今天工作时,后端要求post传参,而且必须将参数拼接到地址栏中,心想不是只用get才可以将参数拼接到后面么?post传递一般来说就是个对象,
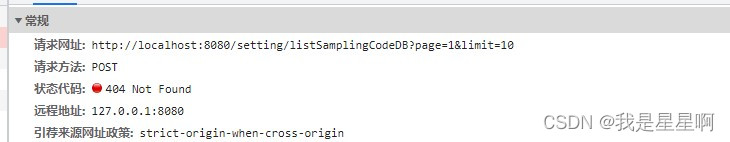
后来经过查阅,发现,原来在post请求时,也可以将参数拼接到地址栏中,
直接上代码记录一下
要传递的参数
data(){
return{
pageList: {
page: 1,
limit: 10
}
}
}封装导出post方法
export function getDate(url,null, data) {
return serve.post(url,null, {params:data});
}调用getData方法
import { getDate } from "@/utils/api";
getTable() {
getDate("/setting/listSamplingCodeDB", this.pageList).then((res) => {
console.log(res);
this.tableData = res.data.data;
this.count = res.data.count;
});
},post传参,将参数携带到地址栏中就OK了






















 9045
9045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








