先看下position各个属性值的定义:
1、static:默认值。没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)。
2、relative:生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常位置进行定位。可通过z-index进行层次分级。
3、absolute:生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过"left","top","right"以及"bottom"属性进行规定。可通过z-index进行层次分级。
4、fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过"left","top","right"以及"bottom"属性进行规定。可通过z-index进行层次分级。
relative与absolute的主要区别:
1)定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在;定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不在存在。
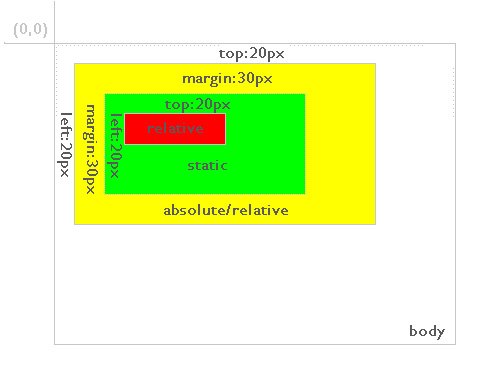
2)relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。如图
图中,红色背景层为relative定位,其直接父元素绿色背景层为默认的static定位。红色背景层的位置为相对绿色背景层top、left个20元素。
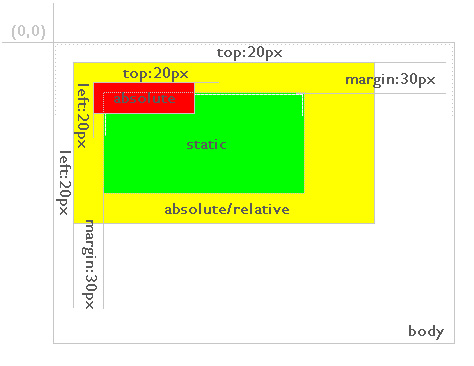
3)果红色背景层定位为absolute,
对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位。
fixed与absolute的主要区别:
1)absolute和fixed的相同点,都会脱离文档流
2)不同点:absolute相对是第一个有定位的祖元素进行定位,fixed相对于浏览器进行定位。在有滚动条的页面中,absolute会跟着祖元素进行移动,fixed固定在页面的具体位置。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>position</title>
<style type="text/css">
div{
width:50px;
height:50px;
background:red;
}
#left{
left:0px;
top:100px;
position:absolute;
}
#right{
right:0px;
top:100px;
position:fixed;
}
</style>
</head>
<body style="height:1000px;">
<div id="left"></div>
<div id="right"></div>
</body>
</html>























 1835
1835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








