概念:JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语 言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
总结:JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都可以使用 JavaScript
1.HTML 中的JavaScript脚本必须位于 <script> 与 </script> 标签之间。
<script>标签可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> //标识标签
alert("我的第一个 JavaScript");//脚本语句
</script>
也可以使用外部脚本<script src="myScript.js"></script>
一些基础js语法
console.log() 写入到浏览器的控制台
控制台:为页面控制台:进入方式位F12或者鼠标右键——>检查进入控制台

window.confirm(); 输出带有判断的弹出框

window.prompt(); 输入数据 赋值
onclick 点击事件
2.javascript定义变量
都可以用var 没有具体数据类型
Javascript 中的数据很简洁的。简单数据只有undefined,null, boolean, number 和 string 这五种,而复杂数据只有一种,即 object。 tupeof()查看数据类型
JS 把数据类型分为两类:
①简单数据类型 (Number,String,Boolean,Undefined,Null)
②复杂数据类型 (object)
123px(数字加字符)强转Number显示
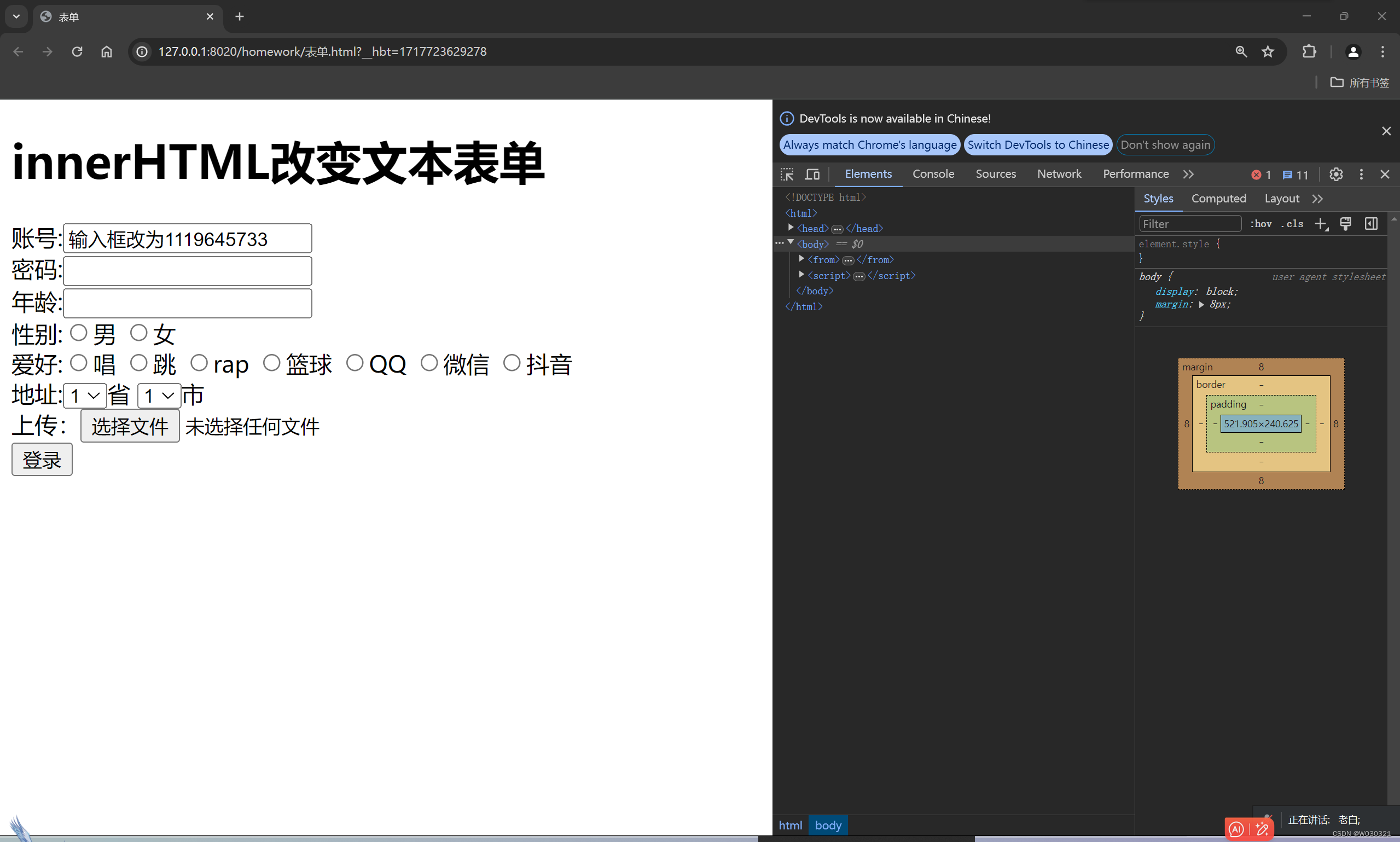
![]()
js选择器
documentgetElementByld()通过元素 id 来查找元素
documentgetElementsByTagName()通过标签名来查找元素
documentgetElementsByClassName()通过类名来查找元素
documentgetElementsByName()通过指定的 name 值来查找元素
id查找得到的是一个元素
标签、类、name属性得到的是一个数组,不是单个元素,所以需要遍历
数组选择 inp[1].value
| 元素对象. setAttribute(“属性名”,”属性值”) | 添加元素属性 |
| 元素对象. removeAttribute (“属性名”) | 移除元素属性 |
| 元素对象. getAttribute(“属性名”) | 获取元素属性 |
| inp.classList.add("123"); | 追加一个class属性 |
| classList.remove("inp2") | 移除一个class属性 |
常用工具类
输入当前时间
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
var date = new Date()
console.log(date)
var year = date.getFullYear(); //年份
var month = date.getMonth()+1; //月份 (因为从0开始,所以月份加1)
var day = date.getDay()//哪一天(1-31)
var house = date.getHours() //时(24小时制)
var min = date.getMinutes() //分
var sec = date.getSeconds() //秒
//输入当前时间
var d = "当前时间是"+year+"-"+month+"-"+day+"-"+house+"-"+min+"-"+sec; //组合时间
console.log(d)
</script>
</body>
</html>

