安装
首先用vscode打开一个用vue cli 创建的空项目,vue2项目对应vuex3,vue3项目对应vuex4,这里我创建的是vue2项目
调出控制台 npm install vuex@3

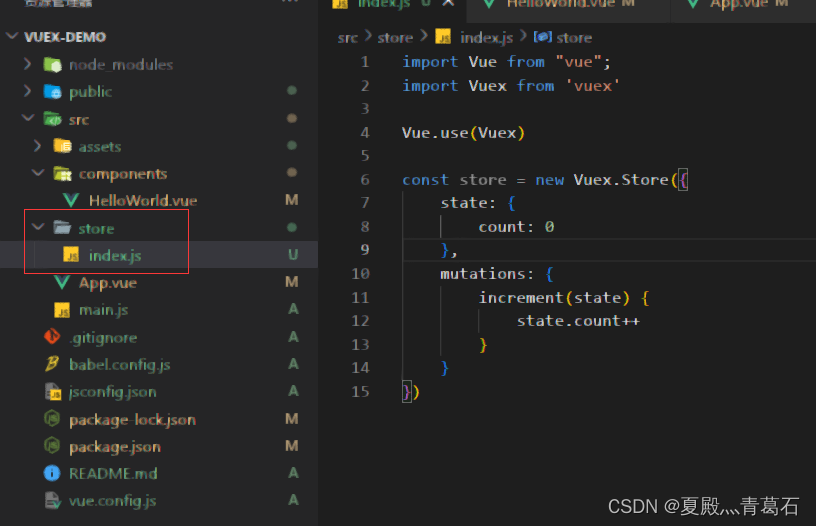
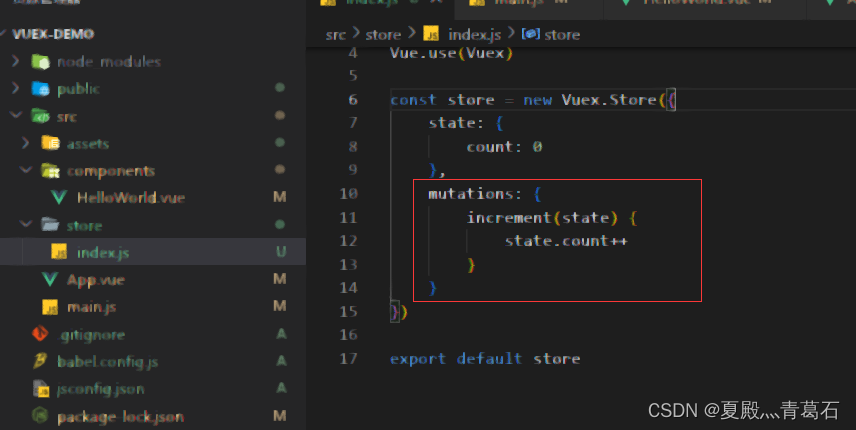
创建store

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
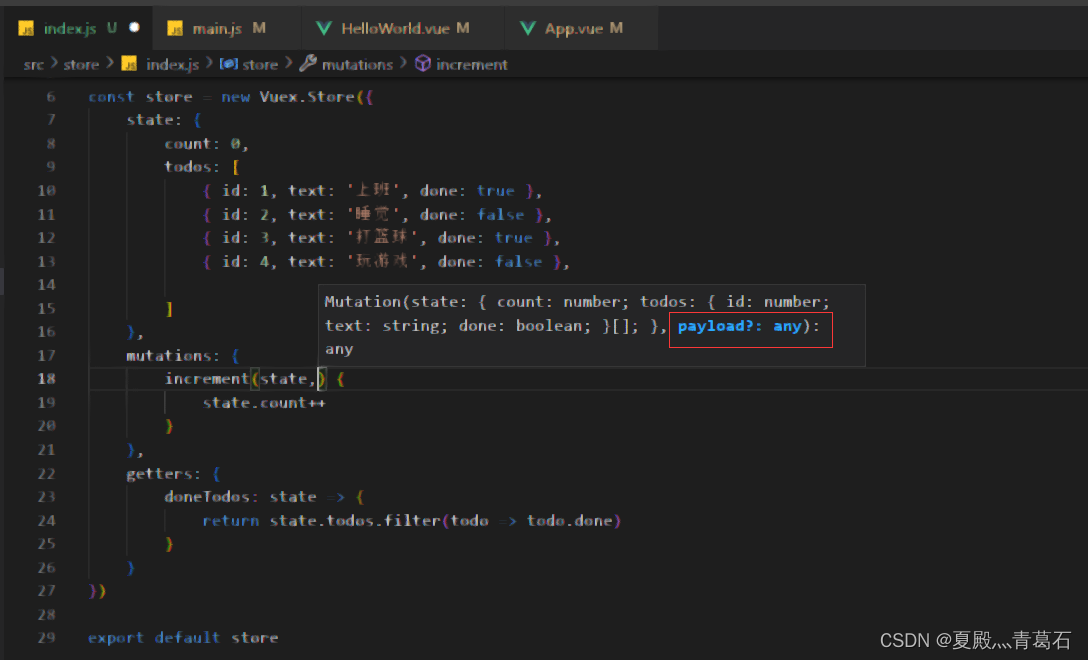
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
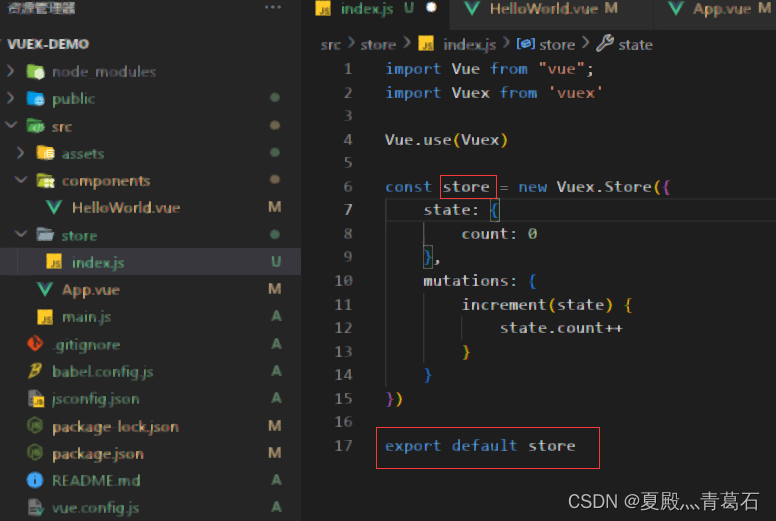
注入store
首先导出

