安装
参考文档: link
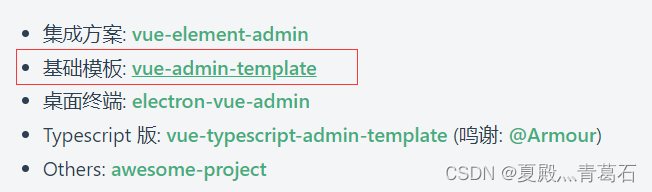
这里使用的是基础模板

首先在想要克隆项目的目录下右键单击 选Git Bash Here
打开git bash【前提是安装过git了】
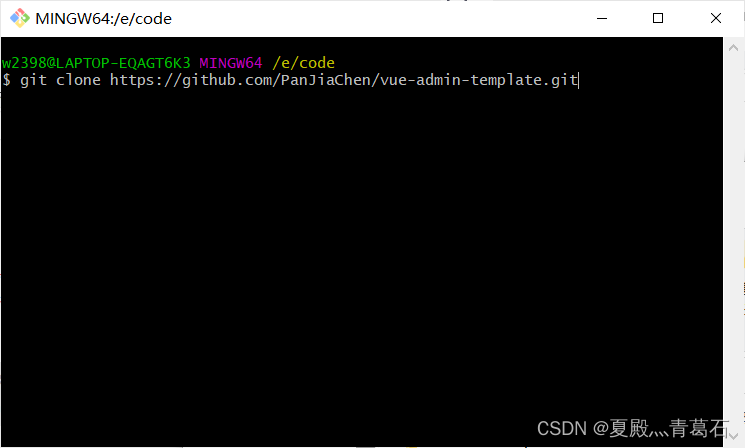
复制下面的代码,在git bash中 右键单击 选paste,完成项目克隆
git clone https://github.com/PanJiaChen/vue-admin-template.git


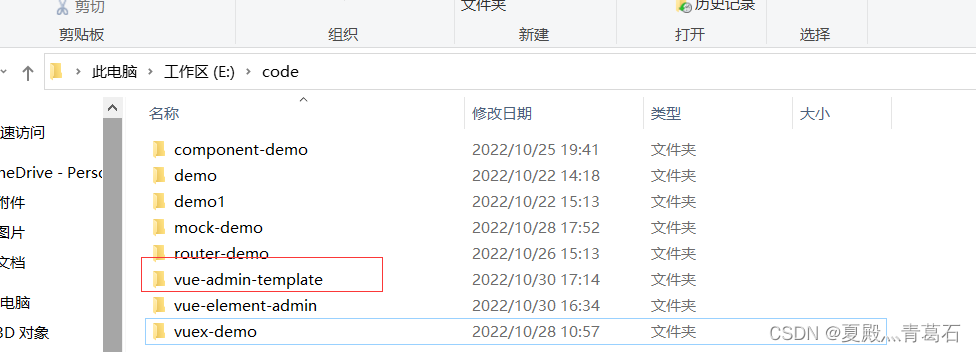
克隆好的项目在vscode中打开
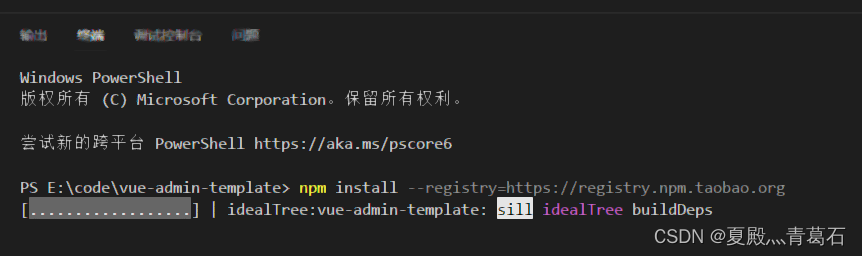
ctrl+` 调出控制台 ,npm install 安装依赖
可以通过更换镜像解决下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org