定时器
进行时间的记录改变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="pdate">定时器</p>
<button onclick="st()">开始</button>
<button onclick="dow()">停止</button>
<script>
var time = 0;
function st(){
time = setInterval("getdate()",1000);
}
function dow(){
clearTimeout(time);
}
function getdate(){
var date = new Date()
console.log(date)
var year = date.getFullYear(); //年份
var month = date.getMonth()+1; //月份 (因为从0开始,所以月份加1)
var day = date.getDay()//哪一天(1-31)
var house = date.getHours() //时(24小时制)
var min = date.getMinutes() //分
var sec = date.getSeconds() //秒
//输入当前时间
var d = "当前时间是"+year+"-"+month+"-"+day+"-"+house+"-"+min+"-"+sec; //组合时间
console.log(d)
var p =document.getElementById("pdate");
p.innerHTML = d;
p.style.color = "#008000";}
//定时器
//setIntervar(function.milliseconds) 设置定时器
//clearTimeout() 清空定时器
var n = 1;
function le(){
if (n == (imgs.length-1)) {
div3.style.backgroundImage = "url("+imgs[n]+")"
n = 0;
}else{
div3.style.backgroundImage = "url("+imgs[n]+")"
n++;
}
}
</script>
</body>
</html>


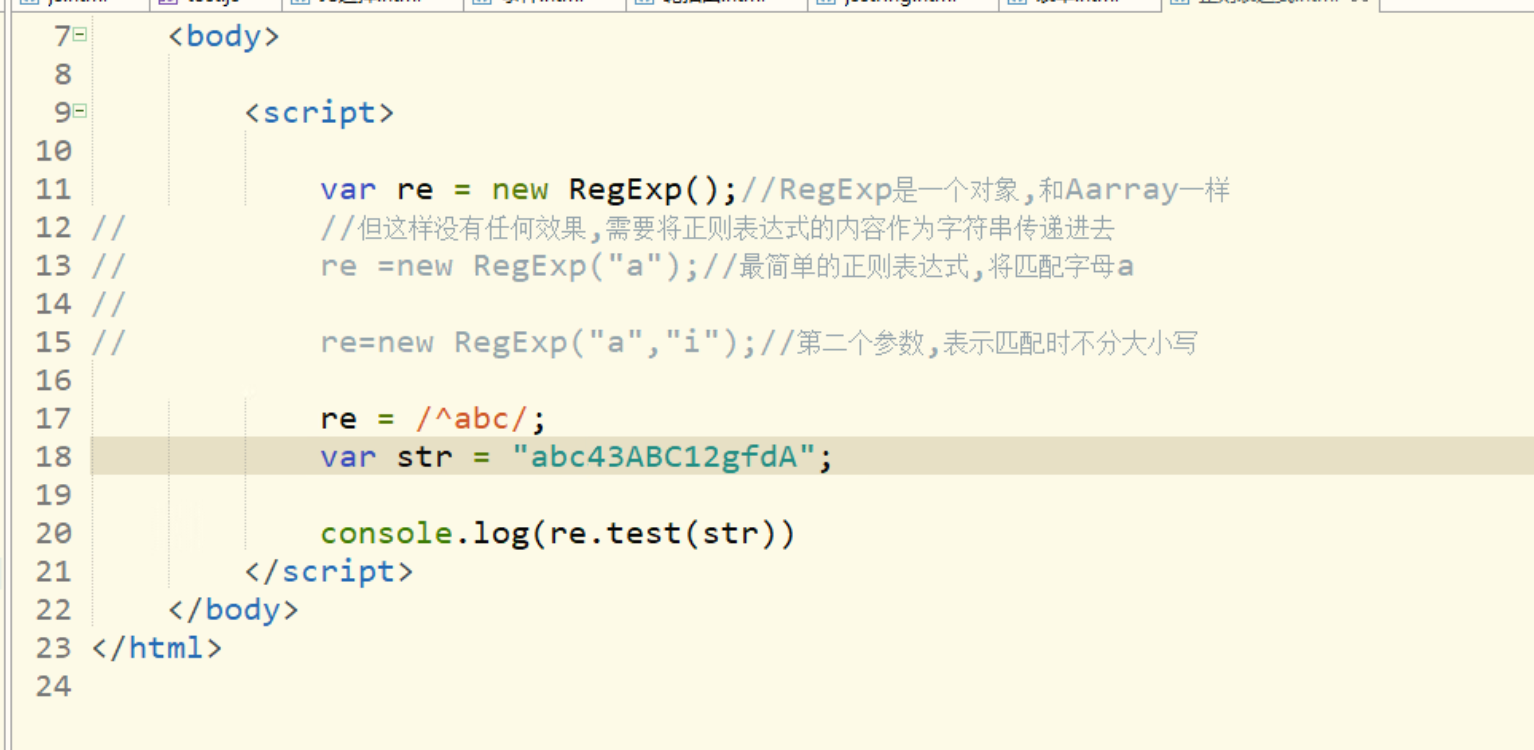
正则表达式

一些常用的正则表达式
十六进制值:/^#?([a-f0-9]{6}|[a-f0-9]{3})$/
电子邮箱:/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
URL:/^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/
IP 地址:/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/
HTML 标签:/^<([a-z]+)([^<]+)*(?:>(.*)<\/\1>|\s+\/>)$/
Unicode编码中的汉字范围:/^[u4e00-u9fa5],{0,}$/
匹配中文字符的正则表达式: [\u4e00-\u9fa5]
注释:匹配中文还真是个头疼的事,有了这个表达式就好办了
匹配双字节字符(包括汉字在内):[^\x00-\xff]
