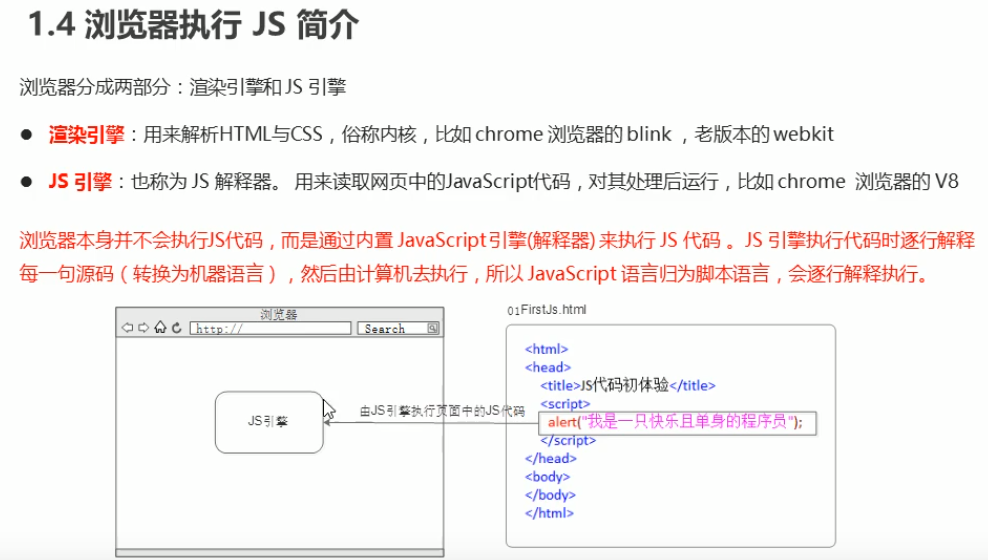
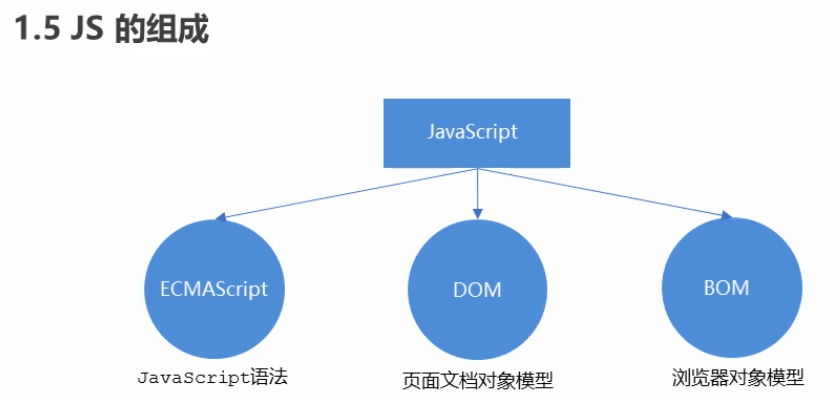
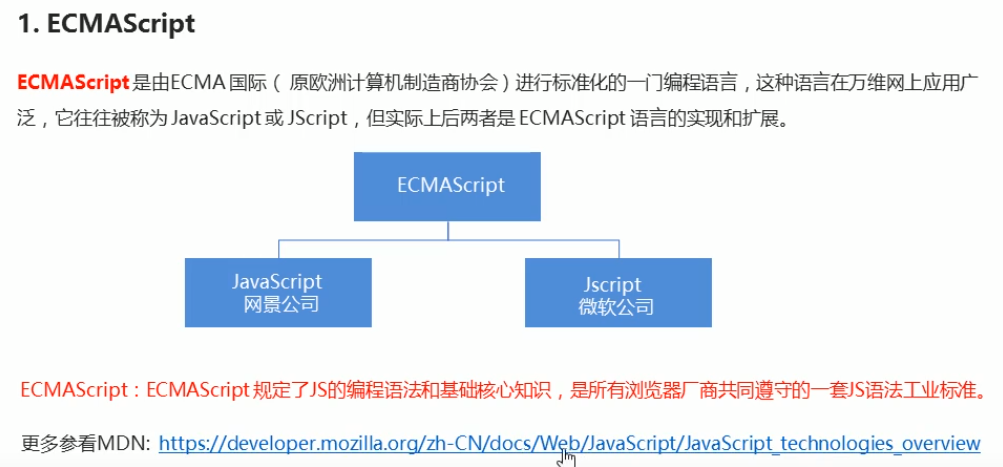
一、初识JavaScript
1.初识JavaScript










<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
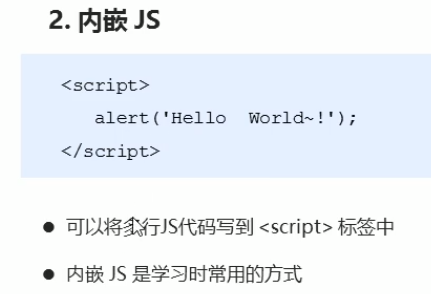
<!-- 2.内嵌式的js -->
<script>
// alert("沙漠骆驼")
</script>
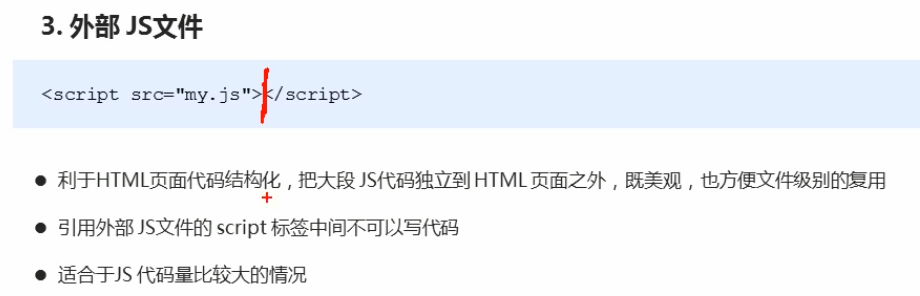
<!-- 3. 外部的js -->
<script src="my.js"></script>
</head>
<body>
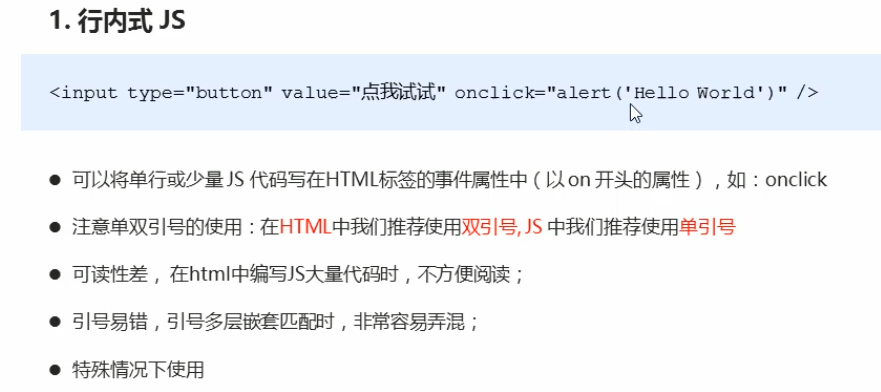
<!-- 1. 行内式js 直接写到元素的内部 -->
<!-- <input type="button" value="唐伯虎" οnclick="alert('秋香')"> -->
</body>
</html>



