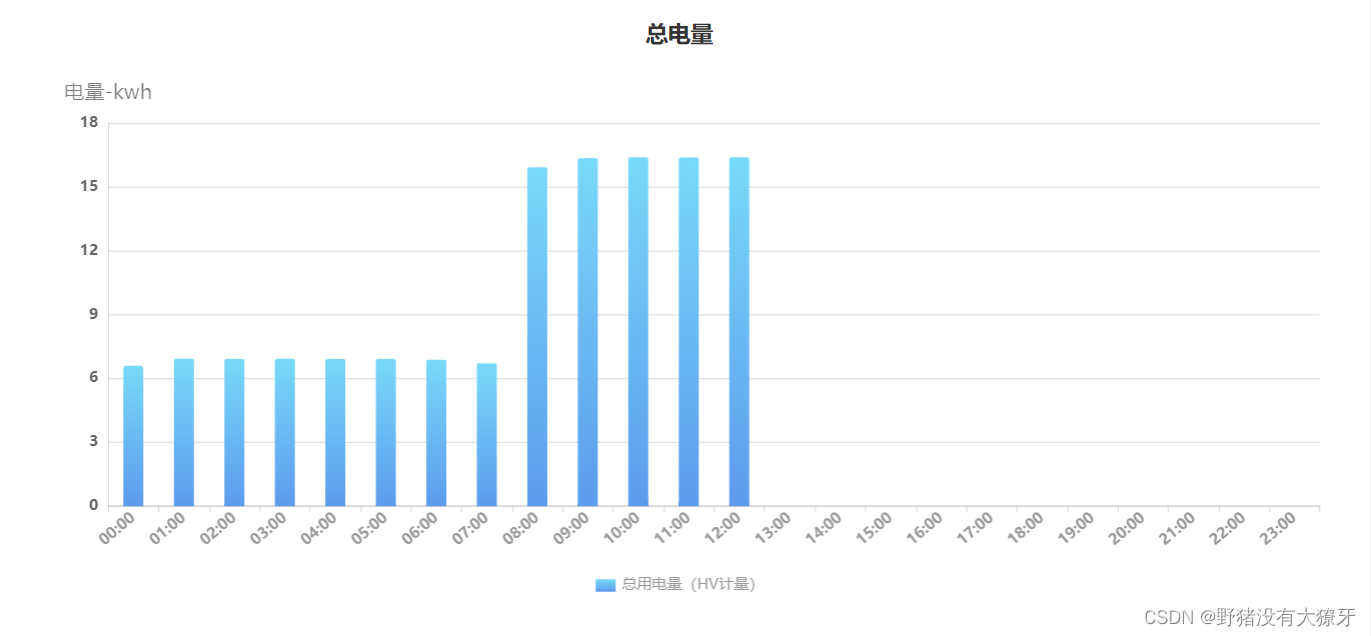
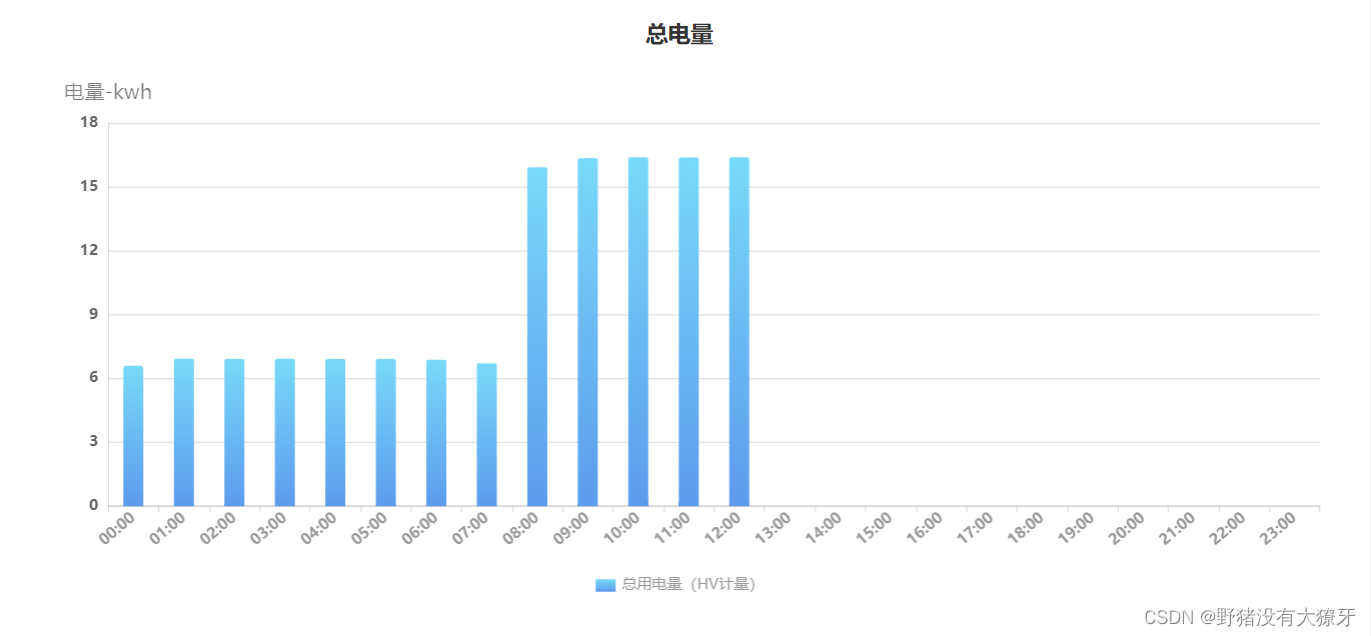
问题描述:我们需要将获取到的数据在图表上显示出来,但是我给后端传过去时间参数,后端却获取不到,我请求是成功的,状态是200,没有问题,这个问题具体我也不清楚因为什么但是我在网上找到了一种解决方法。

解决方法:
在请求头中加上
headers: {'Content-Type': 'application/x-www-form-urlencoded'}

问题描述:我们需要将获取到的数据在图表上显示出来,但是我给后端传过去时间参数,后端却获取不到,我请求是成功的,状态是200,没有问题,这个问题具体我也不清楚因为什么但是我在网上找到了一种解决方法。

解决方法:
在请求头中加上
headers: {'Content-Type': 'application/x-www-form-urlencoded'}












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


