1 Coordinate Representation
2 Graphics Functions
3 Software Standards
4 Other Graphics Packages
5 Introduction to OpenGL
6 Summary
* There are two broad classifications for computer-graphics software: special-purpose packages and general programming packages.
special-purpose packages are designed for non-programmers who want to generate pictures, graphs, or charts in some application area without worrying about the graphics procedures that might be needed to produce such displays.
By contrast, a general programming package provides a library of graphics functions that can be used in a programming language such as C, C++, Java, or Fortran.
* A set of graphics functions is often called a computer-graphics application programming interface (CG API) because the library provides a software interface between a programming language (such as C++) and the hardware.
1 Coordinate Representations
* With few exceptions, general graphics packages require geometric descriptions to be specified in a standard, right-handed, Cartesian-coordinate reference frame(笛卡尔坐标系).
* First, we can define the shapes of individual objects, such as trees or furniture, within a separate references frame for each object. These reference frames are calledmodeling coordinates, or sometimes local coordinates or master coordinates.
* Once the individual object shapes have been specified, we can construct ("model") a scene by placing the objects into appropriate location within a scene reference frame called world coordinates.
* For scenes that are not too complicated, object components can be set up directly with the overall world-coordinate object structure, bypassing the modeling-coordinate and modeling-transformation steps.
* After all parts of a scene have been specified, the overall world-coordinate description is processed through various routines onto one or more output-device reference frames for display. This process is called theviewing pipeline.
* World-coordinate positions are first converted to viewing coordinates corresponding to the view we want of a scene, based on the position and orientation of a hypothetical(假设的) camera. Then object locations are transformed to a two-dimensional (2D) projection of the scene, which corresponds to what we will see on the output device. The scene is then stored innormalized coordinates, where each coordinate value is in the range from -1 to 1 or in the range from 0 to 1, depending on the system.
* Often, both normalized coordinates and screen coordinates are specified in a left-handed coordinate reference so that increasing positive distances from the xy plane (the screen, or viewing plane) can be interpreted as being farther from the viewing position.
* An initial modeling-coordinate position in this illustration is transferred to world coordinates, then to viewing and projection coordinates, then to left-handed normalized coordinates, and finally to a device-coordinate position.
* In addition to the two-dimensional position (x, y) on the viewing surface, depth information for each device-coordinate position is stored for use in various visibility and surface-processing algorithms.
2 Graphics Functions
* These routines can be broadly classified according to whether they deal with graphics output, input, attributes, transformations, viewing, subdividing pictures, or general control.
* The basic building blocks for pictures are referred to as graphics output primitives.
* Attributes are properties of the output primitives; that is, an attribute describes how a particular primitive is to be displayed.
* We can change the size, position, or orientation of an object within a scene using geometric transformations.
* View transformations are used to select a view of the scene, the type of projection to be used, and the location on a video monitor where the view is to be displayed.
3 Software Standards
* The OpenGL library is specifically designed for efficient processing of three-dimensional applications, but it can also handle two-dimensional scene descriptions as a special case of three dimensions where all the Z coordinate values are 0.
4 Other Graphics Packages
5 Introduction to OpenGL
* A basic library of functions is provided in OpenGL for specifying graphics primitives, attributes, geometric transformations, viewing transformations, and many other operations.
* The OpenGL Utility (GLU) provides routines for setting up viewing and projection matrices, describing complex objects with line and polygon approximations, displaying quadrics and B-splines using linear approximations, processing the surface-rendering operations, and other complex tasks.
* The GLUT library of functions are prefixed with glut, and this library also contains methods for describing and rendering quadric curves and surfaces.
* Thus, we can replace the header files for OpenGL and GLUT with
#include <GL/glut.h>
* We perform the GLUT initialization with the statement
glutInit(&argc, argv);
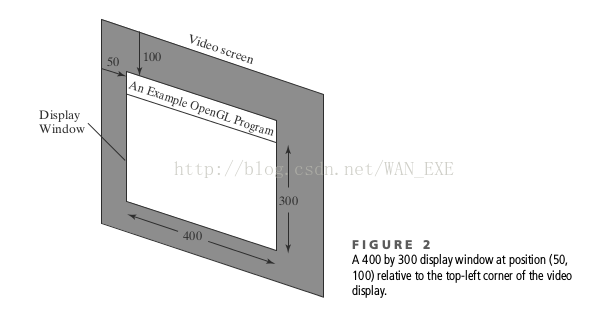
* Next, we can state that a display window is to be created on the screen with a given caption for the title bar.
glutCreateWindow("An Example OpenGL Program");
* Then we need to specify what the display window is to contain.
glutDisplayFunc(lineSegment);
which assigns our picture to the display window.
* glutMainLoop();
This function must be the last one in our program. It display the initial graphics and puts the program into an infinite loop that checks for input from devices such as a mouse or keyboard.
* We use the glutInitWindowPosition function to give an initial location for the upper-left corner of the display window.
* position and size
glutInitWindowPosition(50, 100);
glutInitWindowSize(400, 300);
* We can also set a number of other options for the display window, such as buffering and a choice of color modes, with the glutInitDisplayMode function.
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
* Using RGB color values, we set the background color for the display window to be white with the OpenGL function:
glClearColor(1.0, 1.0, 1.0, 0.0);
* To get the assigned window color displayed, we need to invoke the following OpenGL function:
glClear(GL_COLOR_BUFFER_BIT);
The argument GL_COLOR_BUFFER_BIT is an OpenGL symbolic constant specifying that it is the bit values in the color buffer(refresh buffer) that are to be set to the values indicated the glClearColor function.
* For our initial programming example, we will simply set the object color to be a dark green
glColor3f(0.0, 0.4, 0.2f);
* So, although we only want to produce a very simple two-dimensional line, OpenGL processes our picture through the full three-dimensional viewing operations. We can set the projection type (mode) and other viewing parameters that we need with the following two functions:
glMatrixMode(GL_PROJECTION);
gluOrtho2D(0.0, 200, 0.0, 150.0);
This specifies that an orthogonal(相互垂直的) projection is to be used to map the contents of a two-dimensional rectangular area of world coordinates to the screen, and that the x-coordinate value within this rectangle range from 0.0 to 200.0 with y-coordinate values ranging from 0.0 to 150.0.
* For now, we will use a world-coordinate rectangle with the same aspect ratio(宽高比) as the display window, so that there is no distortion(扭曲变形) of our picture.
* The following code defines a two-dimensional, straight-line segment with integer, Cartesian endpoint coordinates (180, 15) and (10, 145).
glBegin(GL_LINES)
glVertex2i(180, 15);
glVertex2i(10, 145);
glEnd();
* The following OpenGL program is organized into three functions. We place all initializations and related one-time parameter setting in function init. Our geometric description of the "picture" that we want to display is in function lineSegment, which is the function that will be referenced by the GLUT function glutDisplayFunc. And the main function contains the GLUT functions for setting up the display window and getting our line segment onto the screen.























 1978
1978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