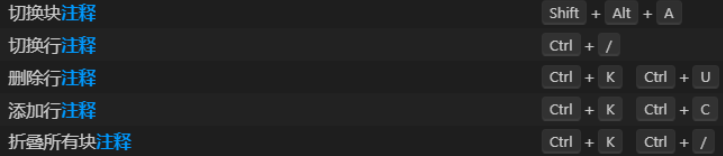
2.javaScipt注释
可以通过设置修改快捷方式

3.JavaScript输入输出语句

二、 变量
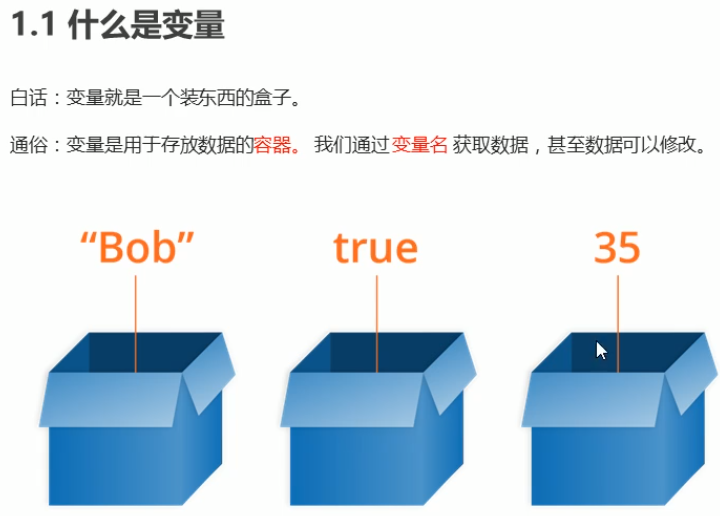
1.变量概述


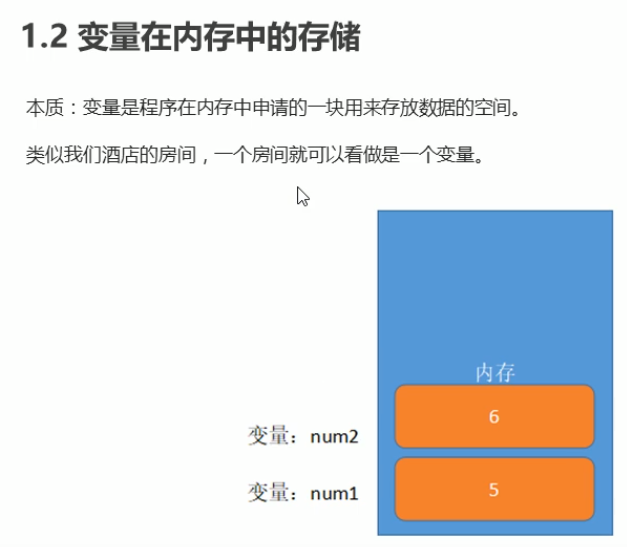
2.变量的使用



//小案例
<script>
var myName = prompt("请输入你的名字");
alert(myName)
</script>
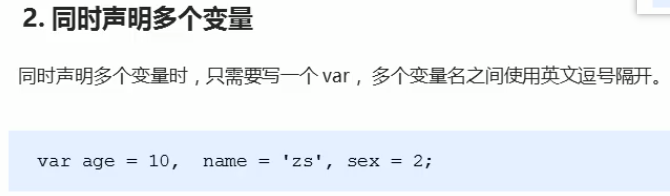
3.变量的语法扩展



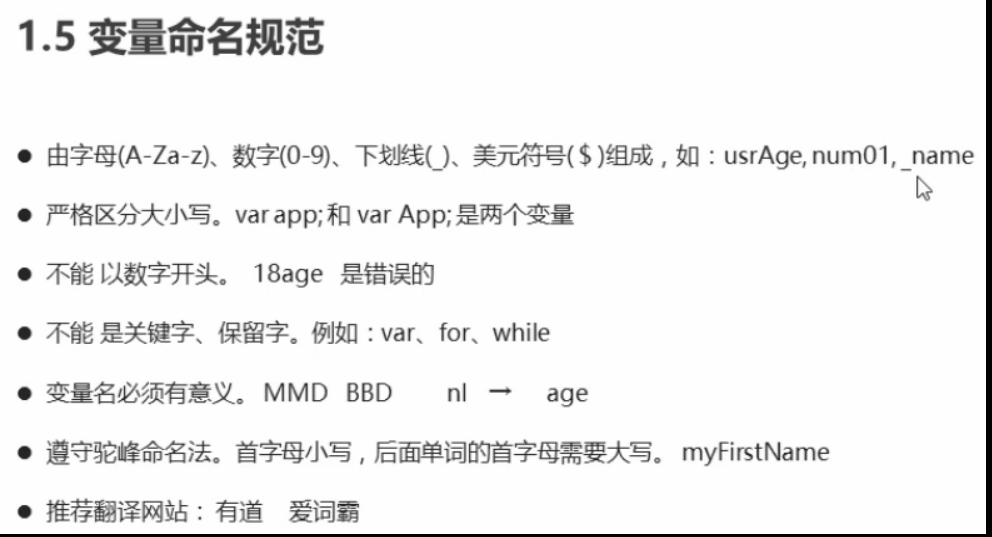
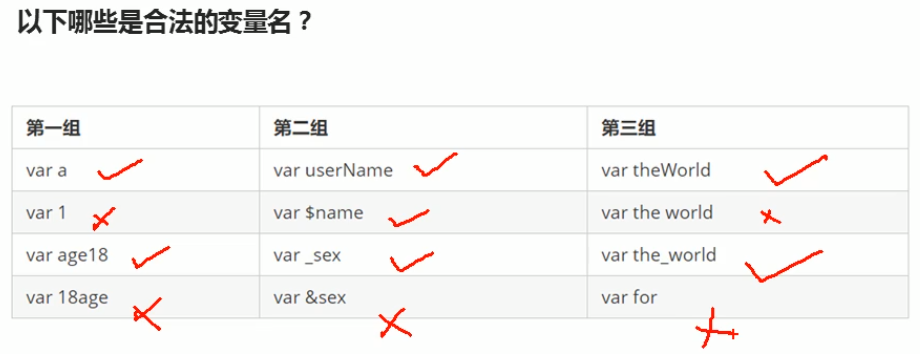
4. 变量的命名规范


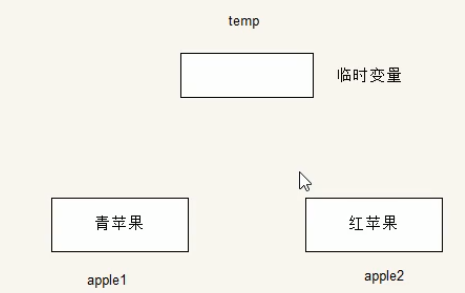
5. 交换变量案例

<script>
var temp , apple1 = '青苹果' , apple2 = '红苹果'
temp = apple1 ;
apple1 = apple2;
apple2 = temp;
console.log(temp)
console.log(apple1)
console.log(apple2)
</script>
三 、数据类型
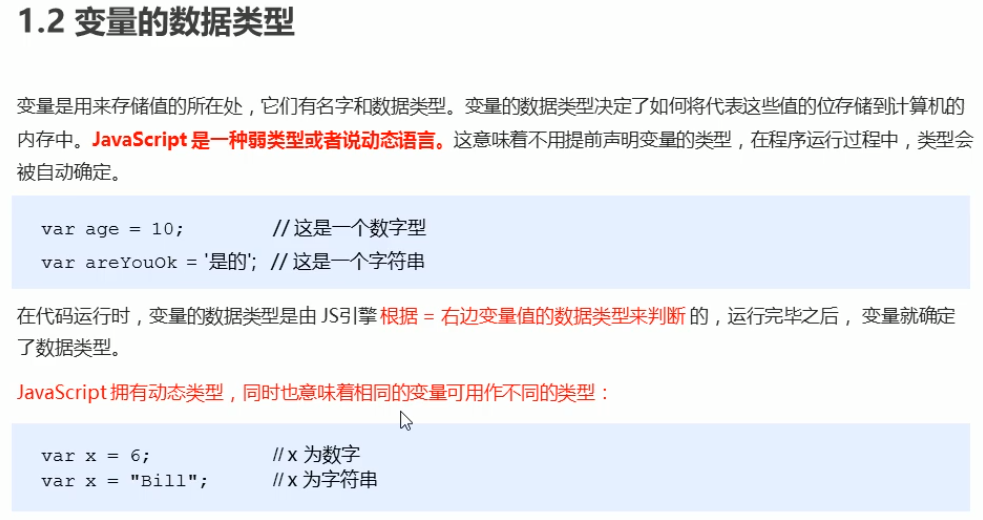
1.数据类型简介



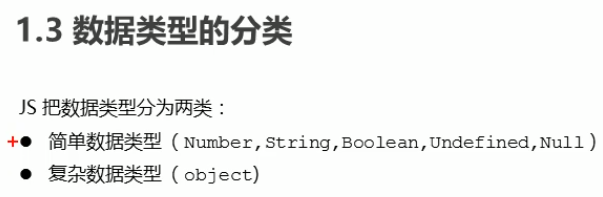
2.简单数据类型
2.1 基本数据类型


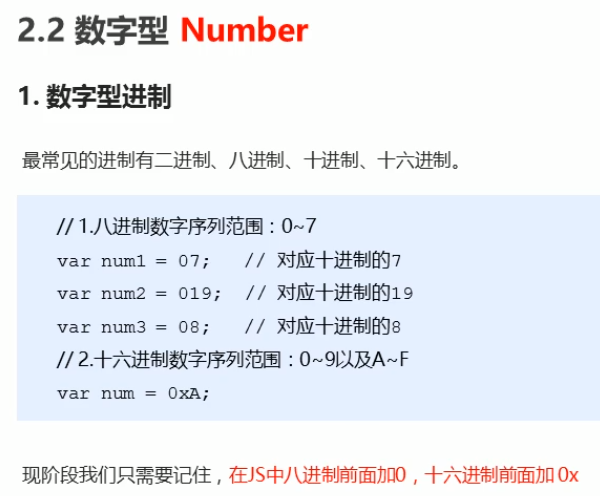
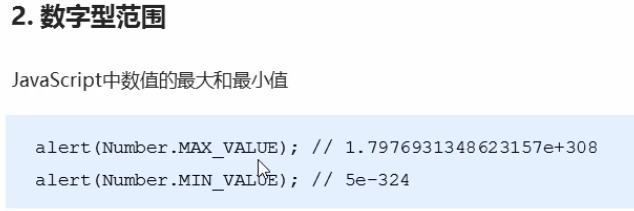
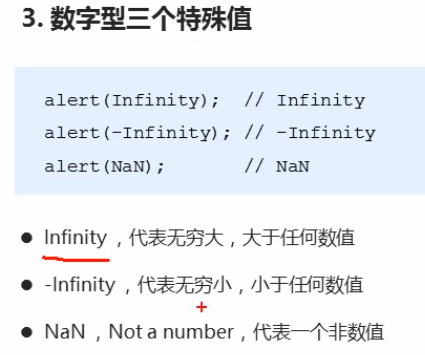
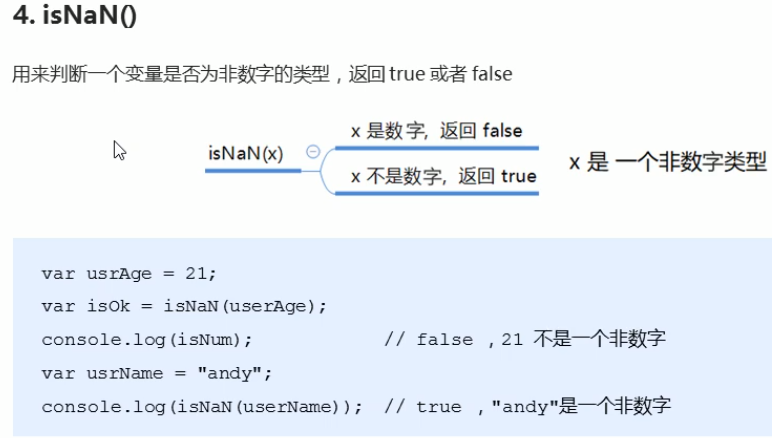
2.2 数字类型




