1、先创建一个容器用于存放按钮

2、给这些按钮写一个标题

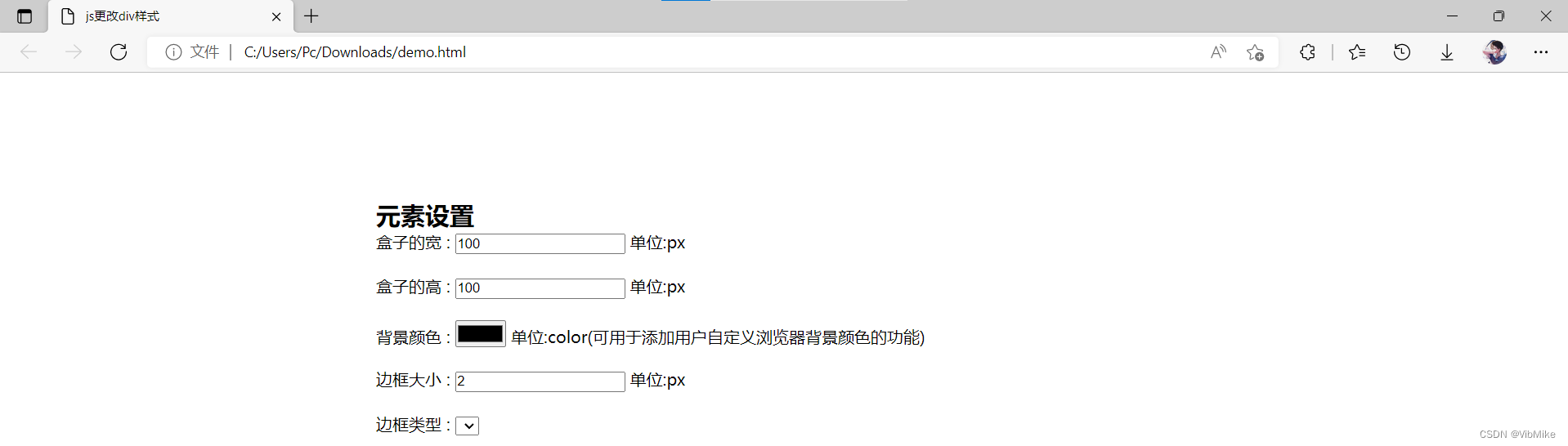
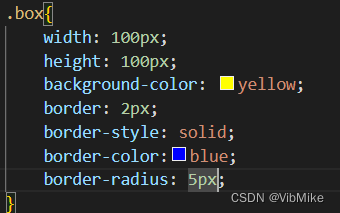
3、添加按钮(更改元素宽、高、背景颜色、边框大小)

4、给div设置样式,居中,看下效果


5、 继续完善按钮(包括边框类型选择、边框颜色、边框弧度以及应用按钮)


