1、Login.vue
<template>
<el-row type="flex" class="row-bg" justify="center">
<el-col :span="12" :xl="6" :lg="7">
<div class="login-form">
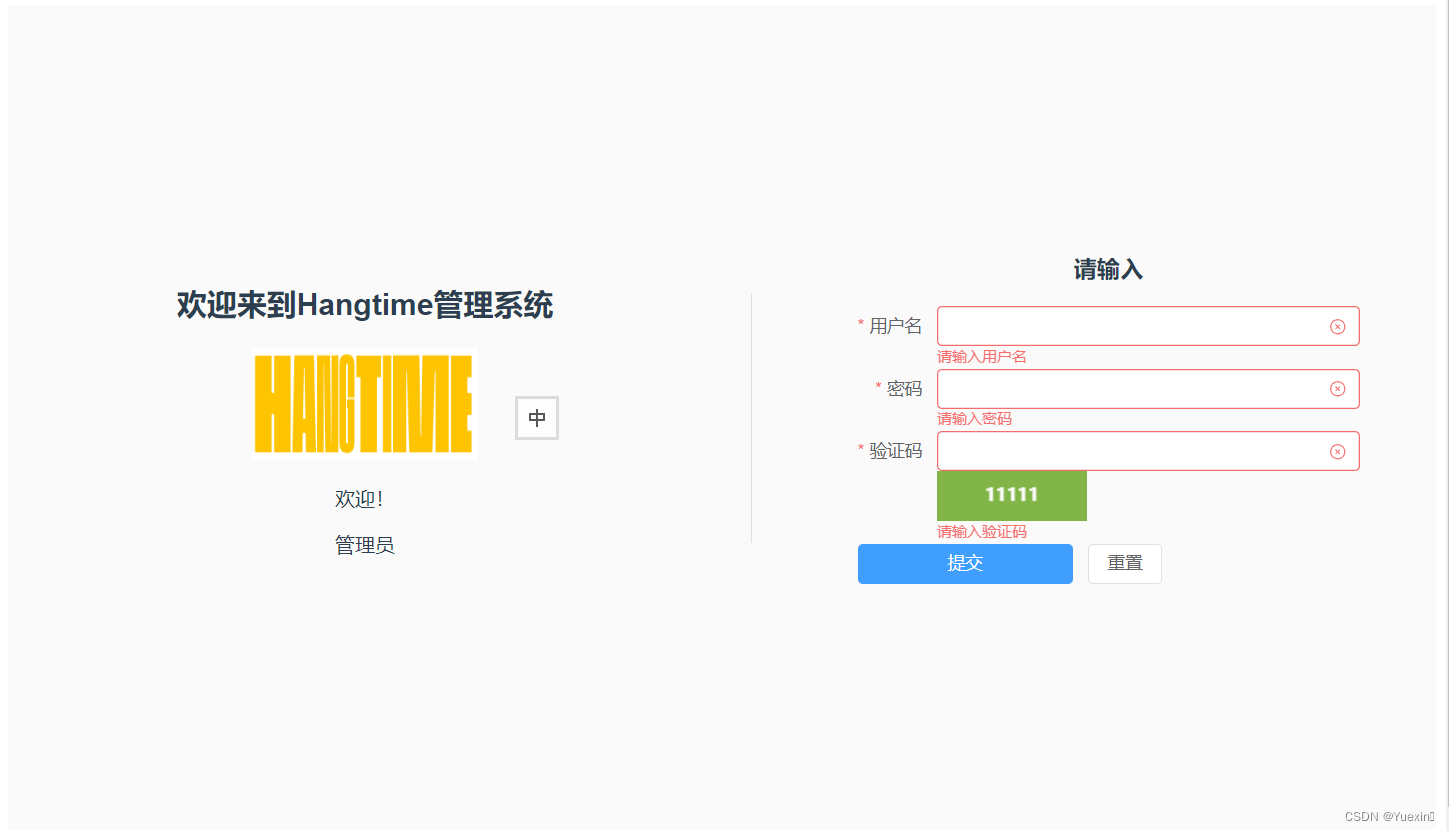
<h2>欢迎来到Hangtime管理系统</h2>
<el-image
style="width: 180px; height: 90px"
:src="require('@/assets/img/logo.png')"
></el-image>
<p>欢迎!</p>
<p>管理员</p>
</div>
</el-col>
<el-col :span="1">
<el-divider direction="vertical" />
</el-col>
<el-col :span="11" :xl="6" :lg="7">
<el-form
ref="ruleFormRef"
style="max-width: 600px"
:model="ruleForm"
:rules="rules"
label-width="auto"
class="demo-ruleForm"
:size="formSize"
status-icon
>
<h3>请输入</h3>
<el-form-item label="用户名" prop="username">
<el-input v-model="ruleForm.username" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="ruleForm.password" />
</el-form-item>
<el-form-item label="验证码" prop="code">
<el-input v-model="ruleForm.code" />
<el-image class="captchaImg" :src="loginForm.captchaImg"></el-image>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width: 172px; float: left;" @click="submitForm(ruleFormRef)">
提交
</el-button>
<el-button @click="resetForm(ruleFormRef)">重置</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</template>
<script setup lang="ts">
import { reactive, ref } from 'vue'
import type { ComponentSize, FormInstance, FormRules } from 'element-plus'
import axios from 'axios'
interface RuleForm {
username: string
password: string
code: string
}
interface LoginForm {
token: string
captchaImg: string
}
const formSize = ref<ComponentSize>('default')
const ruleFormRef = ref<FormInstance>()
const ruleForm = reactive<RuleForm>({
username: '',
password: '',
code: ''
})
const loginForm = reactive<LoginForm>({
token: '',
captchaImg: ''
})
const rules = reactive<FormRules<RuleForm>>({
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
],
code: [
{ required: true, message: '请输入验证码', trigger: 'blur' },
{ min: 5, max: 5, message: '长度为5个字符', trigger: 'blur' },
]
})
const submitForm = async (formEl: FormInstance | undefined) => {
if (!formEl) return;
await formEl.validate(async (valid, fields) => {
if (valid) {
try {
const res = await axios.post('/login', loginForm);
console.log(res.data); // 输出服务器返回的数据
} catch (error) {
console.error('登录失败:', error);
}
} else {
console.log('表单验证未通过:', fields);
}
});
};
const getCaptcha = () => {
axios.get('/captcha')
.then(res => {
console.log(res);
loginForm.token = res.data.data.token;
loginForm.captchaImg = res.data.data.captchaImg;
}).catch(error => {
console.error('获取验证码失败:', error);
});
};
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return;
formEl.resetFields();
};
const options = Array.from({ length: 10000 }).map((_, idx) => ({
value: `${idx + 1}`,
label: `${idx + 1}`,
}));
// 在这里调用获取验证码的方法
getCaptcha();
</script>
<style scoped>
.el-col {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
text-align: center;
}
.el-row {
height: 660px;
background-color: #fafafa;
}
.el-divider {
height: 200px;
}
</style>
2、mock.js
// 引入mockjs
import Mock from 'mockjs';
const Random = Mock.Random
//模拟后端进行数据的封装
let Result = {
code: 200,
msg: '操作成功',
data: null
}
// 获取验证码图片base64编码以及一个随机码
Mock.mock('/captcha', 'get', () => {
Result.data = {
token: Random.string(32), // 获取一个32位的随机字符串,
captchaImg: Random.dataImage( "120x40", "11111" ) //生成验证码为11111的base64图片编码
}
return Result
})
显示结果























 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










