圣杯布局与双飞翼布局,都是属于三列布局的经典布局。
双飞翼布局是圣杯布局的优化版,由淘宝UED提出;
它们的效果图类似,但是实现方法不同。
一、圣杯布局和双飞翼布局的常规方法
首先打好底子(两者共用)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>1111</title>
</head>
<style>
.header, .footer {
height: 50px;
background: lightblue;
}
.center {
width: 100%;
height: 500px;
background: lightgray;
float: left;
}
.left {
width: 200px;
height: 500px;
background: lightpink;
float: left;
margin-left: -100%; /* 浮动,w100%,不在同行 */
}
.right {
width: 300px;
height: 500px;
background: lightgreen;
float: left;
margin-left: -300px;
}
.clearfix::before,
.clearfix::after {
content: "";
display: block;
clear: both;
}
</style>
<body>
<div class="header">头部</div>
<div class="main clearfix">
<!-- 因为相对来说,center中为主要内容,所以写前边,这样也有利于SEO -->
<div class="center">
中间自适应
</div>
<div class="left">左列定宽</div>
<div class="right">右列定宽</div>
</div>
<div class="footer">底部</div>
</body>
</html>

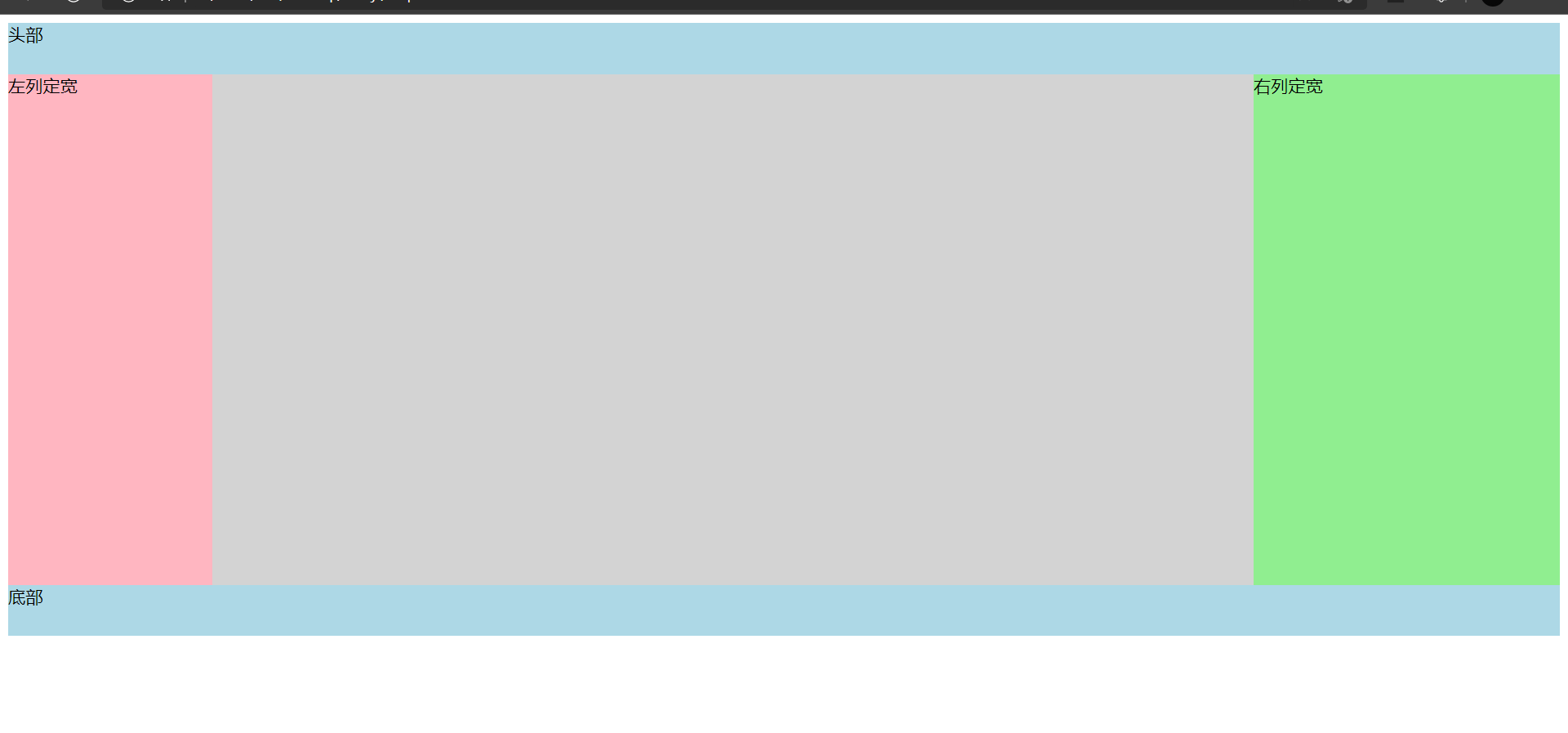
此时 “center” 中间自适应 被遮挡
1.圣杯 position 解决(不推荐):
css
/* 圣杯 */
.main {
margin-left: 200px;
margin-right: 300px;
}
.left {
position: relative;
left: -200px;
}
.right {
position: relative;
right: -300px;
}

