大家好,今天给大家分享一下JavaScript 获取DOM节点
DOM(Document Object Model 文档对象模型)定义了访问和操作文档的标准方法。
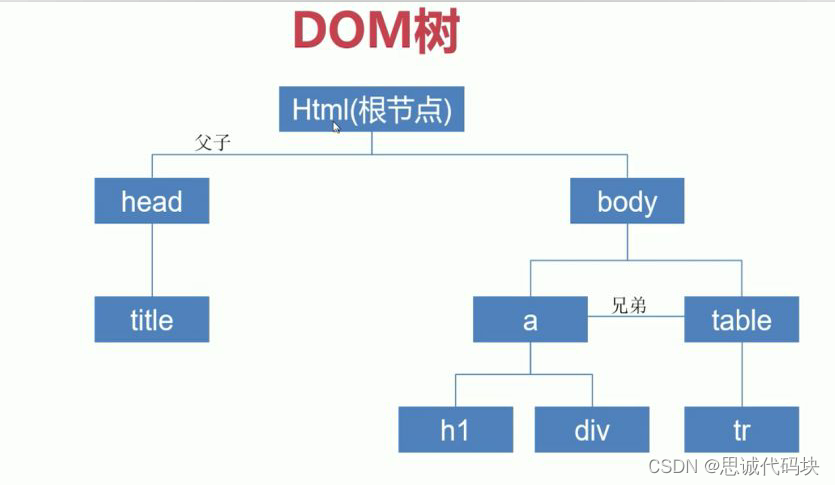
整个浏览器网页就是一个Dom树形结构
这里边有4个主要的点:
1.更新; 更新Dom节点
2.遍历dom节点: 得到Dom节点
- 删除;删除一个Dom节点
- 添加: 添加一个新的节点
要操作一个Dom 节点,就必须先获得这个
Dom节点

看源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
<script>
var h1= document.getElementsByClassName('h1');
var p1= document.getElementById('p1');
var p2= document.getElementsByClassName('p2');
</script>
</body>
</html>
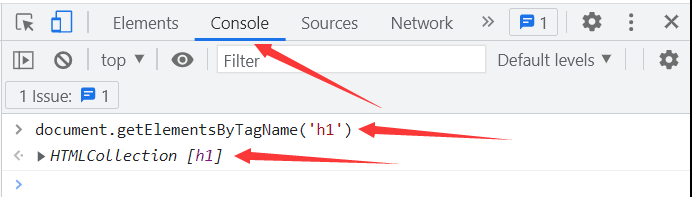
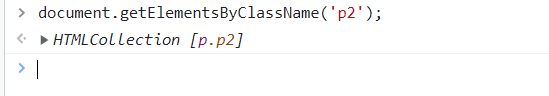
效果:




这样改代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//它是对应着我们之前讲过的css选择器
var h1= document.getElementsByClassName('h1');
var p1= document.getElementById('p1');
var p2= document.getElementsByClassName('p2');
var father =document.getElementById('father')
var childrens =father.children; //获取父节点下的所有子节点
// father.firstChild //第一个子节点
// father.lastChild //最后一个子节点
</script>
</body>
</html>
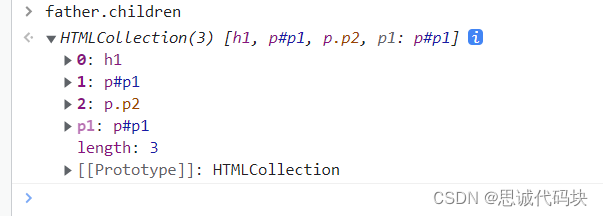
效果:

获取父节点下的所有子节点
这是我们的原生代码,之后我们会用上jQuery
好了,有关于JavaScript 获取DOM 节点就讲到这里了,谢谢大家























 1907
1907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