注释:可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1)
匹配空白行的正则表达式:\n\s*\r
注释:可以用来删除空白行
匹配HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? />
注释:网上流传的版本太糟糕,上面这个也仅仅能匹配部分,对于复杂的嵌套标记依旧无能为力
匹配首尾空白字符的正则表达式:^\s*|\s*$
注释:可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式
匹配Email地址的正则表达式:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
注释:表单验证时很实用
匹配网址URL的正则表达式:[a-zA-z]+://[^\s]*
注释:网上流传的版本功能很有限,上面这个基本可以满足需求
匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
注释:表单验证时很实用
匹配国内电话号码:\d{3}-\d{8}|\d{4}-\d{7}
注释:匹配形式如 0511-4405222 或 021-87888822
匹配腾讯QQ号:[1-9][0-9]{4,}
注释:腾讯QQ号从10000开始
匹配中国邮政编码:[1-9]\d{5}(?!\d)
注释:中国邮政编码为6位数字
匹配身份证:\d{15}|\d{18}
注释:身份证为15位或18位
匹配ip地址:\d+\.\d+\.\d+\.\d+
注释:提取ip地址时有用
匹配特定数字:
^[1-9]\d*$ //匹配正整数
^-[1-9]\d*$ //匹配负整数
^-?[1-9]\d*$ //匹配整数
^[1-9]\d*|0$ //匹配非负整数(正整数 + 0)
^-[1-9]\d*|0$ //匹配非正整数(负整数 + 0)
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ //匹配正浮点数
^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ //匹配负浮点数
^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$ //匹配浮点数
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$ //匹配非负浮点数(正浮点数 + 0)
^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$ //匹配非正浮点数(负浮点数 + 0)
注释:处理大量数据时有用,具体应用时注意修正
匹配特定字符串:
^[A-Za-z]+$ //匹配由26个英文字母组成的字符串
^[A-Z]+$ //匹配由26个英文字母的大写组成的字符串
^[a-z]+$ //匹配由26个英文字母的小写组成的字符串
^[A-Za-z0-9]+$ //匹配由数字和26个英文字母组成的字符串
^\w+$ //匹配由数字、26个英文字母或者下划线组成的字符串





















 1417
1417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