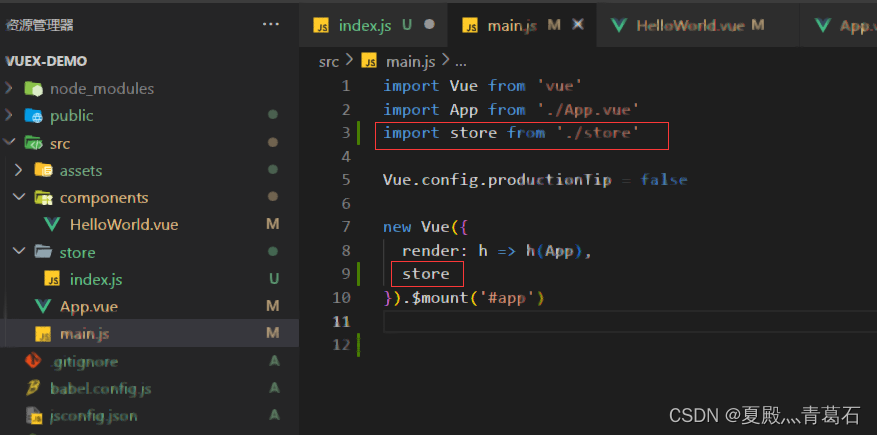
在main.js中导入并注入

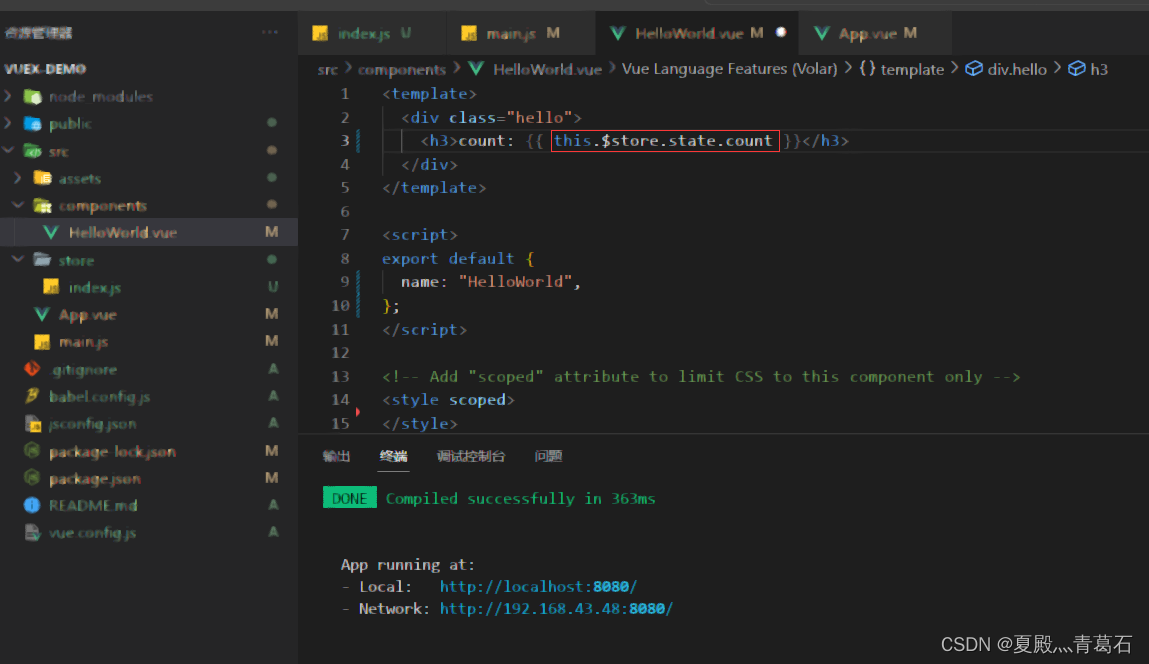
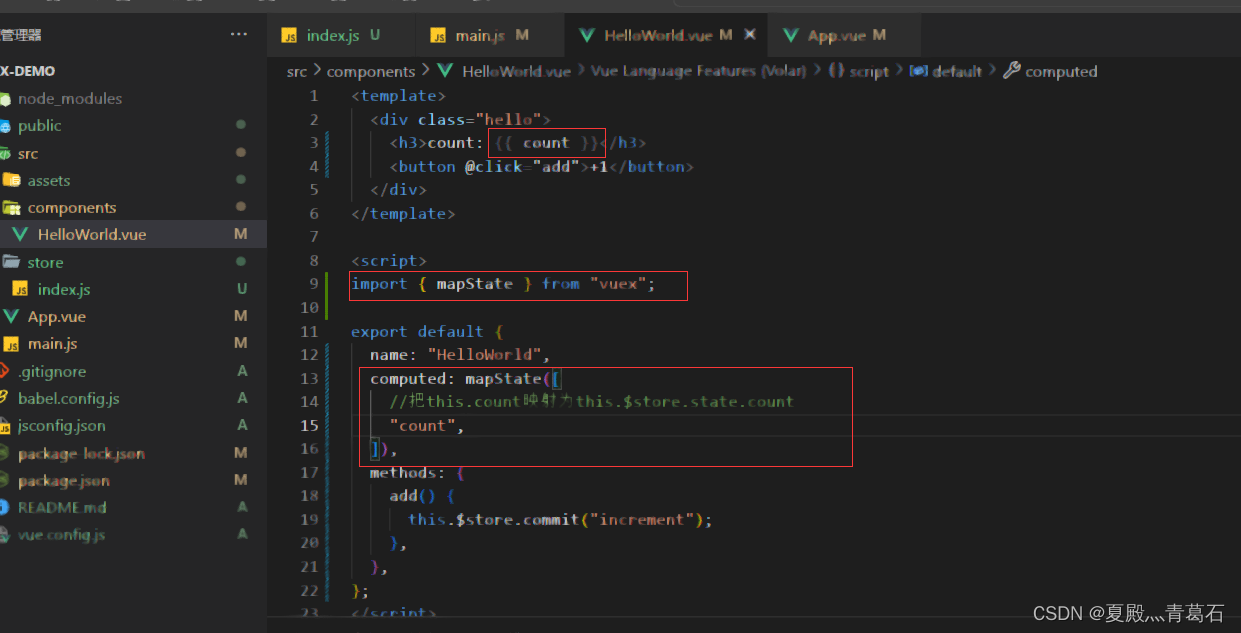
可以通过 this.$store.state. 取数据了

