前言
还记不记得,在前面【JavaScript】基础知识初步认识一文中提到的针对XML、经过扩展用于HTML的应用程序编程接口——DOM。现在,是时候和它面对面了。本篇博客简单介绍DOM的组成。
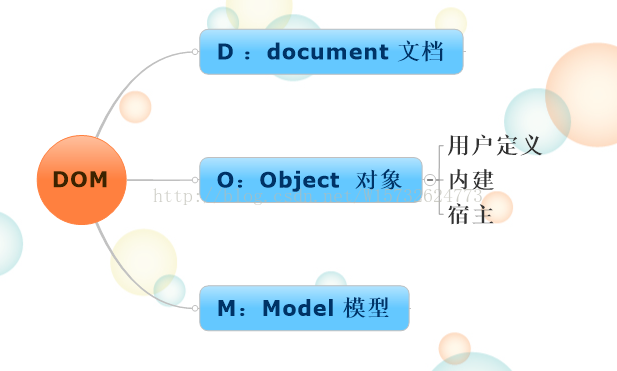
DOM——文档-对象-模型
DOM(Document Object Model)文档对象模型,针对HTML和XML文档的应用程序接口。DOM描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。DOM已经成为表现和操作页面标记的真正跨平台、语言中立的方式。
值得提醒的一点是,IE中所有的DOM对象都是以COM(Component Object Model)对象的形式实现的,这意味着IE中的DOM可能会和其它浏览器有一定的差异
那么具体DOM的组成都是什么含义呢?
简单来说说第一个——文档。当你创建了一个网页并把它加载到浏览器上的时候,DOM就在幕后工作。它把你编写的网页文档转变为一个文档对象。
第二个——对象。对象在前面说数据结构的时候提起过,对象是自包含的数据集合,包含在对象里的数据可以通过两种形式访问——属性和方法。
JavaScript中对象分为三种类型,用户定义,内建对象,宿主对象。第一种是指程序员自己定义的对象,我们不与讨论。第二种内建对象,就是内建在JavaScript语言里的对象,如Array,Math和Date等。第三种宿主对象,由浏览器提供的对象,如Form,Image和Element等。
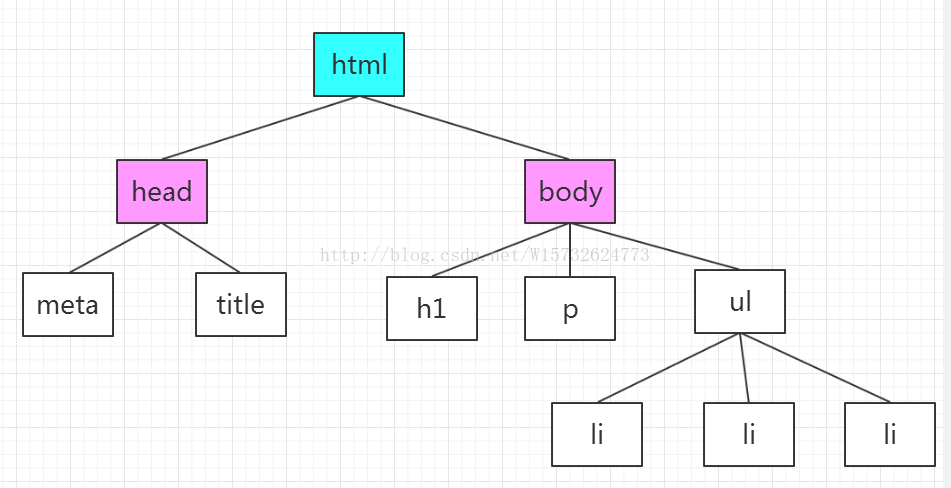
第三个——模型,我们可以理解为网页的树形结构。
上面的树型结构,看起来像不像一个家谱树。
html标签没有父辈,没有兄弟,所以html标签为根标签。根元素是html,不管从哪个角度看,html都代表整个文档。
接下来一层,就是head和body两个分支,它们位于同一层但是互不包含,所以它们是兄弟关系,它们有着共同的父元素 html,又有各自的子元素,所以本身又是其它一些元素的父元素。
head元素又有两个子元素,meta和title。body有三个元素,h1,p,ul,它们三个是兄弟关系,继续深入下去,ul又是一个父元素,它有三个子元素都是li,li元素中有一些class属性。
现在需要一段代码,来帮助你更好的认识上面的节点树。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Shopping list</title>
<link rel="stylesheet" href ="DOM.css" media="screen" />
</head>
<body>
<h1>What to buy</h1>
<p title="a gentle reminder">Don't forget to buy this stuff.</p>
