1.选择器 和:hover中间有空格
2.设置链接伪类样式 时
a:hover 必须 a:link 和 a:visited 之后 否则不生效
3.选择器权重
比如

这种情况下 伪类样式不会生效 因为 写在html元素中的行内样式权重大于CSS中伪类权重
那么此时要想让伪类生效
应该
去掉html元素行内样式 样式写在 CSS中



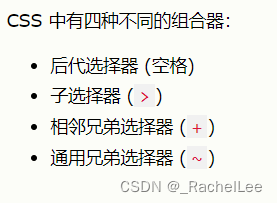
4.组合选择器用错
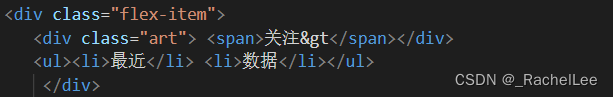
这也是我这次犯得错误 我本该用兄弟选择器 却用成后代


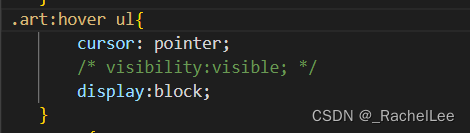
这里我应该用 .art:hover+ul 而不是 .art:hover ul
写的CSS比较少的原因吧 组合选择器 没掌握 平常用的是空格

一定要弄清楚这四个组合选择器的用法 区别
5.其他错误看看自己是不是类名用错了























 5685
5685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










