window.name同样是适用于窗体之间的通信,window.name这个属性的值只要在同一个窗口中,前一个网页设置了它的值,后一个网页就可以读取他,无论是否跨域。
例如:
父窗口 http:127.0.0.1:3000/a.html
子窗口 http:127.0.0.1:3001/b.html
子窗口内设置了window.name,那么父窗口就可以通过获取子窗口的window对象从而拿到window.name的值。
使用方法:
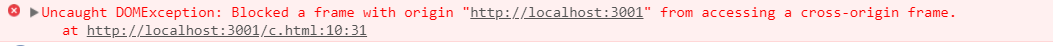
使用window.name时,我们要先打开我们要进行跨域请求的子窗口,然后将该子窗口换成与父窗口同域的子窗口获取window.name。否则就会报错,例如下面的错误

demo如下:
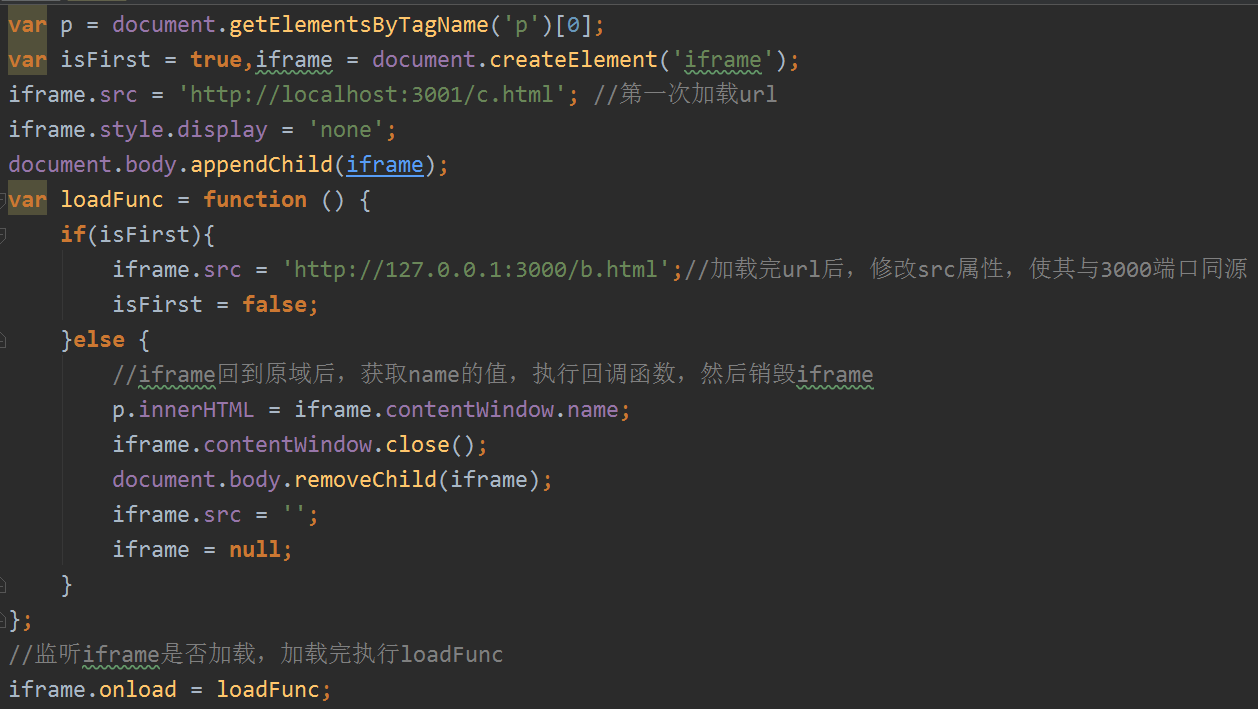
父窗口js内容

不同源的子窗口























 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