<ul id ="purchases">
<li>A tin of beans</li>
<li class="sale">Cheese</li>
<li class="sale important">Milk</li>
<ul>
</body>
<html>
节点
节点表示网络中的一个连接点,一个网络就是由一些节点构成的集合。节点分为三类:元素节点,文本节点,属性节点。
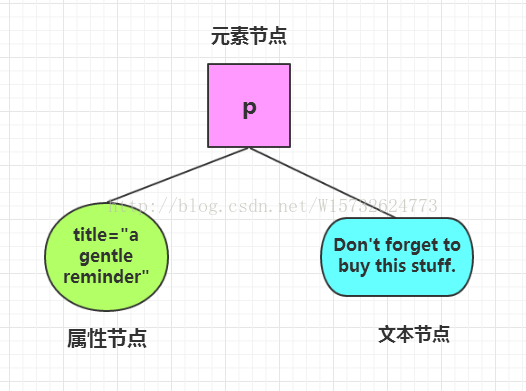
拿上面的一段代码为例子,你知道哪些属于元素节点,哪些又是文本节点和属性节点么?
元素节点(Element node)
上面的一段代码描述的是一份“购物清单”,我们使用了<body> <p> <ul>之类的元素,如果整个文档是一座大楼,那么这些元素清单就是建造大楼的砖瓦。正是因为这些元素在文档中的布局形成了文档的结构。
标签的名字就是元素的名字。文本段落元素的名字是"p",无序清单元素的名字是"ul",列表项元素的名字是"li"。
元素也可以包含其他元素。在我们的“购物清单”文档里,所有的列表项元素都是无序清单元素的内部。唯一没有被包含在其它元素里的就是<html>元素,它是根节点树的根元素。
文本节点(Text node)
仅仅只有元素节点组成的结构,是远远无法满足互联网需要的,内容至上,所以文本还是很重要的,绝大多数的内容都是由文本提供的。
如在“购物清单”例子里,<p>元素包含着文本“Don't forget to buy this stuff.”它就是一个文本节点。
在XHTML文档里,文本节点总是被包含在元素节点的内部。但是并非所有的元素节点都包含有文本节点。在上述例子里,<ul>元素就没有直接包含任何文本节点,它包含着一些其他元素节点——<li>元素,<li>元素包含着文本节点。
属性节点(Attribute node)
属性节点用来对元素做出更具体的描述。举个例子,几乎所有的元素都会有一个 title 属性,title中文含义就是标题,我们可以用这个属性来对包含在元素里的东西做出更加准确的描述。看句代码例子:
<p title="a gentle reminder">Don't forget to buy this stuff.</p>在DOM中,title="a gentle reminder"就是一个属性节点。因为属性总是被放在起始标签里,所以属性节点总是被包含在元素节点中。但也并非所有的元素都包含这都属性,但是所有的属性一定会被元素包含。
下面这张图可以帮助你理清思路:
小结
本篇博客举了一个简单的例子来帮助大家理解DOM文档的结构,对于节点也进行了简单的介绍。下一篇博客将带来DOM常用的6种方法,不要错过哦~




























 1429
1429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