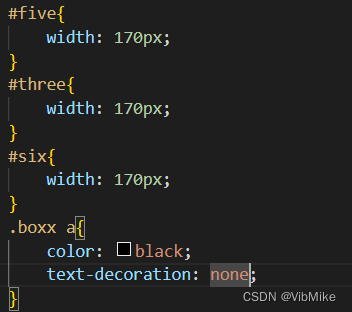
6、给不同等长度的按钮设置好长度,让其看起来更加美观

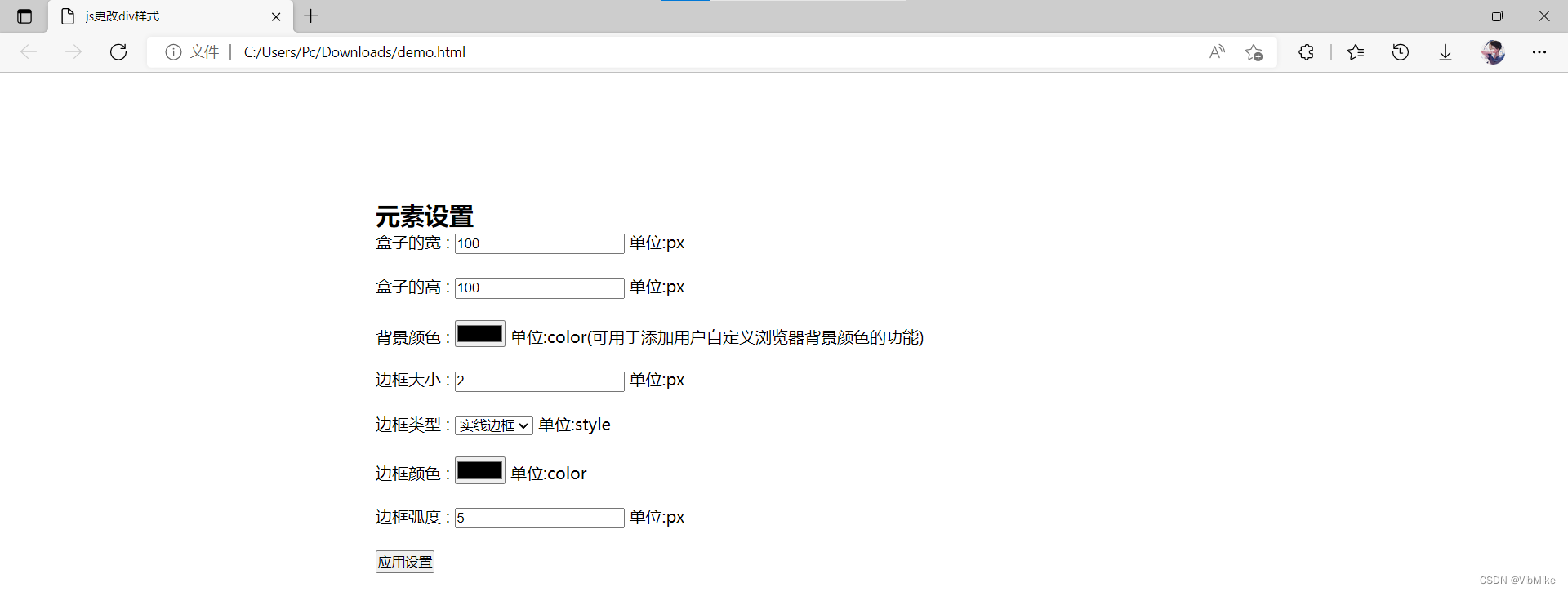
7、写一个用于接受更改的div,并设置其样式



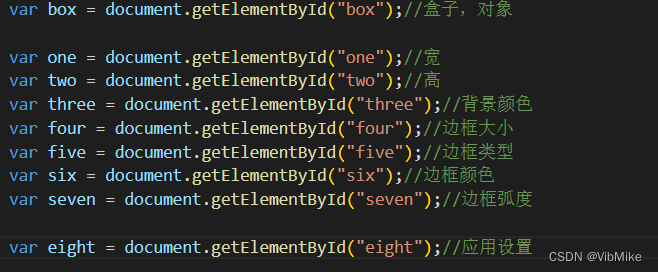
8、获取各个选项框

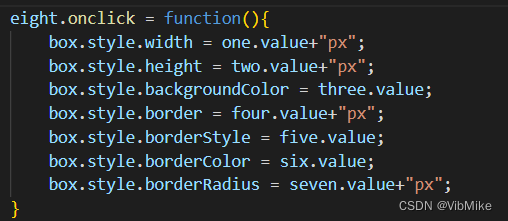
9、原理是获取选项框的内容来更改元素的style

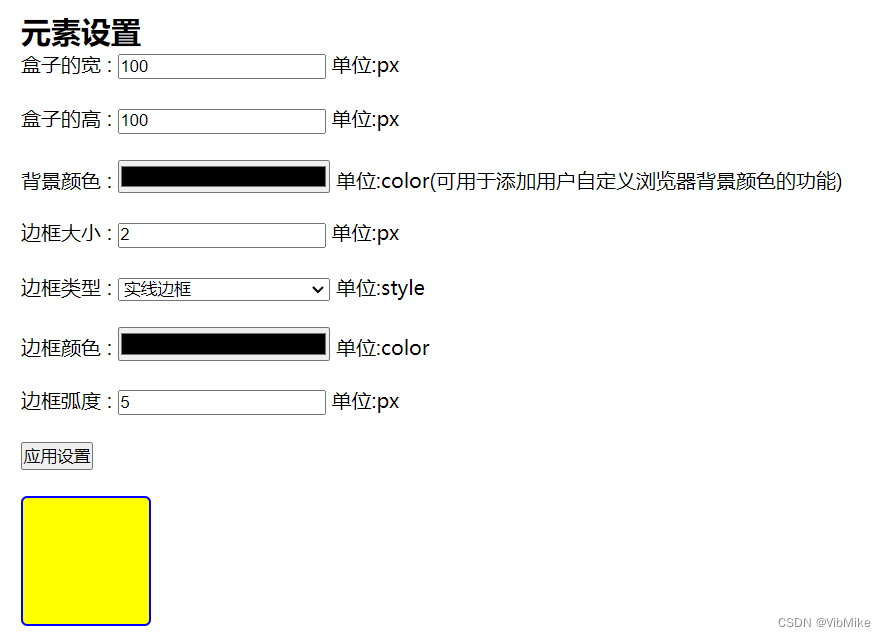
10、直接更改选项框和背景颜色即可更改div了;这种方式可以用于各种场景,列如给用户自己定制背景、定制头像框、定制主页样式等
























 2362
2362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