模板里面可以不用加this


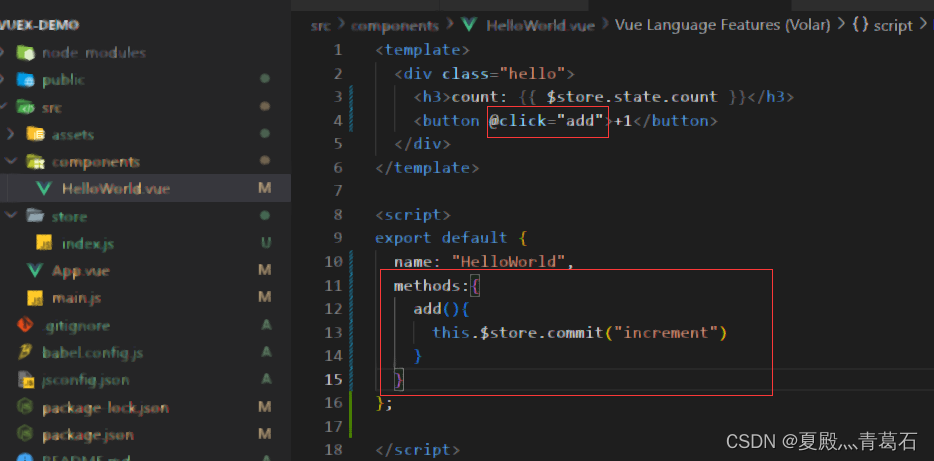
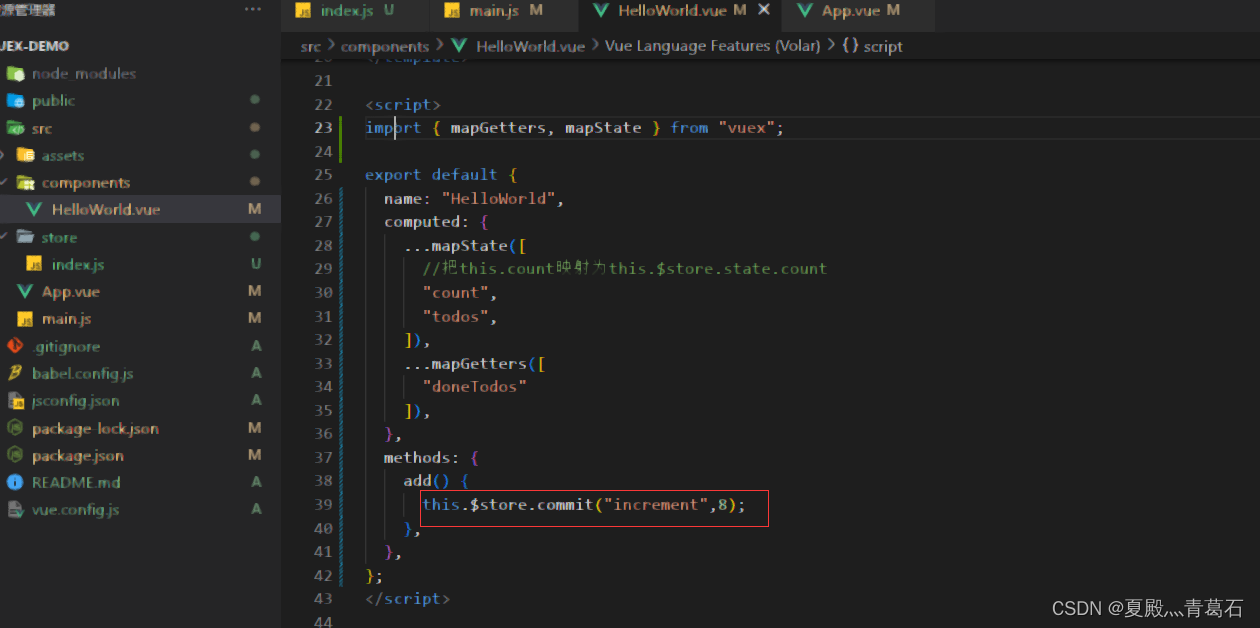
定义行为
不要直接操作数据,而是使用 this.$store.commit 提交store中定义的mutation,间接操作数据


