问题描述:在vant3中,我们想在表单校验不通过的时候,回滚到首个错误项目,在API中有Props供我们使用,
但是我们在使用的时候,会发现有俩个问题,第一个问题是,假如表单上面还有个盒子,在滚到首个错误项的时候,上面的那个盒子会消失不见。解决方法是这俩个盒子都得使用固定定位。然后定位到页面的某个位置(具体代码我就不写了,比较懒,你们自己写吧,我就提供思路。)。
第二个问题是,表单回滚的时候,只能回滚到表单的位置,到不了标题,这样效果不是很好,例:

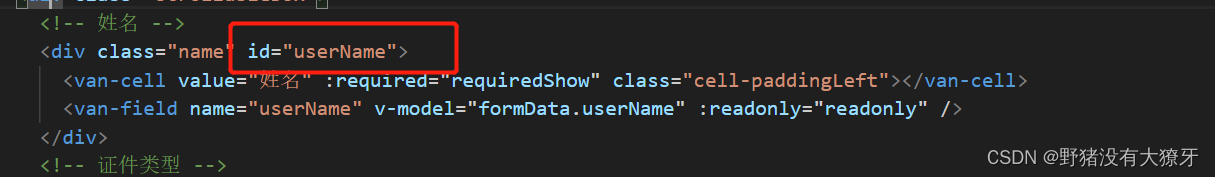
所以我们得换一种写法,就是在表单的盒子上面加一个id,使用@failed="failed"来实现,
const failed = values => {
// 获取到首个校验错误的盒子
const targetElement = document.querySelector(`#${values.errors[0].name}`);
// 回滚到首个校验错误盒子的位置
targetElement.scrollIntoView({
// behavior: "smooth", // 滚动效果,使用平滑滚动效果
});
};
要注意<van-field> 里面的name=userName要和div里面的那个userName要一致,因为failed这个方法收集到的错误是<van-field>里面的name这个字段,使用这个方法实现回滚的话,我们也可以改变回滚的效果,是快速效果,还是平滑滚动,我们也可以控制了。


























 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








