一、React介绍:
React 起源于 Facebook 的内部项目,可以开发单页面应用,组件化模块化开发。React通过对DOM的模拟,最大限度地减少与DOM的交互。
中文官网:https://react.docschina.org/
git地址: https://github.com/facebook/react
二、搭建React开发环境之前的准备工作:
1、必须安装nodejs稳定版本。nodejs官网:https://nodejs.org/en/
2. 下载后就一路next下去安装完成。安装完后可以在命令行中输入node -v 查询node版本,npm -v 查询npm版本
说明安装成功,可进行下一步
三、安装cnpm和yarn
用cnpm替代npm。淘宝npm镜像:http://npm.taobao.org/
安装命令:【npm install -g cnpm --registry=https://registry.npm.taobao.org】
或者安装yarn替代npm:
下载方法1:yarn官方文档下载:https://yarnpkg.com/zh-Hans/docs/install#windows-stable
下载方法2:用命令【npm install -g yarn】或者【cnpm install -g yarn】
我这边选择了安装npm
四、搭建React开发环境:
之前老方法已经不行了
(新方法–推荐)
文档:https://zh-hans.reactjs.org/docs/create-a-new-react-app.html
注:此方法要保证在你的机器上安装 Node版本 >= 18 和 npm版本 >= 5.2
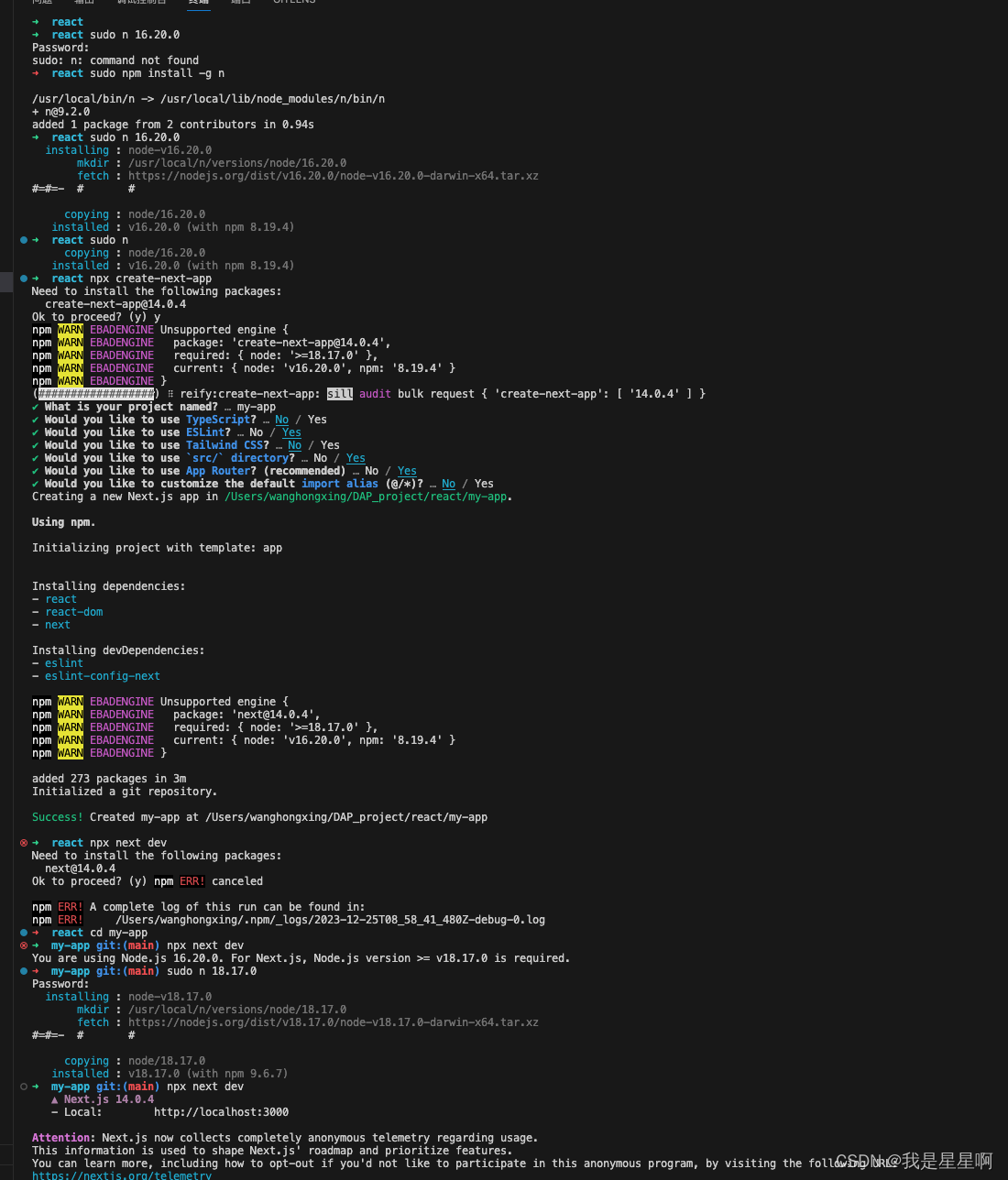
step1:进入指定的文件目录后,执行下面的命令
npx create-next-app

用的是mac。只前node版本是12,升级到16,然后运行时候发现还是不行,再切换到18.2,成功运行 http://localhost:3000/
**Next.js 是一个全栈式的 React 框架。**它用途广泛,可以让你创建任意规模的 React 应用——可以是静态博客,也可以是复杂的动态应用。
此刻,我们的环境算是搭建好了,我们来启动一下吧
我们运行 npx next dev 就可以在3000端口运行起来我们的应用啦~
我们基于next.js的react应用就初步搭建起来了,看效果
界面比以前漂亮了许多呢





















 7351
7351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