简化参数获取

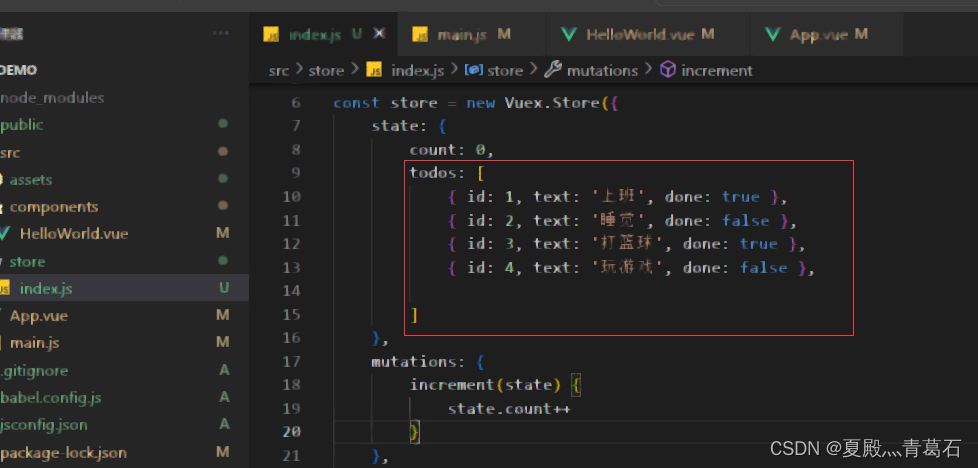
Getters对数据进行过滤
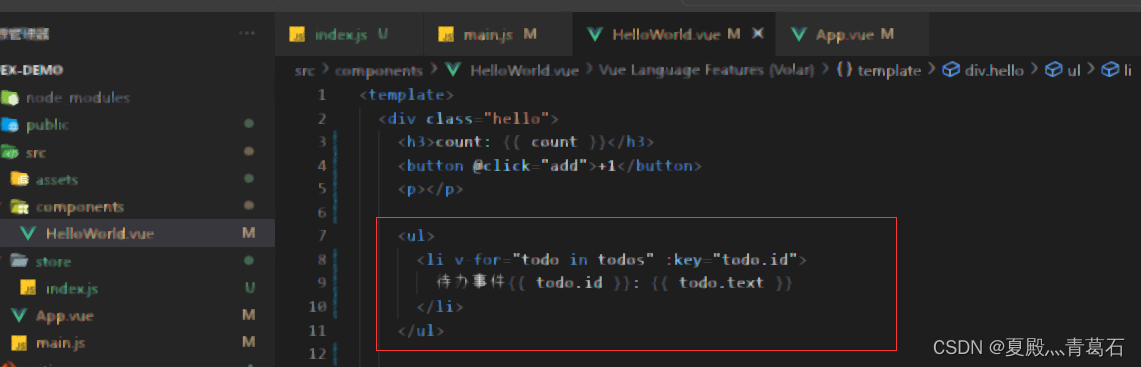
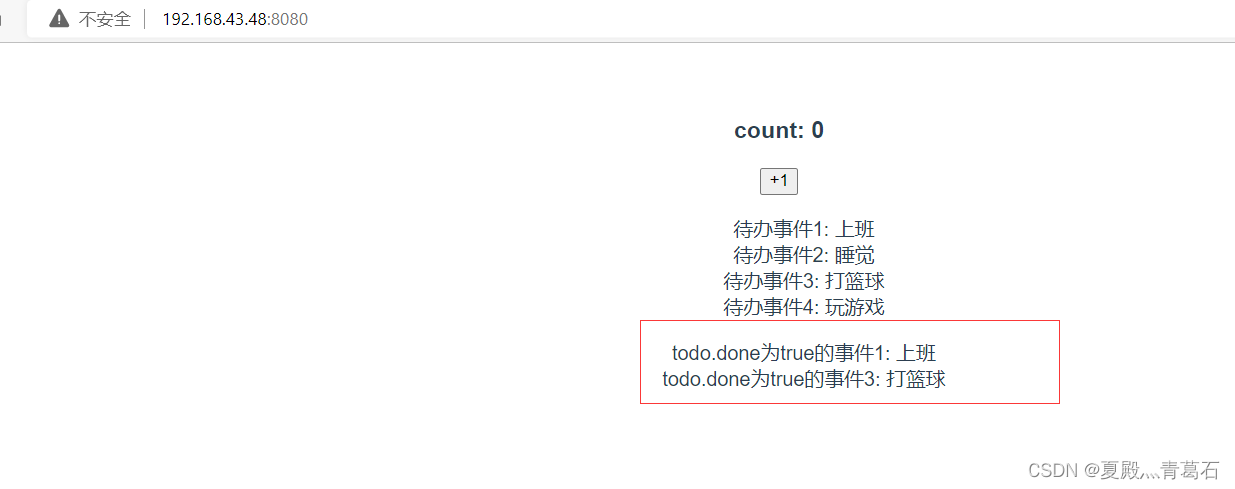
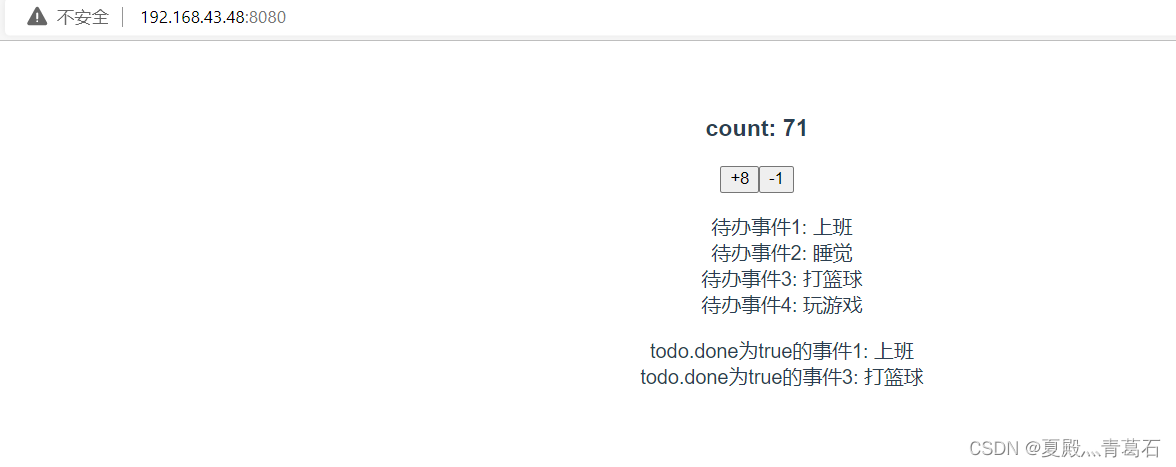
这里我们有一个待办事项列表