2.3 字符串型






2.5 布尔型

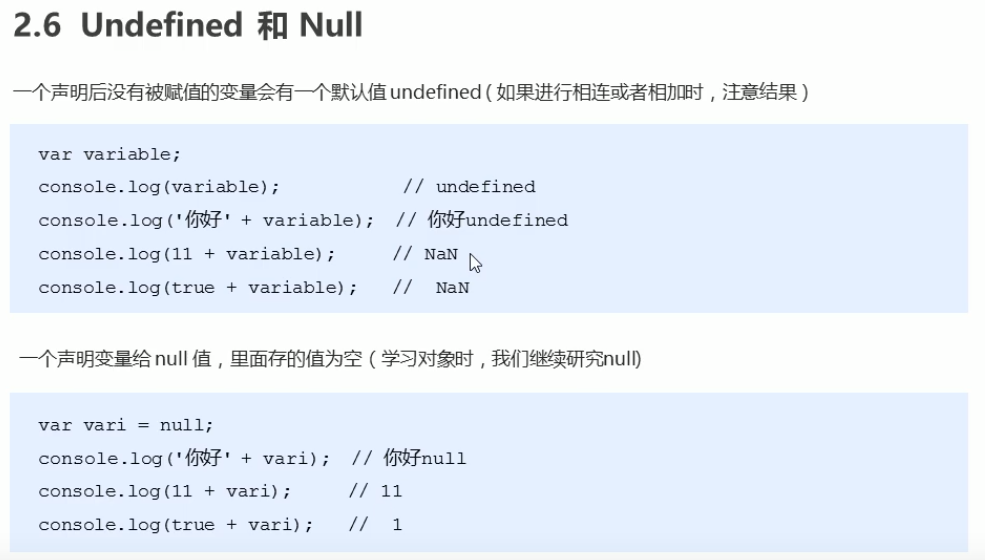
2.6 Undefined 和 Null

3.获取变量数据类型


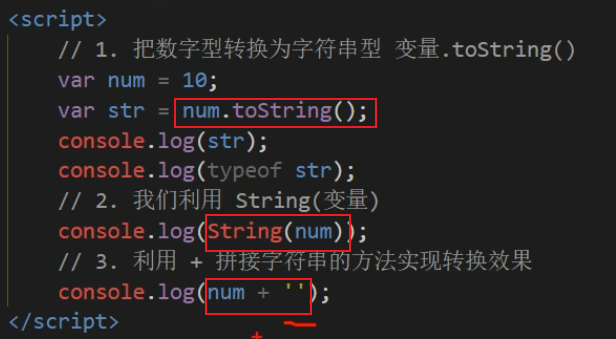
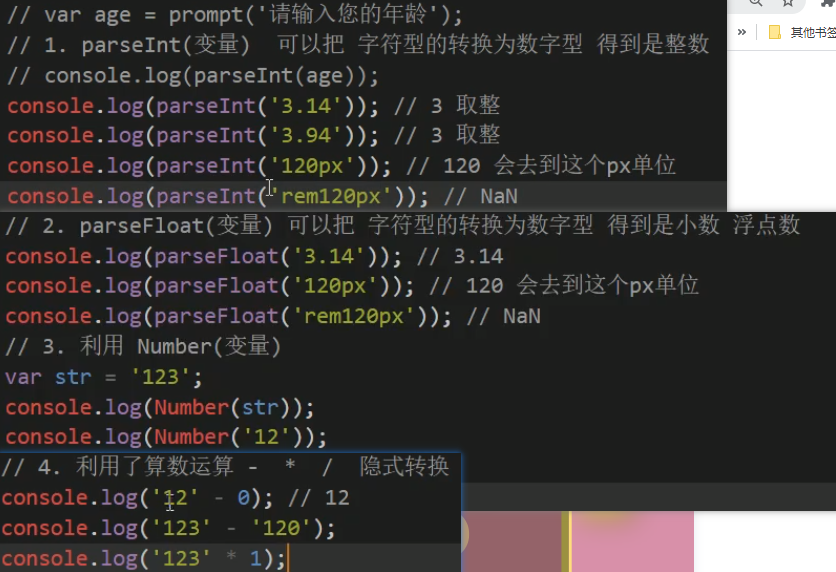
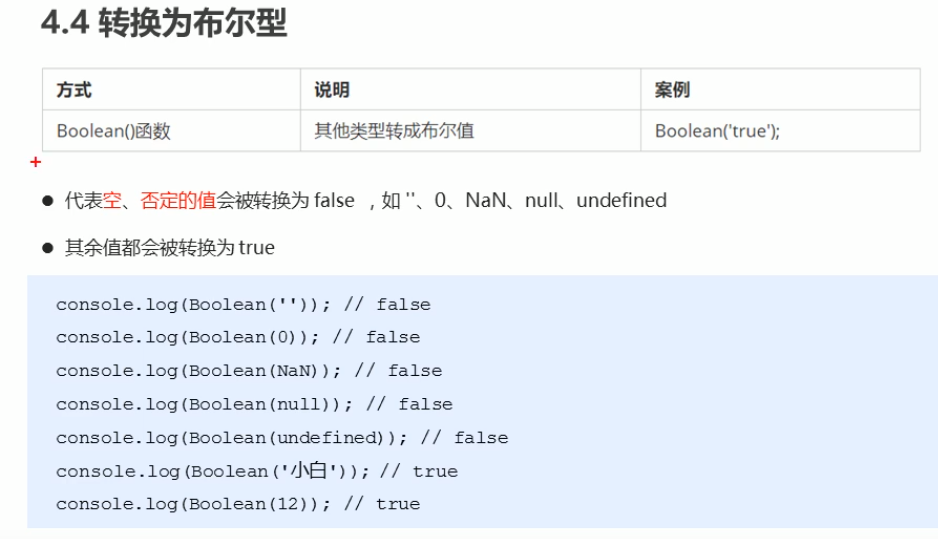
4.数据类型转换






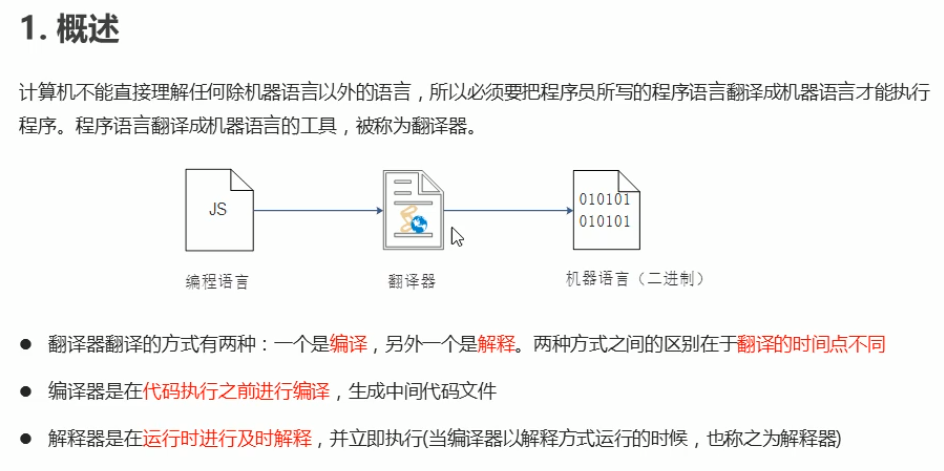
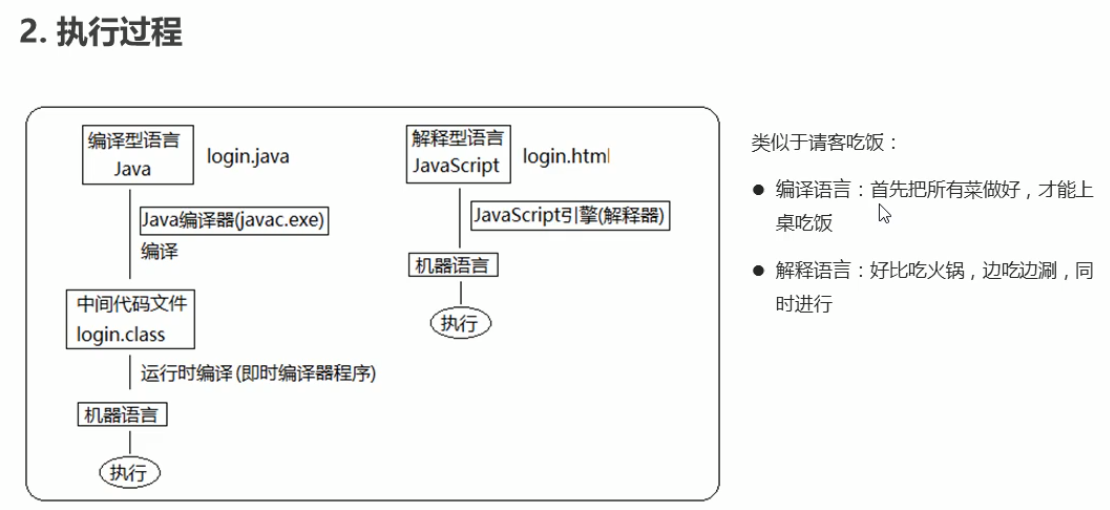
5.拓展阅读: 编译与解析语言的区别