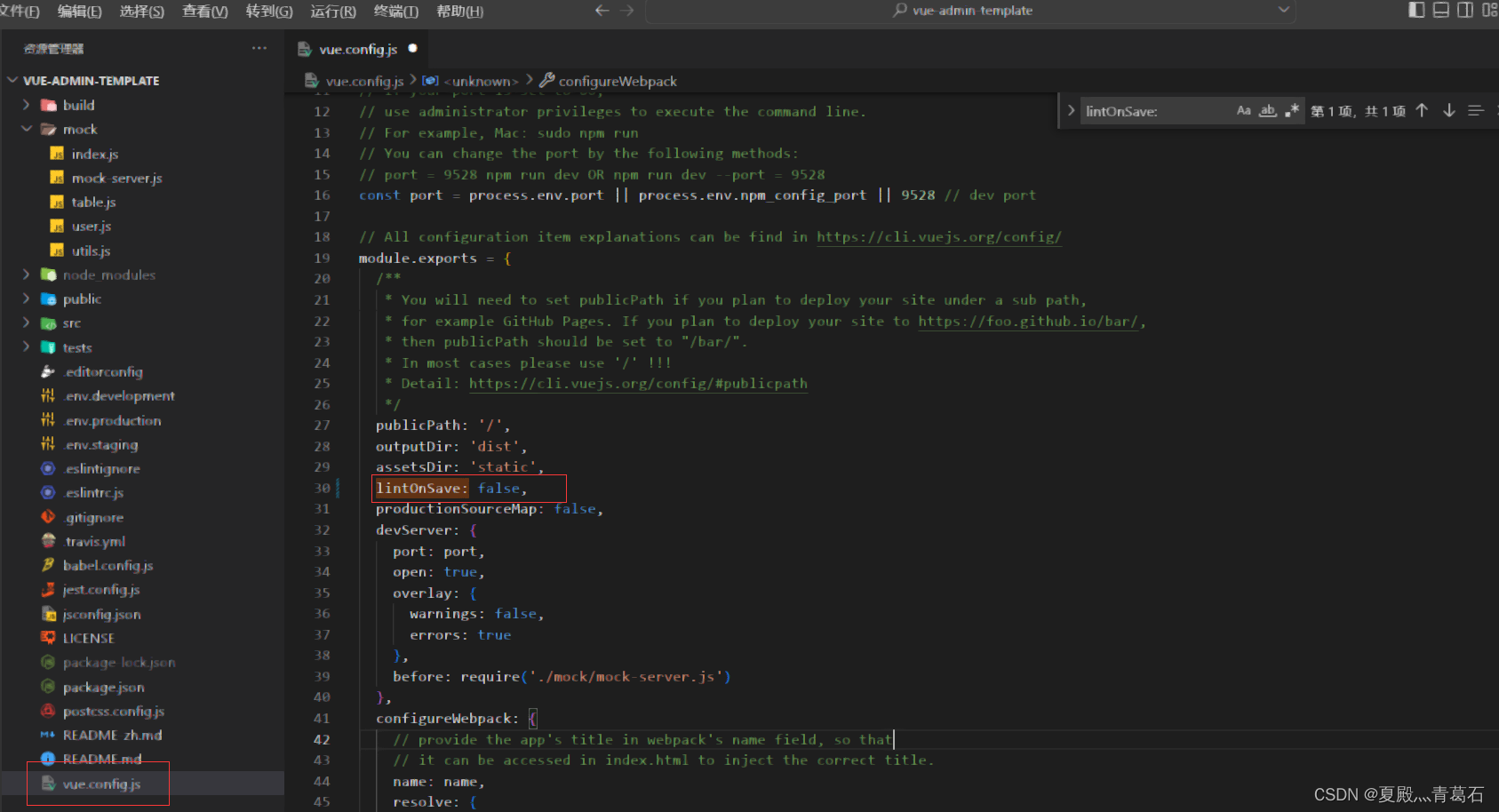
取消ESLint校验
js语法风格校验暂时不需要,先关闭掉


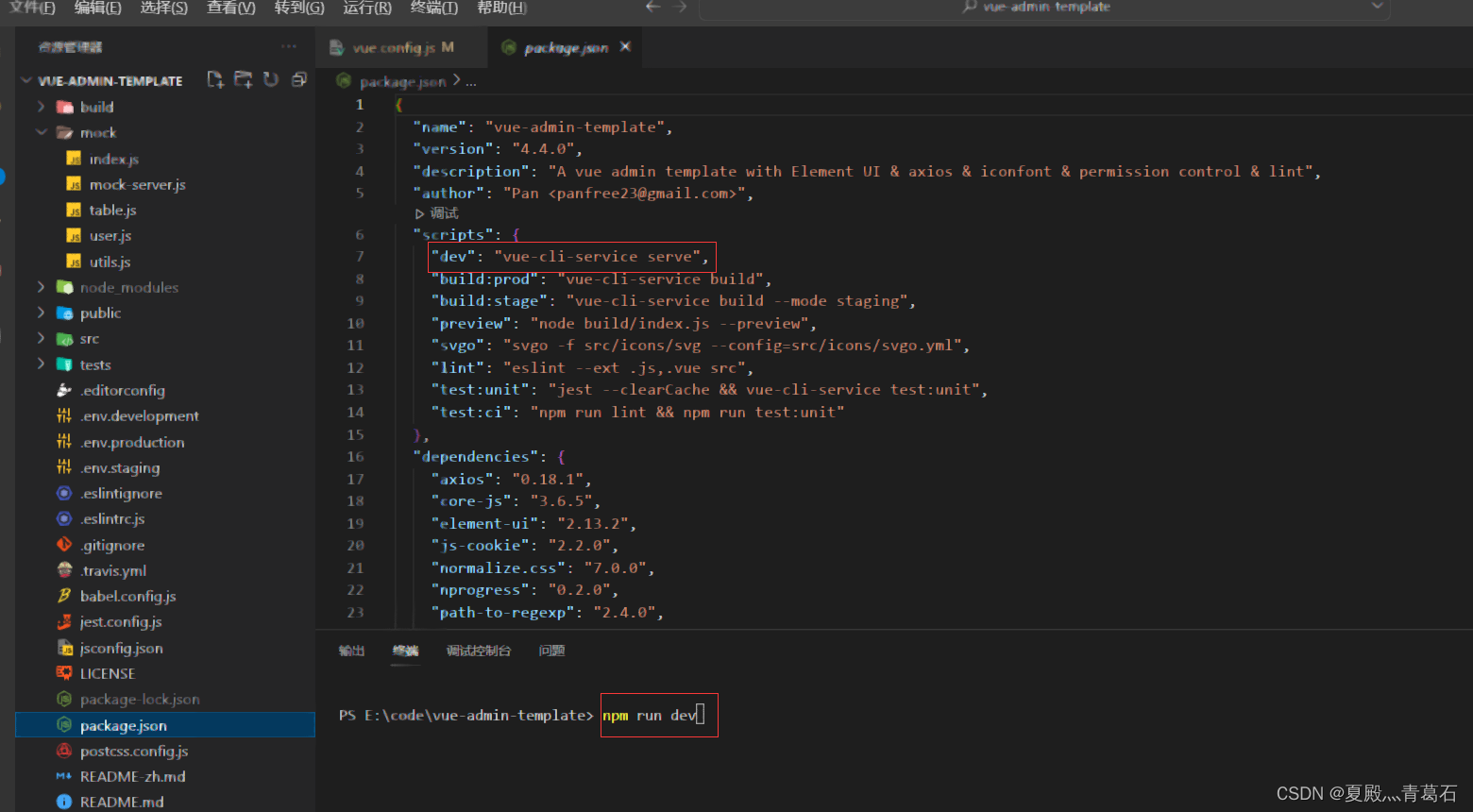