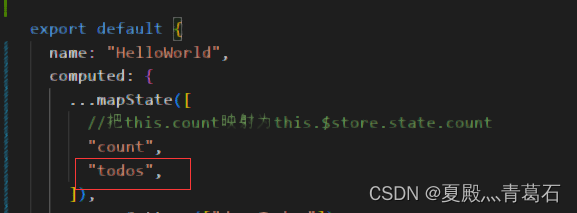
添加映射并渲染


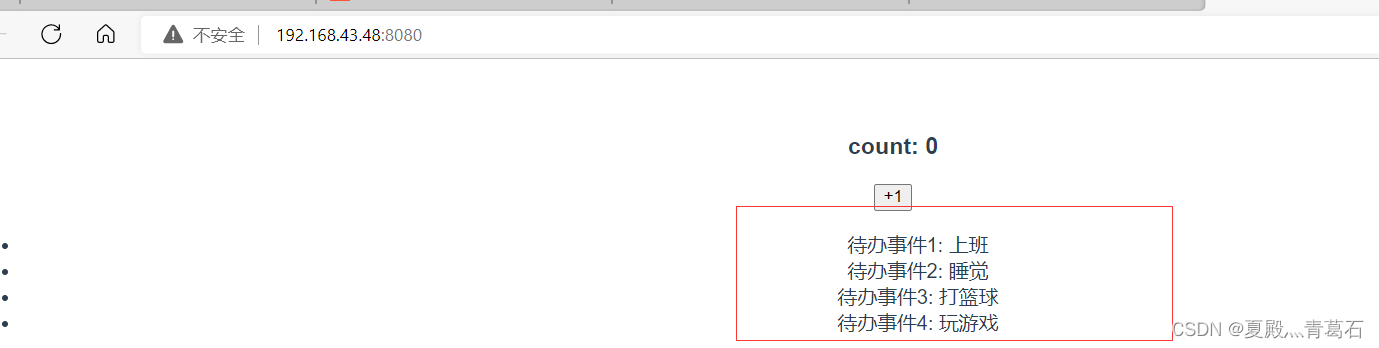
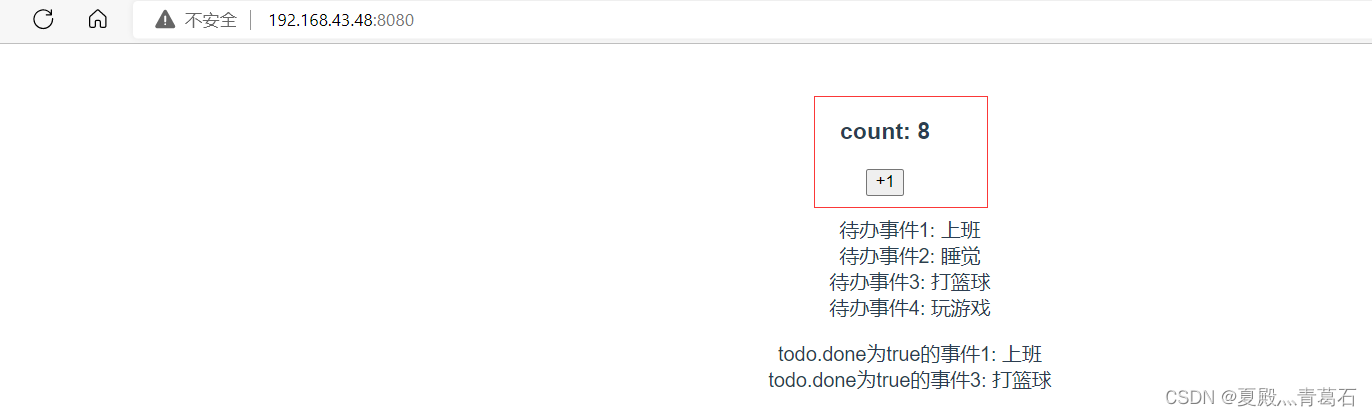
可以看见所有数据