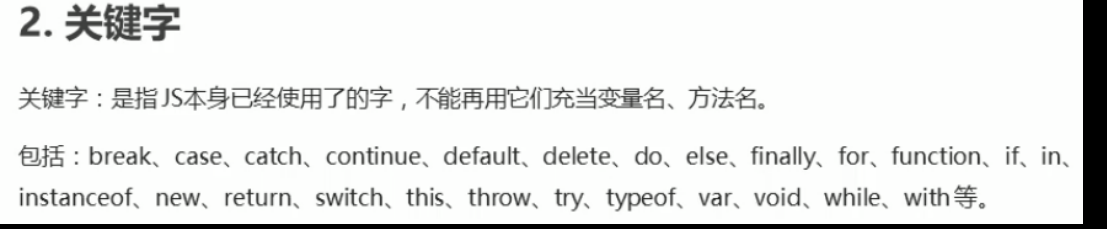
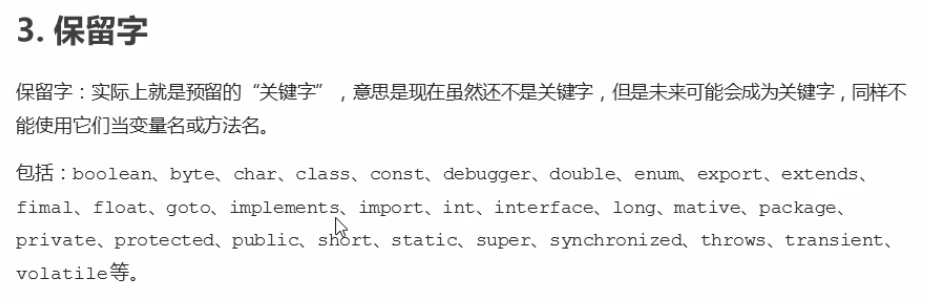
6.拓展阅读: 标识符、关键字、保留字



7.课后作业

var userName = prompt("请输入你的姓名");
var age = prompt("请输入你的年龄");
var sex = prompt("请输入你的性别");
alert(userName+"\n"+parseInt(age)+"\n"+sex)
四、 JavaScript运算符
1. 运算符

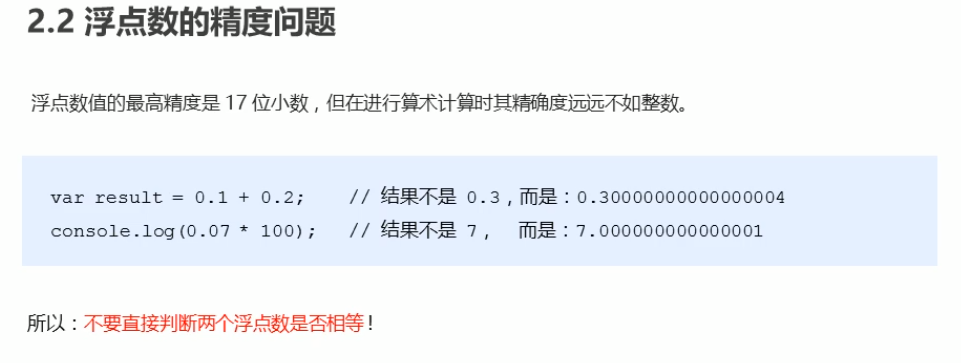
2. 算数运算符




3. 递增和递减运算符




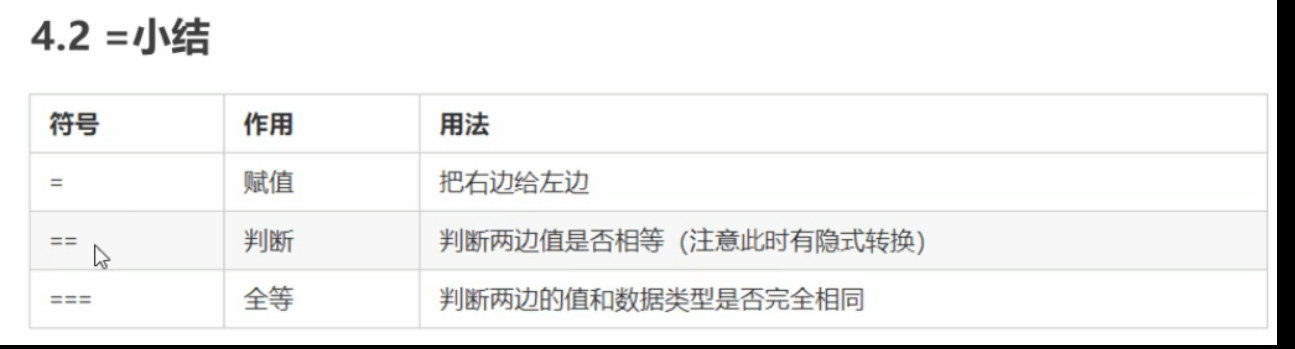
4. 比较运算符


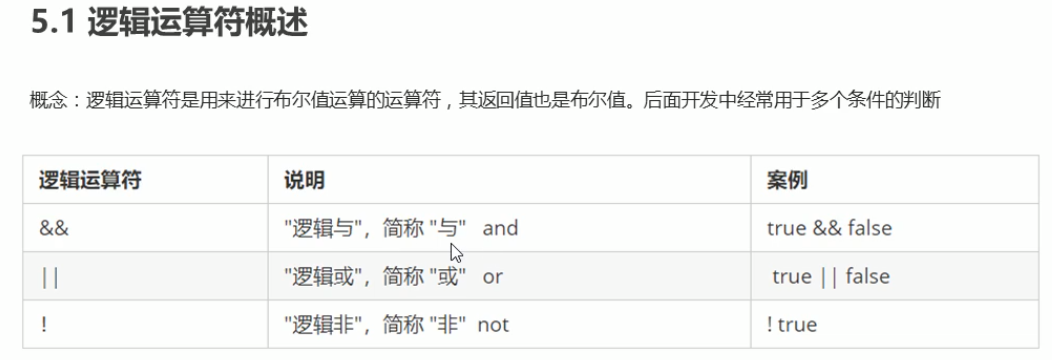
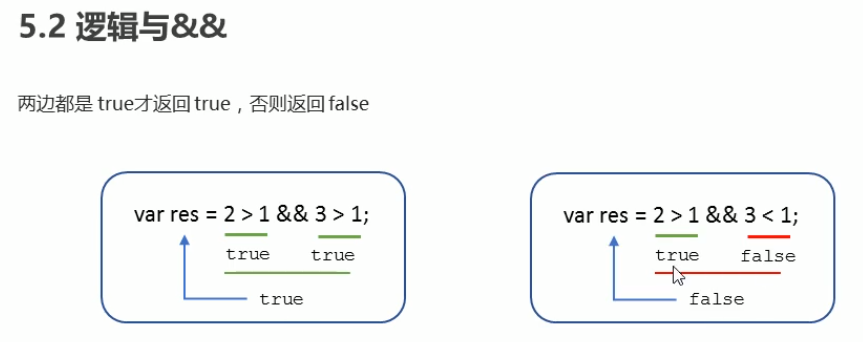
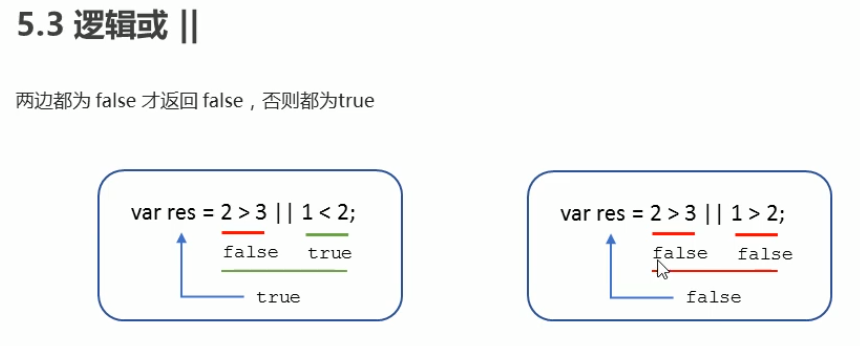
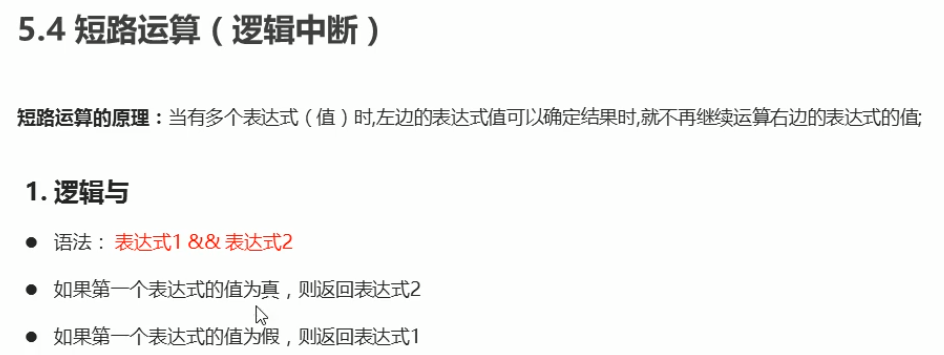
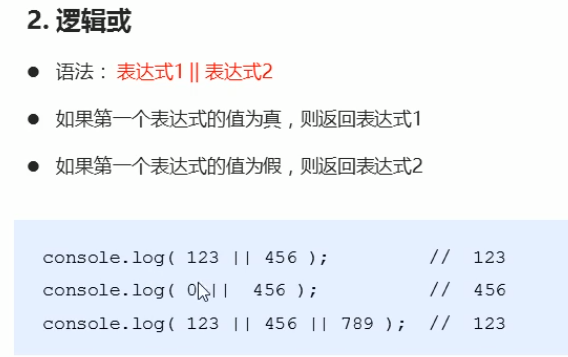
5. 逻辑运算符