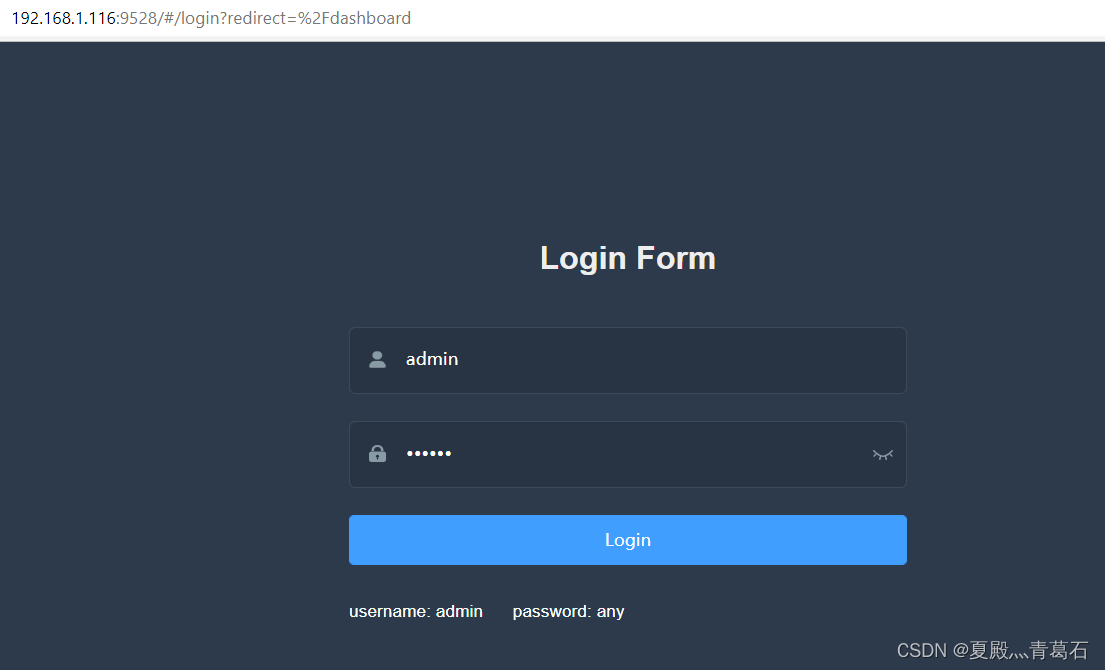
启动项目
npm rub dev

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








