场景
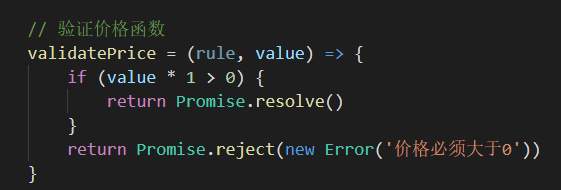
如题,已经在此处设置了表单验证规则,并且input的type为number



情况是,输入数字,不能输入,英文输入法下输入英文,也无法输入,
但是用中文输入法,不按回车的情况下还能输入,打完字不按回车,直接点击输入框外的区域,还能保留下输入的内容,也不触发验证,但是最后提交会触发验证



点击提交后

探索过程
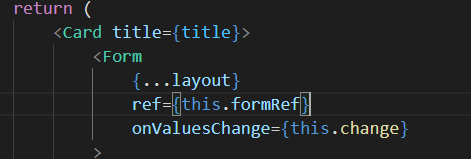
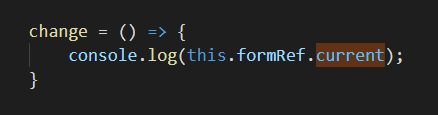
然后给Form进行添加valuechange的监听,发现这种靠中文输入法放上去的值,并没有引起value的改变,如下



甚至,我以这个输入开头,在后面继续添加数字,依然不会有valuechange发生

但是如果只写数字,则会打印监听事件,如下

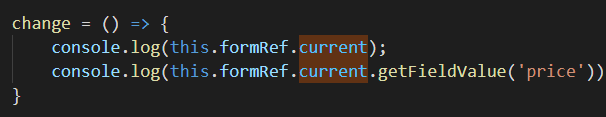
加了显示price的值的监听,也无法得到



网上说搜狗和微软的输入法机制不一样,链接地址
所以又试了一下,果然,微软自带的中文,就是不能输入(符合情景目的),








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1660
1660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