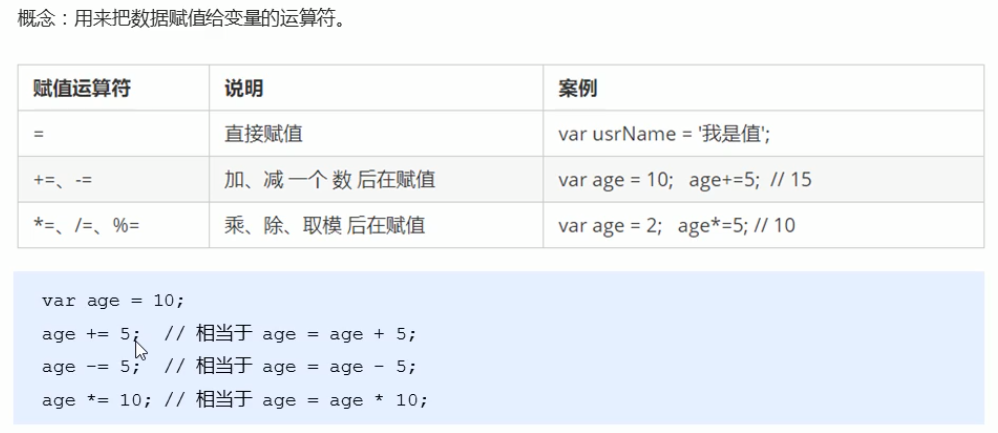
6. 赋值运算符

7. 运算符优先级

五、 JavaScript流程控制-分支
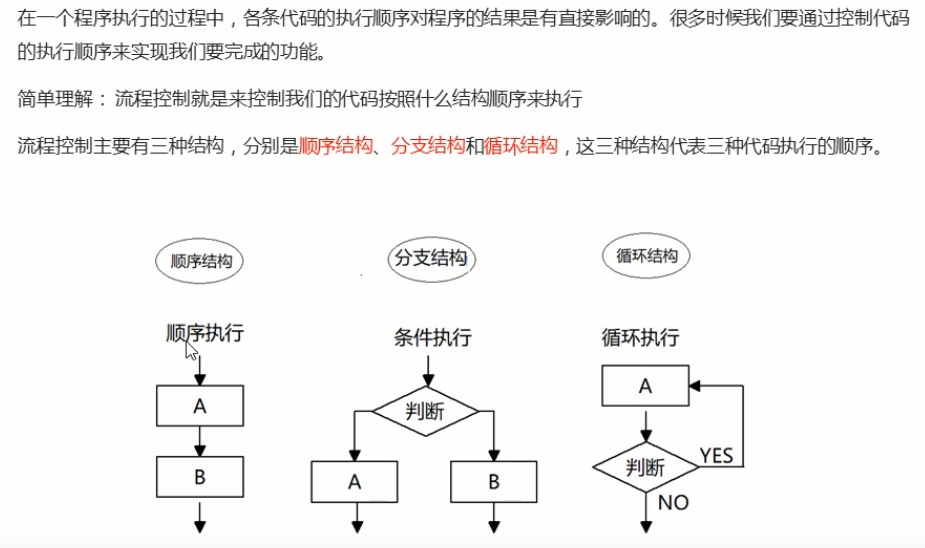
1.流程控制

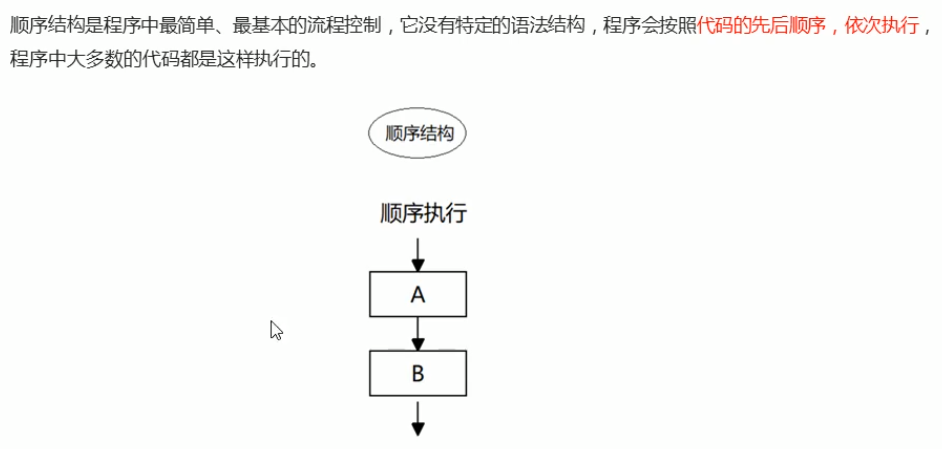
2.顺序流程控制

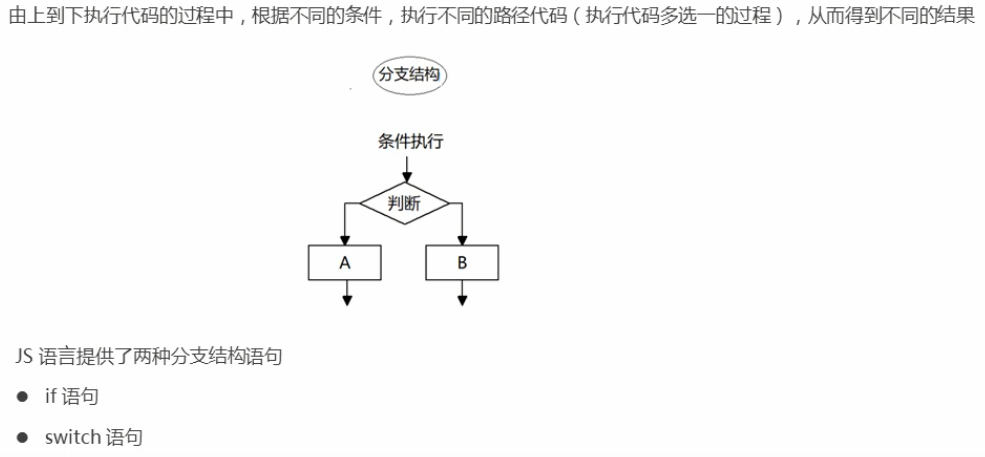
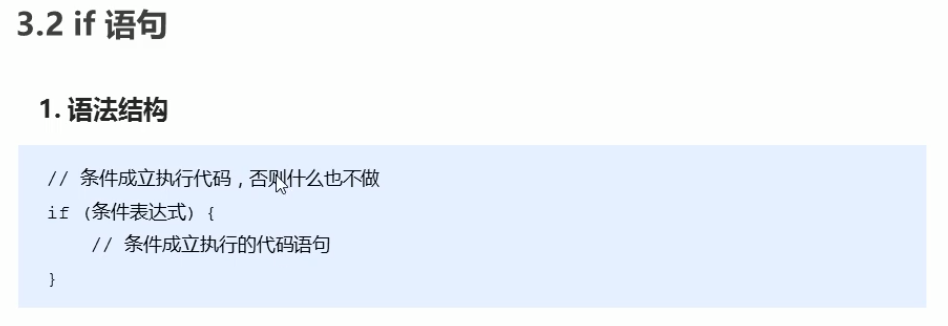
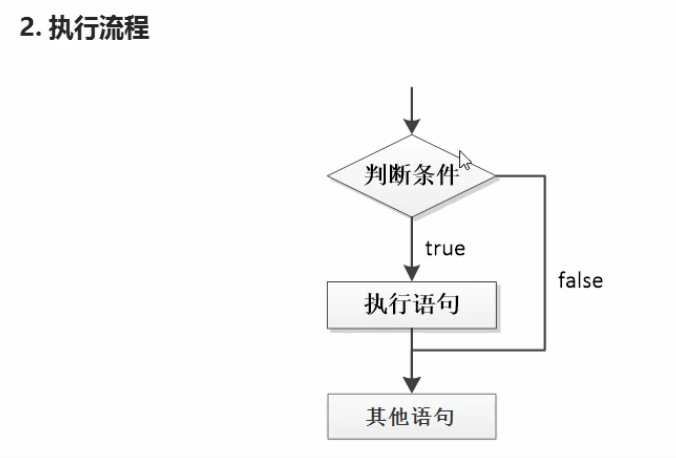
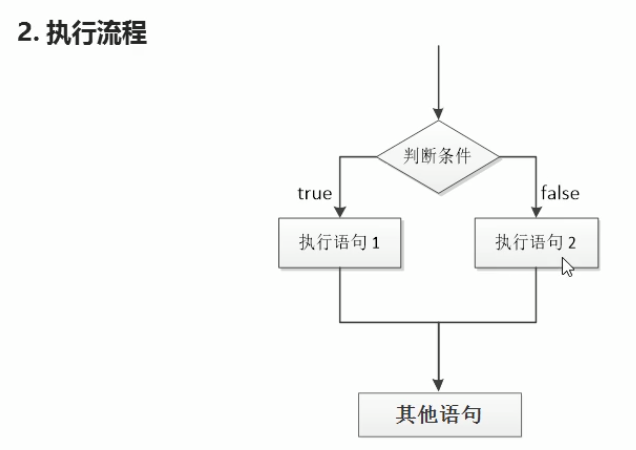
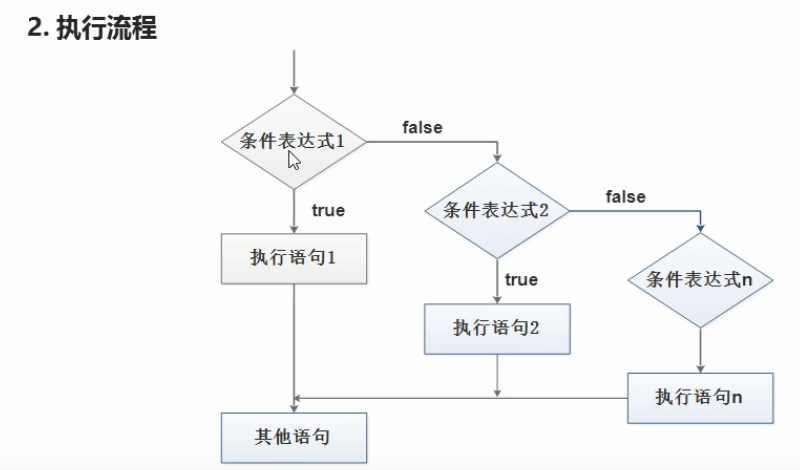
3.分支流程控制if语句







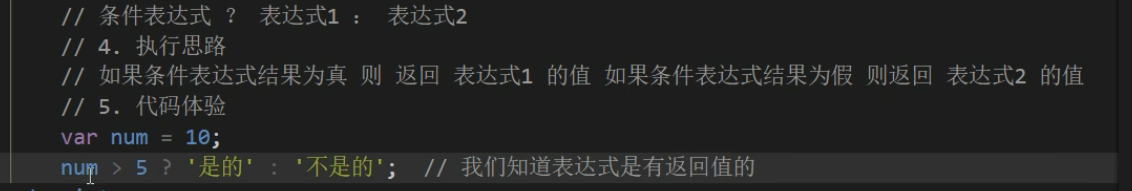
4.三元表达式


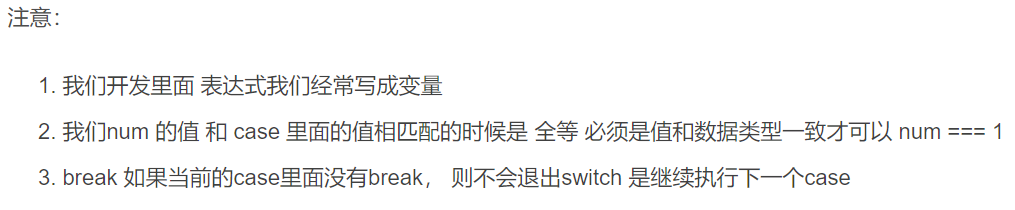
