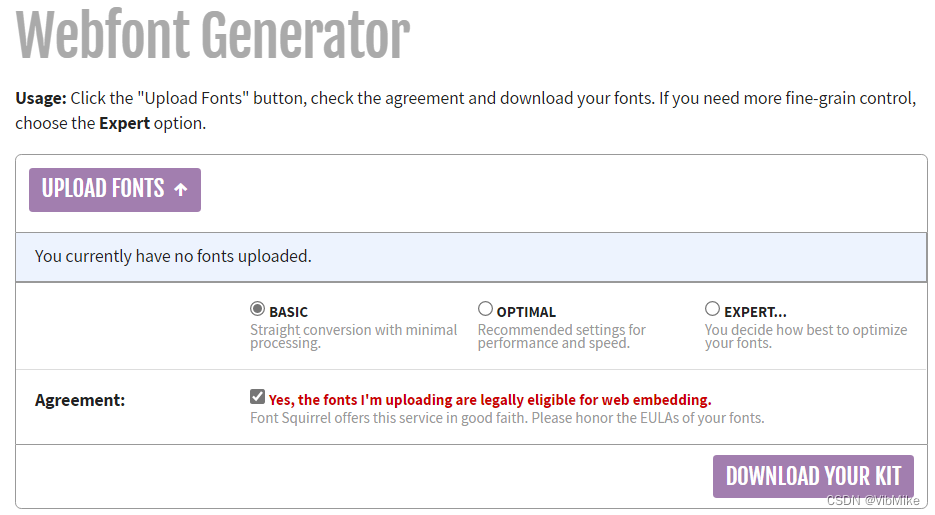
1、如果是下载的字体文件,直接能使用的就不需要转换,如果是TTF格式则需要转换成eot、svg、wpff,这里提供一个网站Font Squirrel | Create Your Own @font-face Kits,进行文字转换

2、这里我用系统的文字来演示,打开C盘,找到windows下的Fonts文件夹,这是系统的字体文件,随便找一个你需要的,拖出来

3、拿第一个FB来示范,点进去会有两个,一个细体一个粗体,用细体进行演示

4、将文字拖到桌面,进入网站,点击Upload Fonts上传你的文件,BASIC为直接转换,OPTIMAL为最佳性能(即压缩),最后一个是自定义,这边选第一个,将下方字段勾上,然后点击Download Your Kit下载你的字体文件

5、下载完压缩包,解压得到Fonts文件夹,这里面是我们要用的字体文件

6、将Fonts拖入你的项目文件(建议重命名,否则和别的字体文件冲突或之后引入不方便)

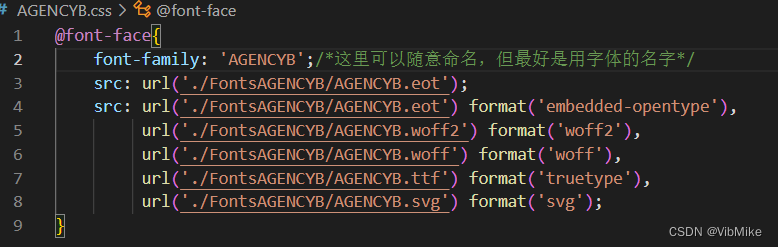
7、我们需要先建立一个css,这个css是专门用于引入字体的,这里直接用字体名字命名,然后按照下面的写法来引入字体,路径引入你的字体

8、引入页面css和字体css

9、先看下浏览器默认字体
![]()
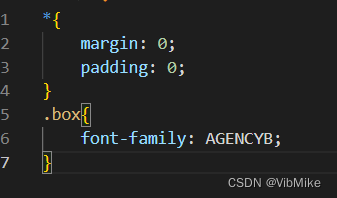
10、给box写font-family,后面指定的是你给字体文件里的font-family命名的名字,不需要加引号

11、效果
![]()























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