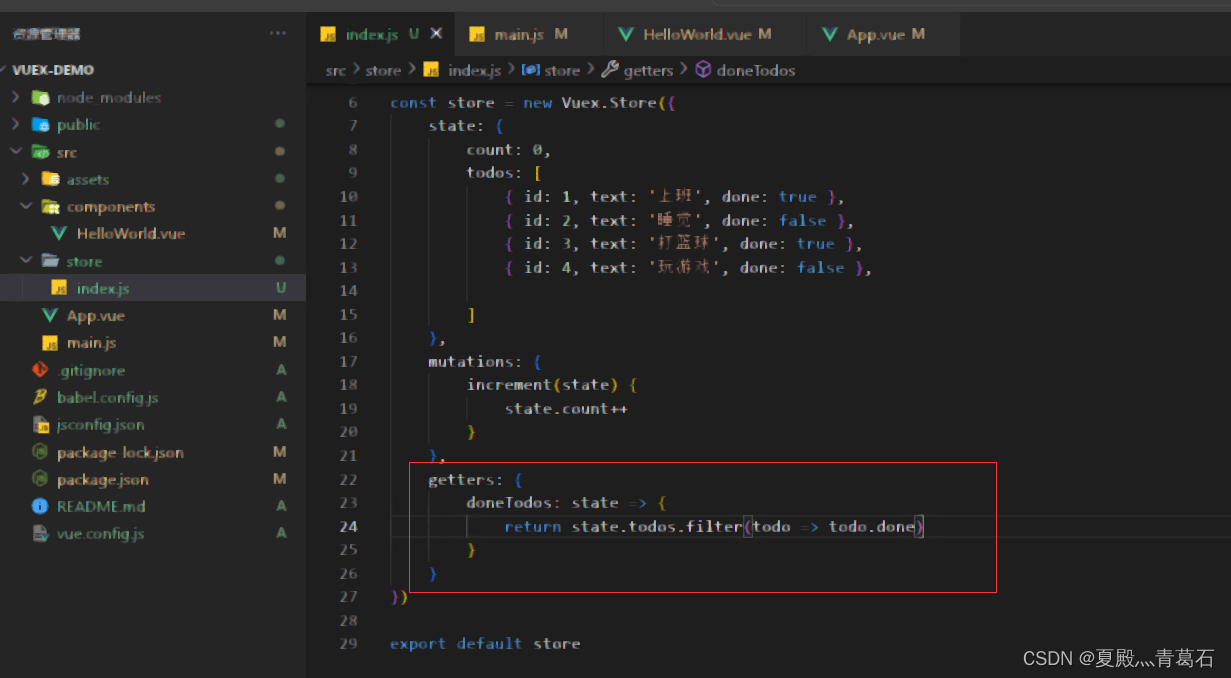
现在我们要过滤出所有已完成的数据,即todo.done为true的数据
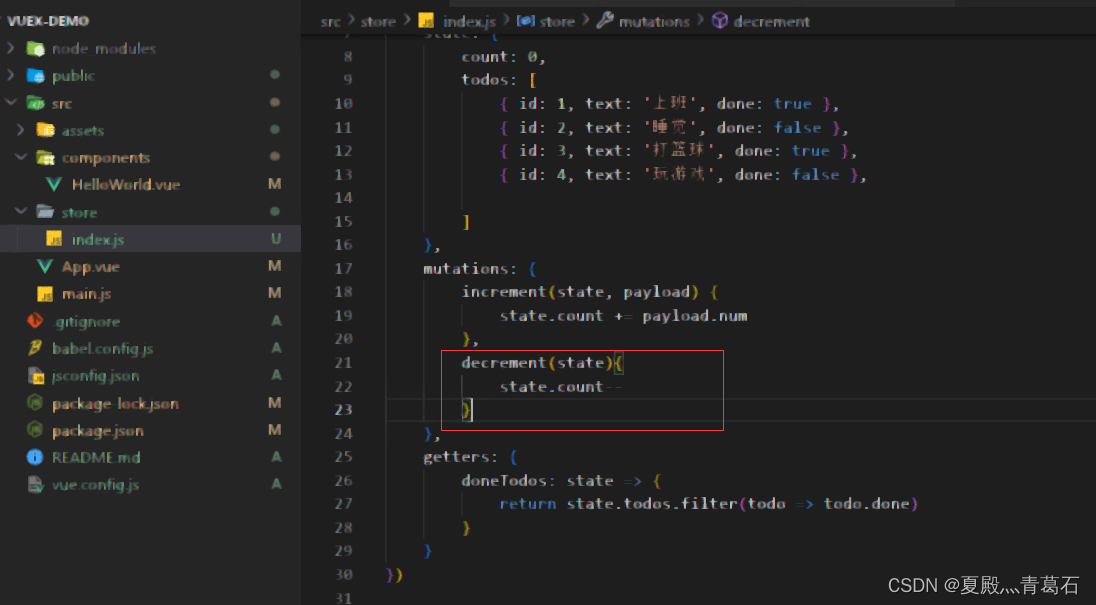
在store中加入getters
返回的数据用filter进行了过滤