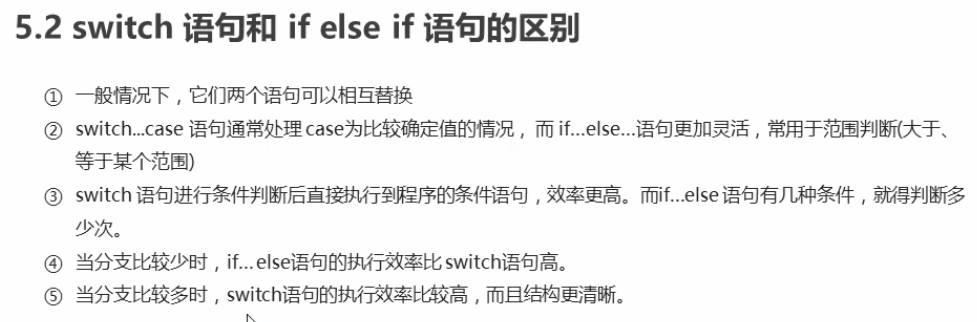
5.分支流程控制switch



六、JavaScript流程控制-循环
1.循环

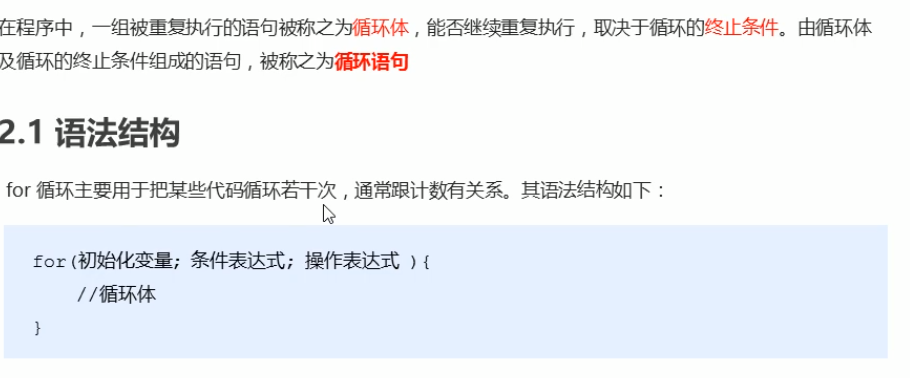
2.for循环


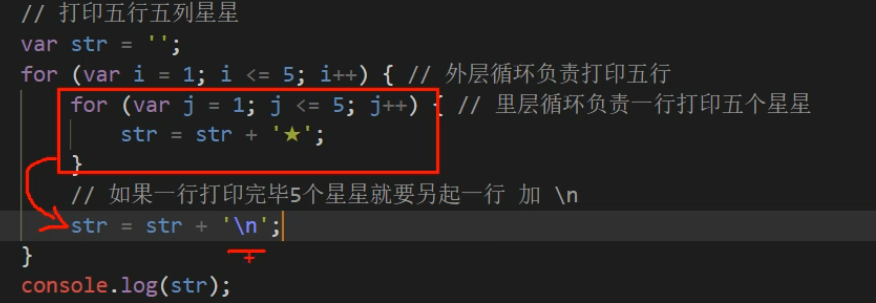
3.双重for循环


var str = "";
for (var i=1 ; i <= 10; i++) {
for (var j = i; j <= 10; j++ ) {
str += "⭐"
}
str += "\n" ;
}
console.log(str);
//乘法口诀
var str = ""
for (var i=1; i <=9; i++) {
for (var j=1; j<=i; j++) {
str += j +"*"+ i + "=" + j*i+ "\t";
}
str += "\n";
}
console.log(str);