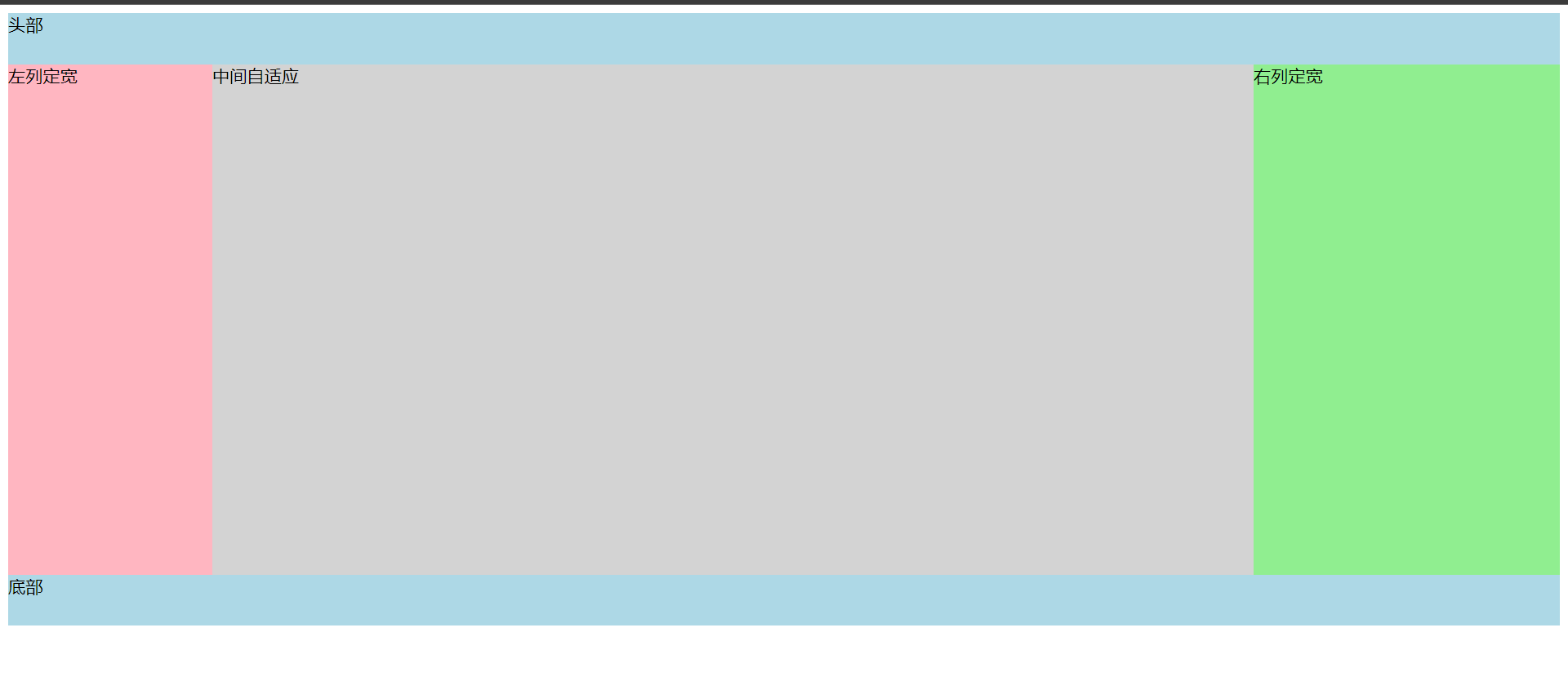
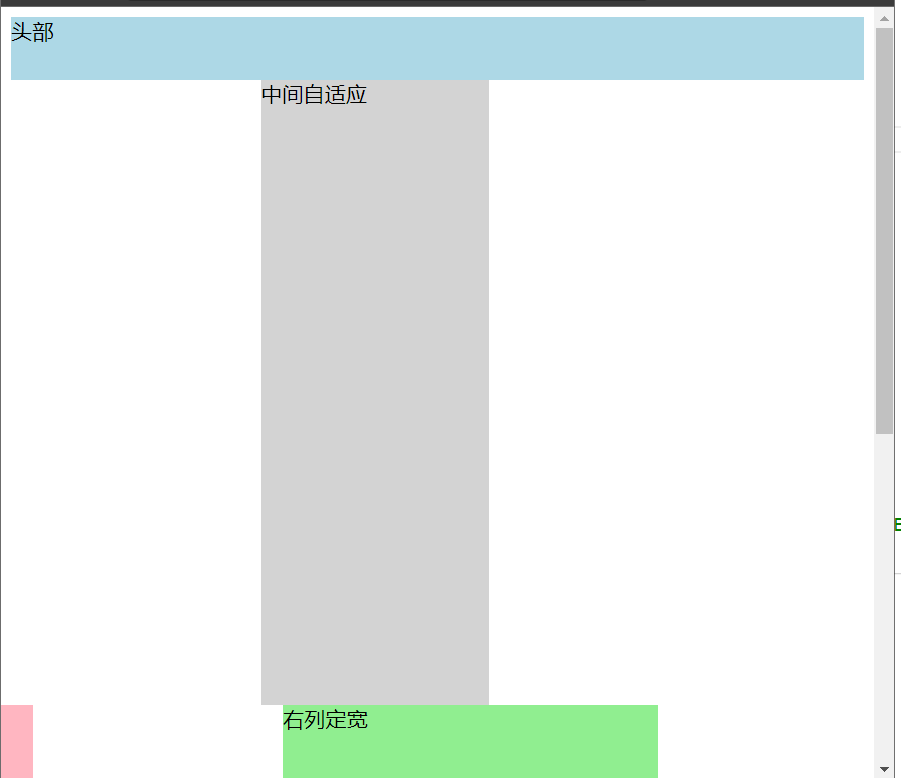
解决了遮挡,但是当屏幕缩小,布局会乱!!!

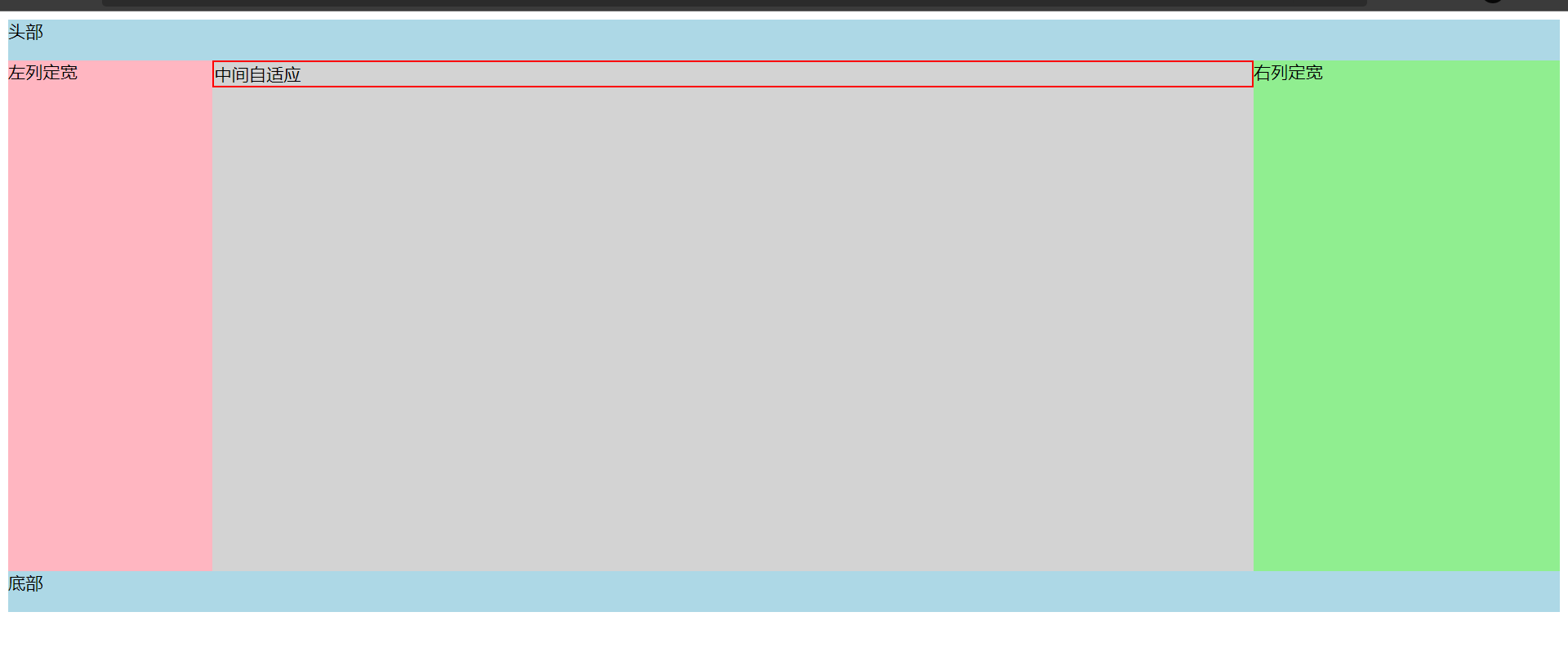
2.双飞翼布局:
html
// center 加个div 文字放里面
<div class="center">
<div class="inner">中间自适应</div>
</div>
css
/* 双飞翼 */
.inner {
/* height: 100%; */
margin:0 300px 0 200px;
border: 2px solid red;
}

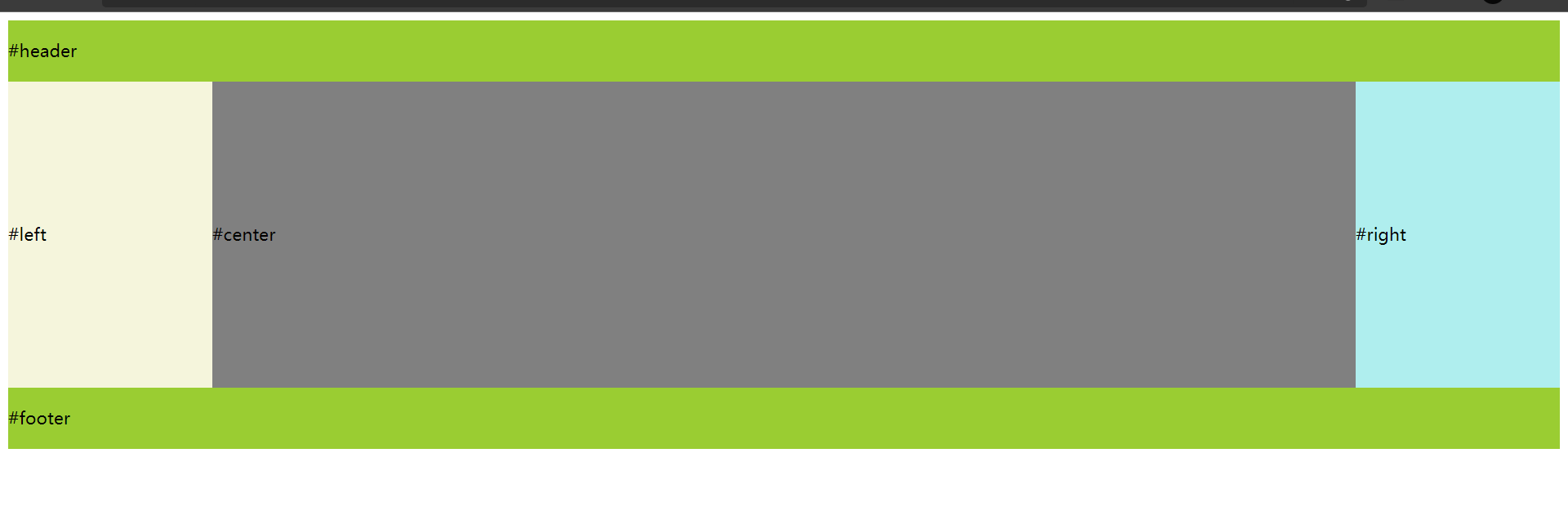
二、圣杯布局–flex实现(推荐)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圣杯-flex</title>
</head>
<style>
#header, #footer {
background: yellowgreen;
height: 60px;
line-height: 60px;
}
#container {
display: flex;
}
#container .column {
height: 300px;
line-height: 300px;
}
#center {
flex-grow: 1;
background: gray;
}
#left {
width: 200px;
order: -1;
background: beige;
}
#right {
width: 200px;
background:paleturquoise;
}
</style>
<body>
<div id="header">#header</div>
<div id="container">
<div id="center" class="column">#center</div>
<div id="left" class="column">#left</div>
<div id="right" class="column">#right</div>
</div>
<div id="footer">#footer</div>
</body>
</html>
























 2004
2004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










