生 change 事件。
给input标签绑定change事件:

当Input内容发生变化时,对内容进行监听修改:

输入框Input的值获取:event.target.value


二、传递复杂参数可以将路由传递参数和会话存储结合
HTML5新增的:本地存储和会话存储
本地存储:持久化的
会话存储:会话结束就结束了
本地、会话存储一般存储的是字符串,JSON.stringfy()
获取本地,会话存储时:变成对象,使用JSON.parse()
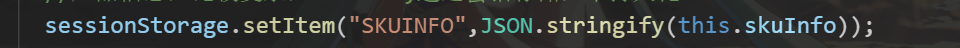
如何进行会话存储(this.skuInfo是要存储的值):


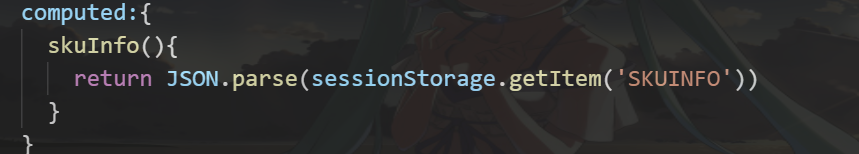
如何获取会话存储的值:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