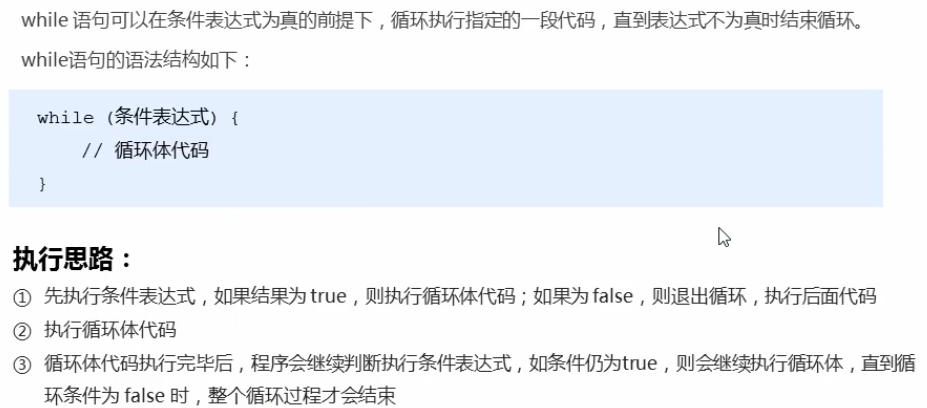
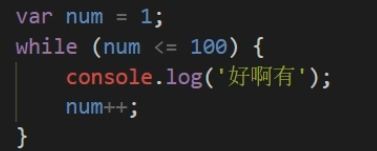
4.while循环


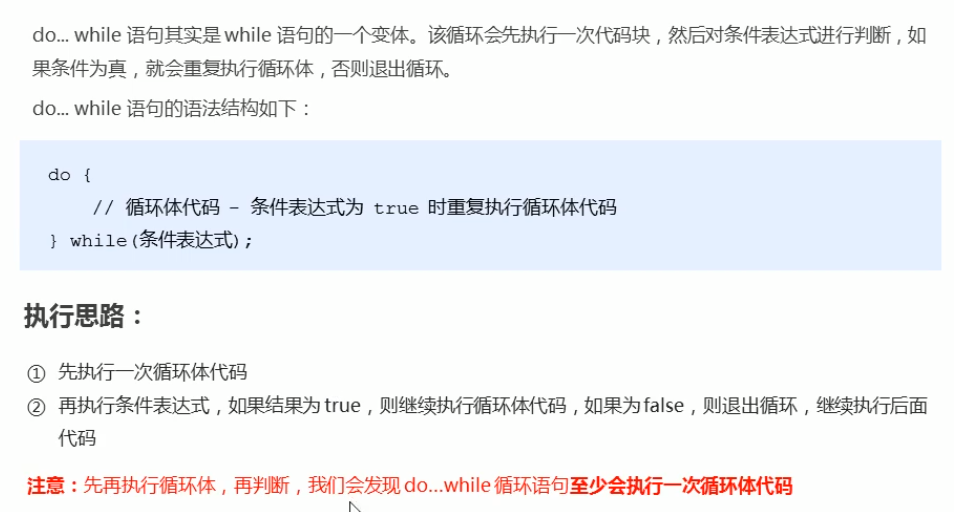
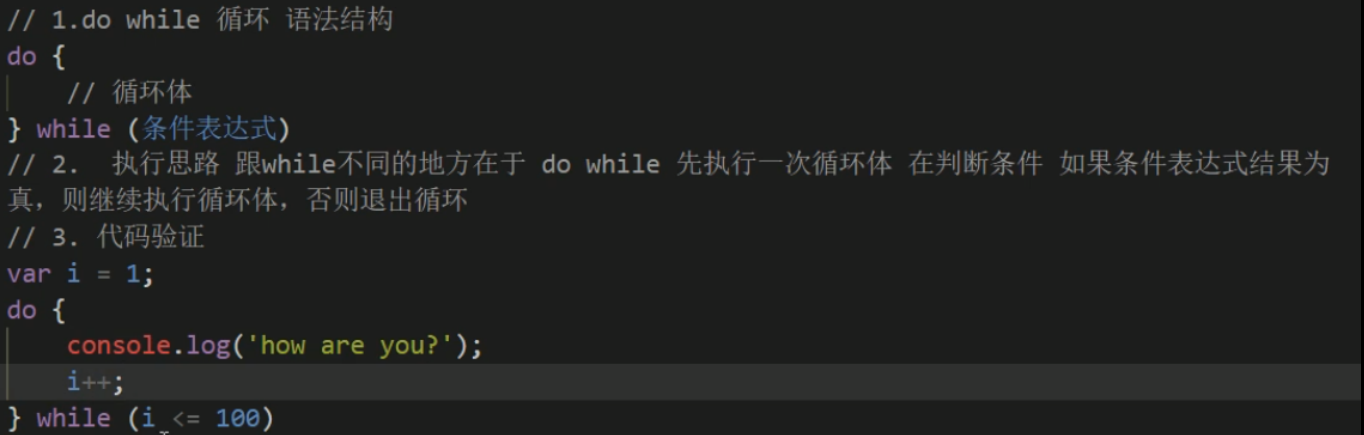
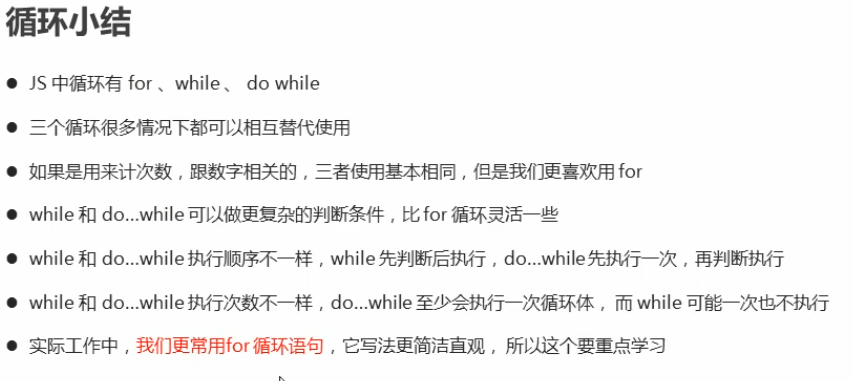
5. do while循环



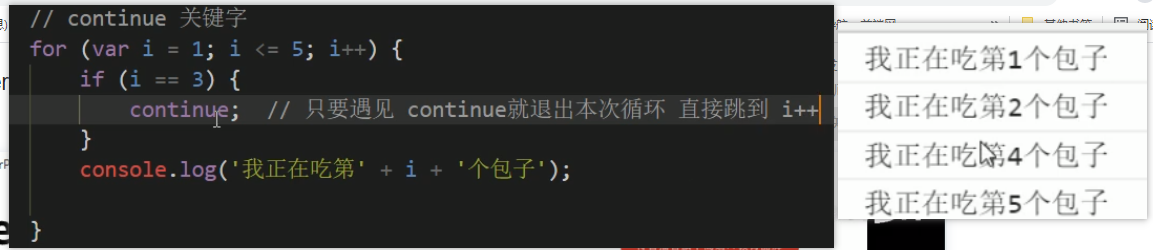
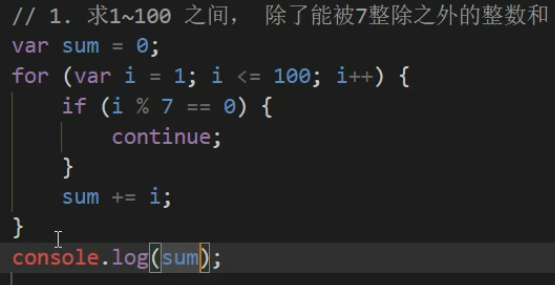
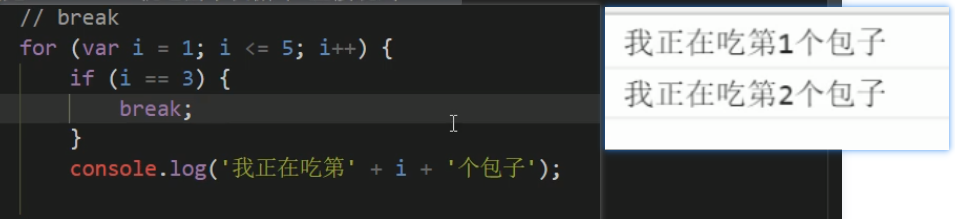
6.continue break





