HTML中hover伪类失效原因
在练习时,对a标签添加几个伪类hover,发现其伪类并不起作用。
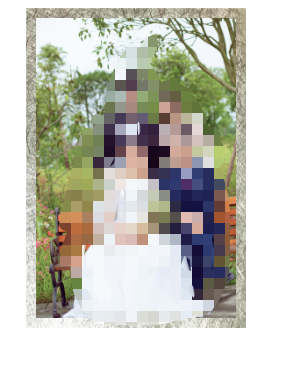
我所设想的效果是,当鼠标未置于图片的div区域时,图片有一个初始的边框效果,且不显示列表信息。当鼠标移动到图片的div区域时,改变图片的边框效果,且显示其列表信息。
代码如下:
相应HTML代码
/*纵向图片*/
<div class="divcss pt">
<a href="images/IMG_9415_ts.jpg"><img src="images/IMG_9415_ts.jpg" class="img_size" ></a>
/*列表信息*/
<ul>
<li class="title">One</li>
<li class="catno">Trip01</li>
<li class="price">$48.6</li>
</ul>
</div>
/*横向图片*/
<div class="divcss Is">
<a href="images/IMG_9418_ts.jpg" ><img src="images/IMG_9418_ts.jpg"></a>
/*列表信息*/
<ul>
<li class="title">Two</li>
<li class="catno">Trip02</li>
<li class="price">$58.6</li>
</ul>
</div>
相应CSS代码:
/*横向图片原本背景样式*/
div.Is{
background:url(backgroundimg/2.jpg) no-repeat center; /*水平图片的背景*/
-webkit-background-size: 320px 220px;
background-size: 310px 210px;
}
/*纵向图片原本背景样式*/
div.pt{
background:url(backgroundimg/3.jpg) no-repeat center; /*水平图片的背景*/
-webkit-background-size: 220px 320px;
background-size: 220px 320px;
}
/*鼠标经过时,横向图片的背景样式发生变化*/
div.Is a:hover{
background:url(backgroundimg/4.jpg) no-repeat center;
-webkit-background-size: 320px 220px;
background-size: 320px 220px;
}
/*鼠标经过时,纵向图片的背景样式发生变化*/
div.pt a:hover{
background:url(backgroundimg/1.jpg) no-repeat center;
-webkit-background-size: 220px 320px;
background-size: 220px 320px;
}
/*鼠标未经过图片区域时,不显示列表样式*/
div.divcss ul{
display: none;
}
/*鼠标经过时,显示列表信息*/
div.divcss:hover ul{
display: block;
position: absolute;
left: 30px;
top: 200px;
}
鼠标未移动至图片时:


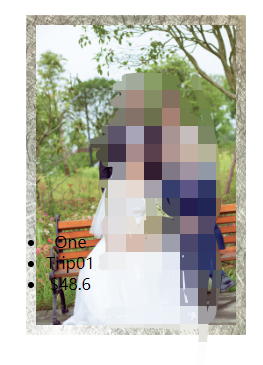
鼠标移动至图片时:


经过实验发现,只有最后一个hover产生了效果(即鼠标经过时,列表的状态),而前两个hover皆失去效果(鼠标经过时,其背景边框样式并未发生变化)。
/*鼠标经过时,显示列表信息*/
div.divcss:hover ul{
display: block;
position: absolute;
left: 30px;
top: 200px;
}
后面发现,这是由于a标签属于行内元素,它根本识别不了我给它设置的边框样式,所以hover伪类看不到效果
对此有两种改正方式:
1、直接把前面两个hover放在pt、Is后,代码如下:
/*鼠标经过时,横向图片的背景样式发生变化*/
div.Is:hover{
background:url(backgroundimg/4.jpg) no-repeat center;
-webkit-background-size: 320px 220px;
background-size: 320px 220px;
}
/*鼠标经过时,纵向图片的背景样式发生变化*/
div.pt:hover{
background:url(backgroundimg/1.jpg) no-repeat center;
-webkit-background-size: 220px 320px;
background-size: 220px 320px;
}
2、把a标签转为块内元素,且为其设置宽高,代码如下:
div.divcss a{
display: block; /*将其转为块元素*/
float: left; /*向左浮动*/
width: 320px; /*设置宽高*/
height: 320px;
margin: 10px; /*外边距*/
position: relative;
text-align: center;
}
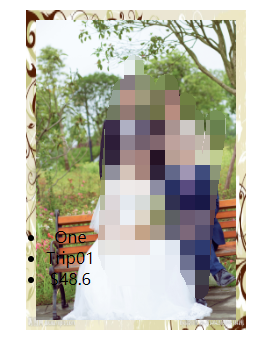
运行结果:
当鼠标经过图片区域时,图片边框与列表信息均发生了变化


完美!
注意:当a标签设置了link伪类时,hover的位置应置于其后,不然也会影响其显示效果。





















 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








