转载原文:前端最简单的方法解决跨域(浏览器插件)
作者:是你我不想逃
转载已获取作者授权
废话不多说,先上干货
火狐浏览器用CORS Everywhere 插件
谷歌浏览器用 CORS Unblock 插件 (qq浏览器等也可以用这个)
CORS Unblock 插件
下载地址:https://www.aliyundrive.com/s/6XWhdKda7VS
注: 使用时确保插件已经启用(点一下插件图标)
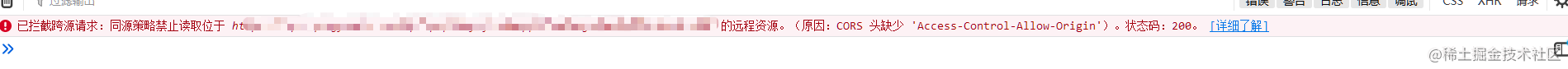
1.跨域
解决跨域最简便的方法是在后端设置CORS 头,在前端调用接口时,很多时候涉及到跨域的问题,但是我们无法对服务端进行修改,此时我们的一些好用的浏览器插件会给我们带来极大地便利

2.解决方法
火狐浏览器
火狐浏览器有一个插件叫 CORS Everywhere (貌似这个插件是火狐独有)
使用方法
1.在浏览器右上角设置处打开扩展和主题

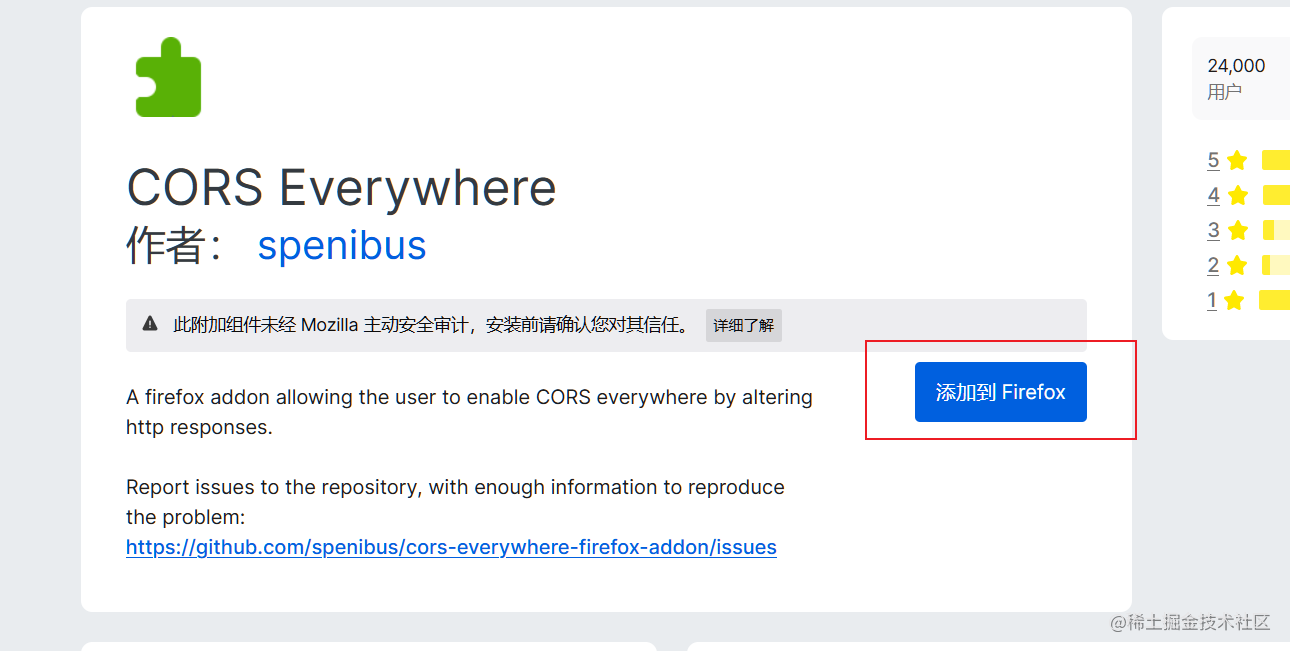
2.搜索CORS Everywhere

3.找到并点进去

4.点击添加到Firefox

5.点击添加

6.安装后图标是红色的

7.点一下插件,把它变成绿色

8.在访问刚刚的页面,就不报错啦(可以正常拿到数据了)

谷歌浏览器等
由于谷歌浏览器有限制,正常情况下无法访问谷歌插件商店,在此,我把插件分享到这里了
https://www.aliyundrive.com/s/6XWhdKda7VS
具体安装方法如下
1.在网址栏输入chrome://extensions/

2.跳转到这个页面之后,打开开发者模式,重启浏览器,同1,继续进到这个页面

3.把下载好的插件拖到这个页面,点击添加扩展
4.使用时点击一下插件,把C点成黄色

这样数据就可以正常出来了

总结
火狐浏览器用CORS Everywhere 插件
谷歌浏览器用 CORS Unblock 插件 (qq浏览器等也可以用这个)
CORS Unblock 插件
下载地址:https://www.aliyundrive.com/s/6XWhdKda7VS
注: 使用时确保插件已经启用(点一下插件图标)
都看到这里了,点个赞呗,比心

转载原文:前端最简单的方法解决跨域(浏览器插件)
作者:是你我不想逃
转载已获取作者授权

























 4221
4221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








