概念
CALayer图层,属于CoreAnimation.framework,主要用于绘制UIView的显示。有人问,这跟UIView有毛线关系?其实UIView有个重要属性layer,UIView在屏幕上所显示的东西都是通过layer这个CALayer对象绘制出来的,如动画,变换,绘图等操作都是在CALayer上进行的,UIView更像是一个CALayer的管理器。
另外UIView的layer属性我们称为根图层,我们创建UIView时会自动创建一个根图层,这个根图层是只读的,但是我们也可以像添加UIView一样通过 addSubLayer: 来添加一个子图层
常见操作
设置阴影
imageView.layer.shadowColor = [UIColor grayColor].CGColor;
imageView.layer.shadowOffset = CGSizeMake(10, 10);
imageView.layer.shadowOpacity = 0.5;
设置圆角大小
imageView.layer.cornerRadius = 10;
imageView.layer.masksToBounds = YES;
如果想设置一个圆形图状,将cornerRadius设置为view大小/2就行了,注意View的width与height必须相同才会是圆,第2行的maskToBounds=YES:可以看做是强制内部的所有子层支持圆角效果,少了这个设置,UIImageView是不会有圆角效果的,另外,如果设置了maskToBounds=YES,那将不会有阴影效果
设置边框宽度和颜色
imageView.layer.borderWidth = 5;
imageView.layer.borderColor = [UIColor redColor].CGColor;
设置旋转
imageView.layer.transform = CATransform3DMakeRotation(M_PI_4, 0,0, 1);
* 利用transform属性可以设置旋转、缩放等效果
* M_PI_4表示四分之π,顺时针旋转45°
* 后面的(0, 0,1)表示Z轴这个向量,修改这个向量可以做一些三维旋转效果,你可以随便改个值试一下,比如(1, 1, 1)
*总体的意思是layer会绕着Z轴顺时针旋转45°,也就是在x、y平面进行旋转
隐式动画属性
如果我们修改calayer的部分属性时,默认会自动产生一些动画效果,注意只有修改子图层才会触发隐式动画
比如
bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
position:用于设置CALayer的位置。修改这个属性会产生平移动画
position与anchorPoint
position可以用来设置CALayer在父层中的位置,它是以父层的左上角为坐标原点(0,0)
anchorPoint称为"定位点",它决定着CALayer身上的哪个点会在position属性所指的位置。它的x、y取值范围都是0~1,默认值为(0.5,0.5)
系统预定义层
CAGradientLayer 用于绘制一个颜色渐变填充图层的形状
CAShaperLayer 用于绘制三次Bezier曲线,一般与UIBezierPath结合使用
CATextLayer 渲染一个无格式或属性文本
CATransformLayer 渲染一个真3D的图层层级
自定义层
方法一:创建一个CALayer的子类,然后覆盖drawInContext:方法,使用Quartz2DAPI进行绘图
注意,在把CALayer类增加到其他CALayer上去前,需要手动调用setNeedsDisplay方法,才会触发drawInContext:方法
方法二:设置CALayer的delegate,然后让delegate实现drawLayer:inContext:方法,当CALayer需要绘图时,会调用delegate的drawLayer:inContext:方法进行绘图。
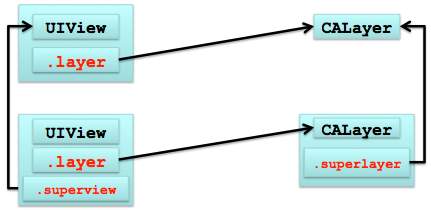
不能再将某个UIView设置为CALayer的delegate,因为UIView对象已经是它内部根层的delegate,再次设置为其他层的delegate就会出问题。UIView和它内部CALayer的默认关系图:























 2562
2562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