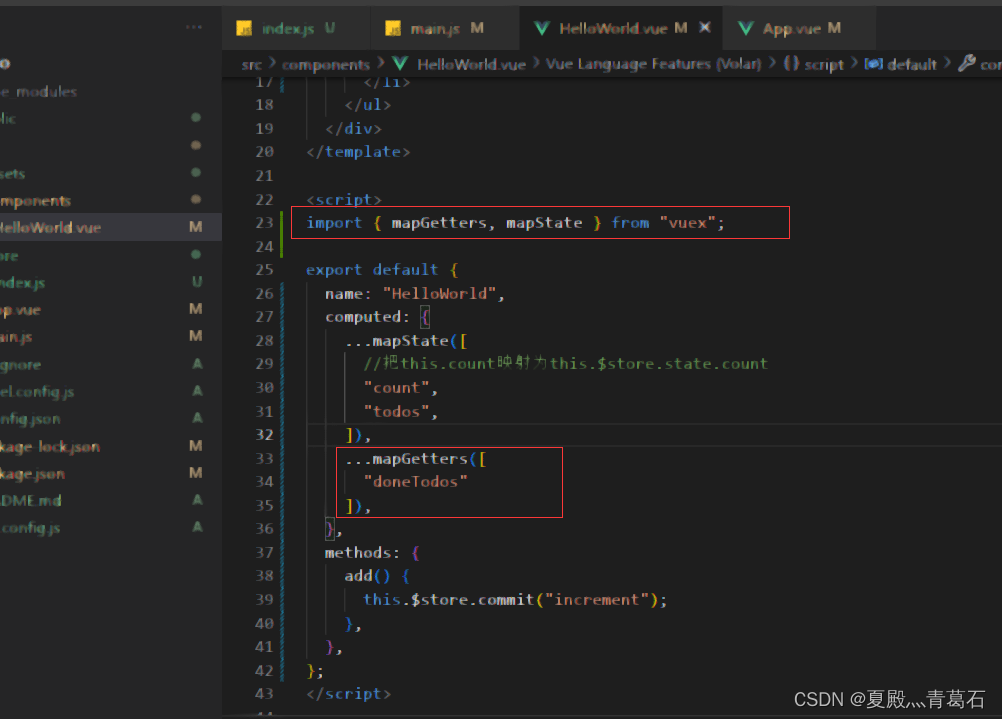
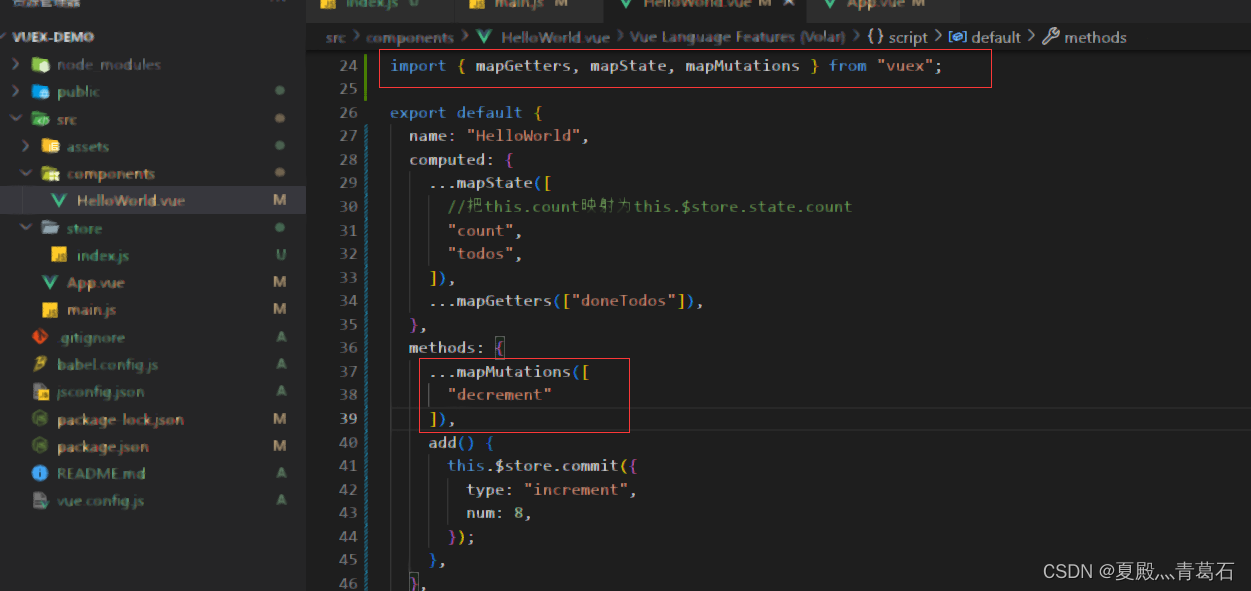
导入mapGetter并添加映射
这里的 … 是对外展开 因为 computed: 下多加了一级 {}

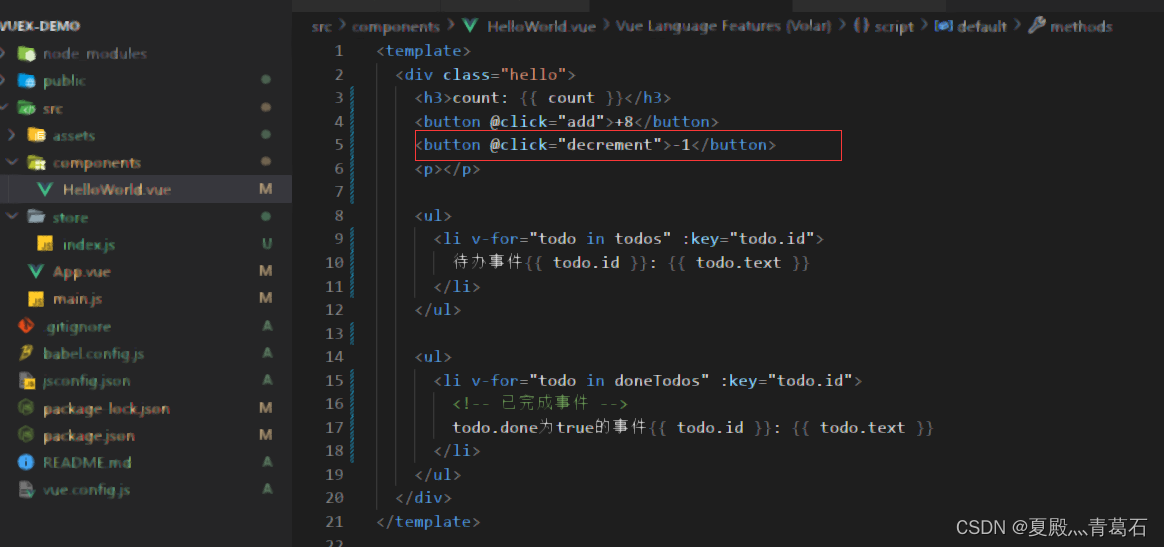
渲染


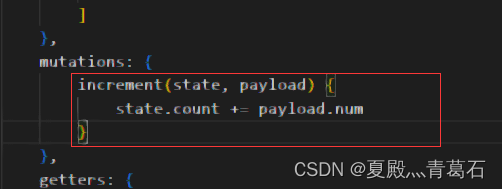
提交载荷Payload
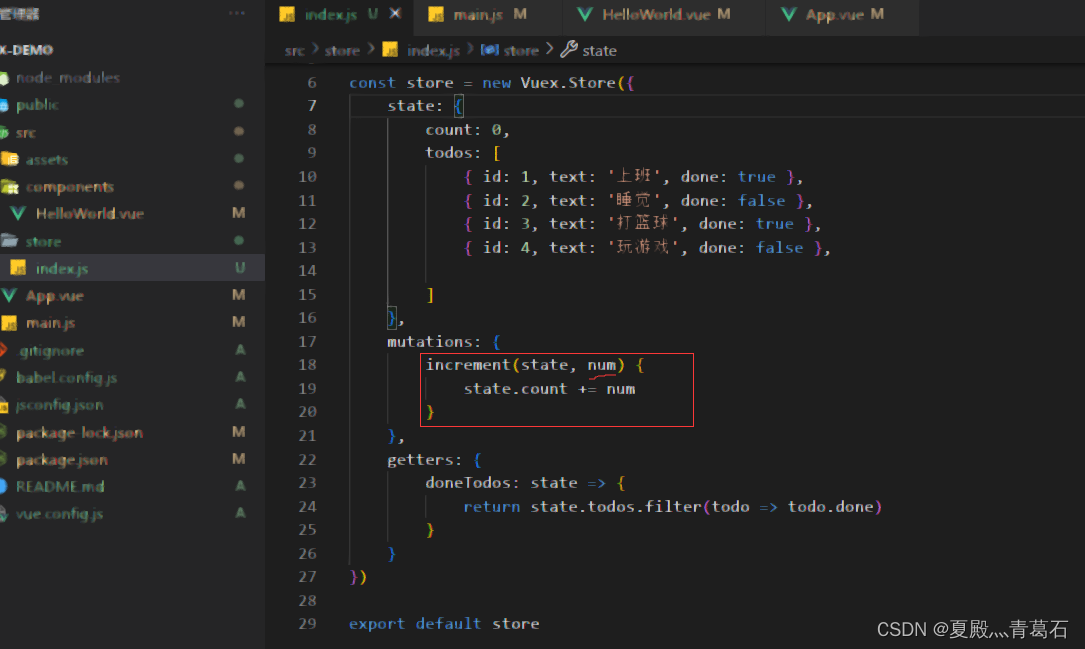
mutations中自定义的方法可以多给一个Payload参数

这里我们给一个num【随便定义,取名而已】
后续根据提交【commit】的时候传入的num,执行操作 count += num

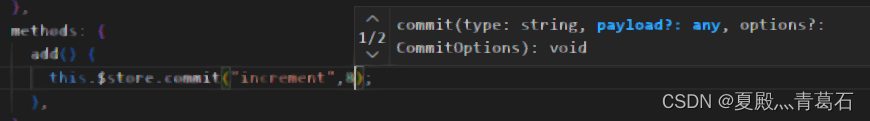
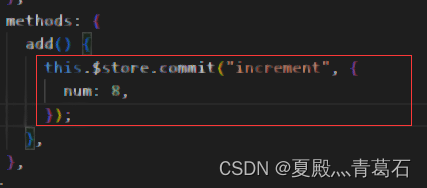
提交时需要传入Payload的值


因为我传入了8,所以点击执行动作的时候变成每次加8了

载荷为一个对象


对象风格的提交方式

使用mapMutations函数将mutation中的方法映射为当前组件自己的方法
定义一个没有荷载的mutation,mapMutations对荷载的支持我。。反正找了挺久也自个测试了挺久还是不知道怎么在调用映射的方法的时候传入荷载

导入mapMutatios并添加映射

加个按钮测试下


官方文档说是支持荷载的

然而在调用映射的方法时候如果传入payload是个问题






















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