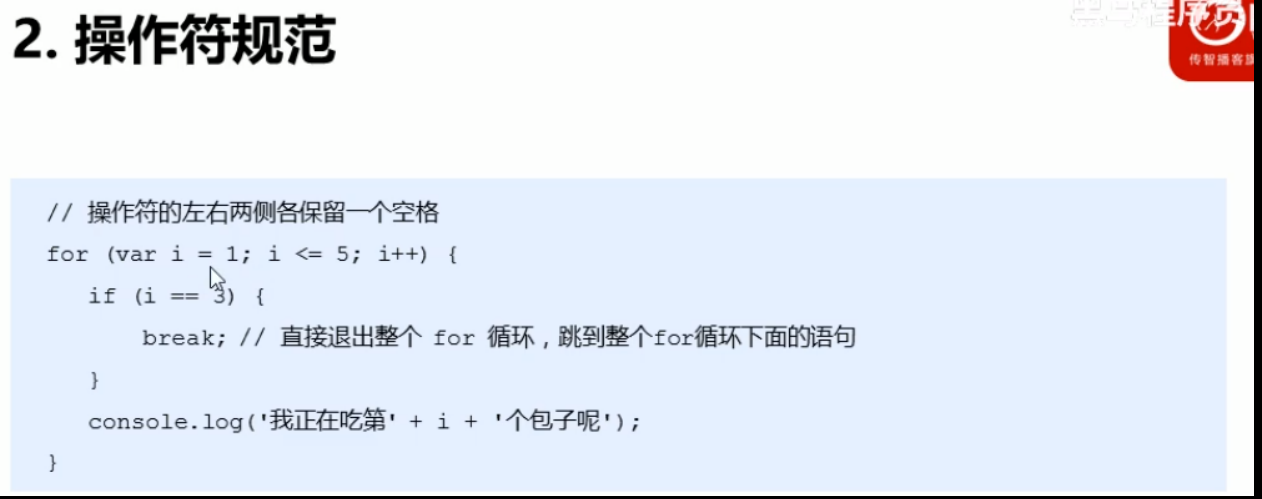
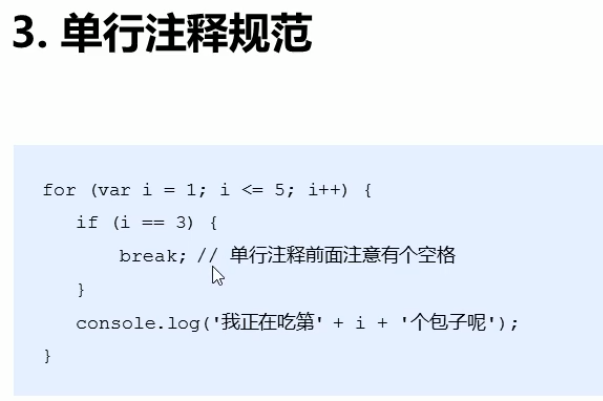
7、JavaScript的命名规范及语法格式




七、JavaScript数组
1.数组的概念

2.创建数组




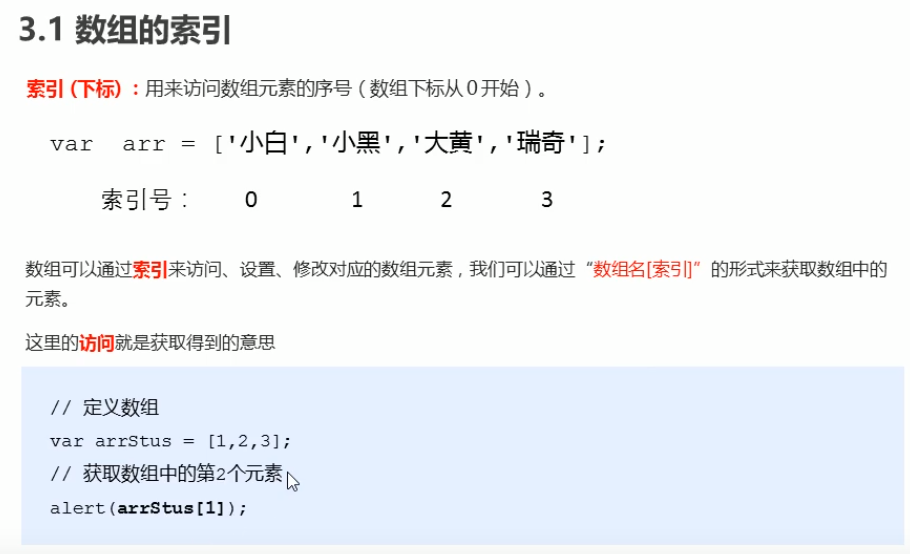
3.获取数组中的元素

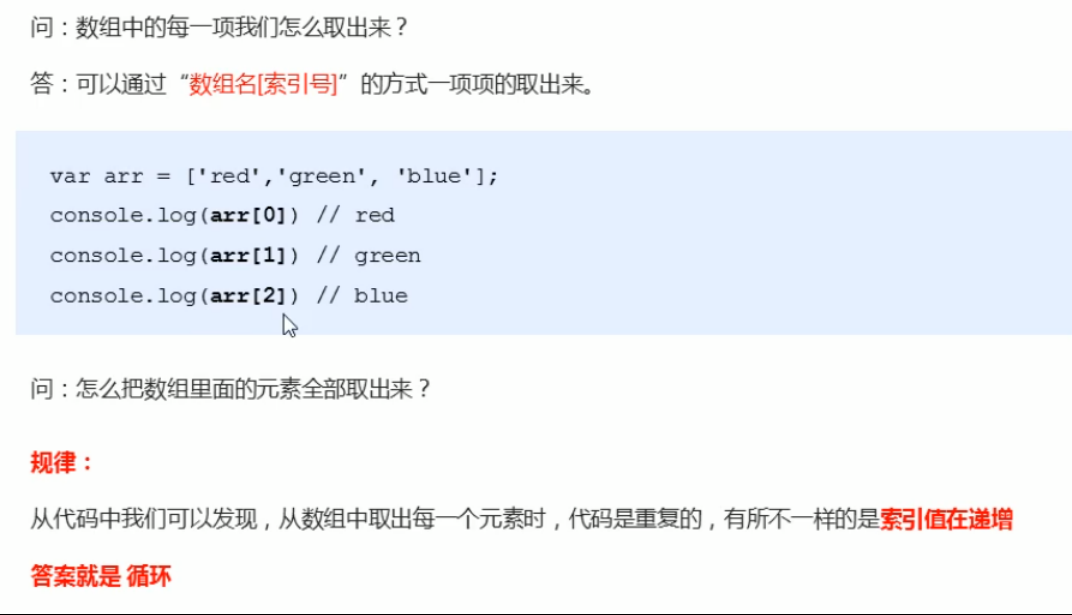
4.遍历数组




var arr = [2,6,1,77,52,100,7]
var max = arr[0];
for (var i =0;i<arr.length;i++){
if (arr[i] >= max) {
max = arr[i];
}
}
console.log(max);


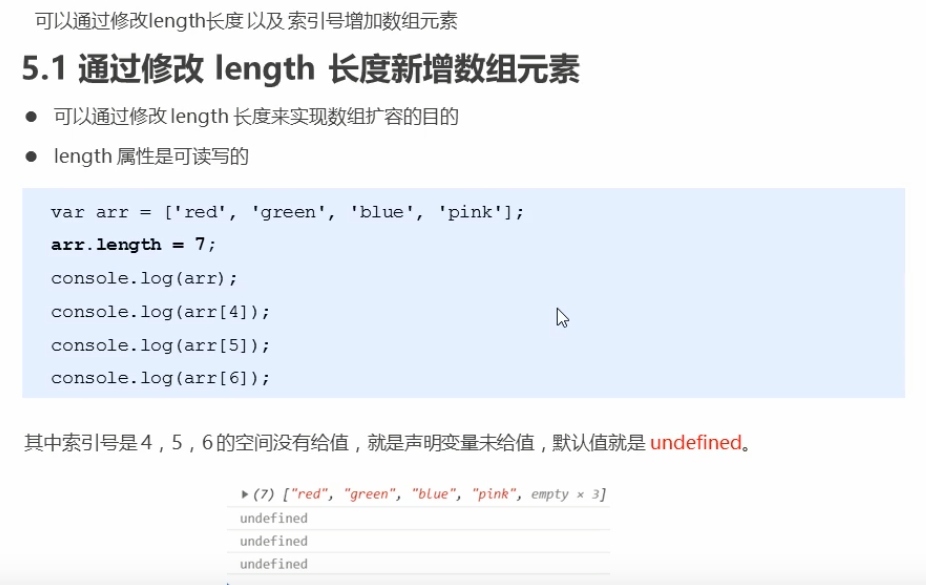
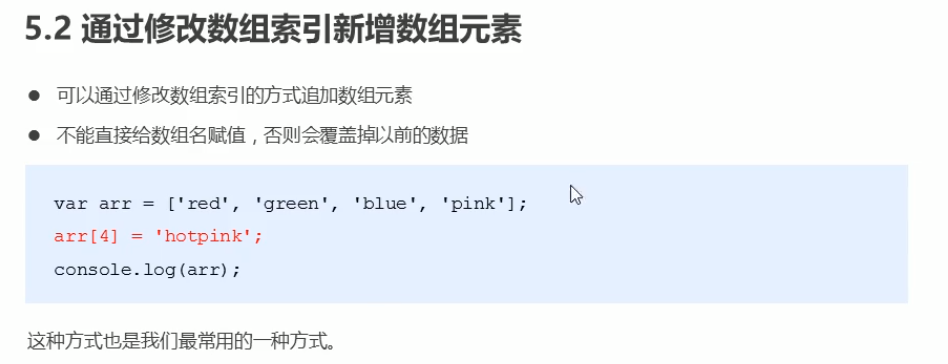
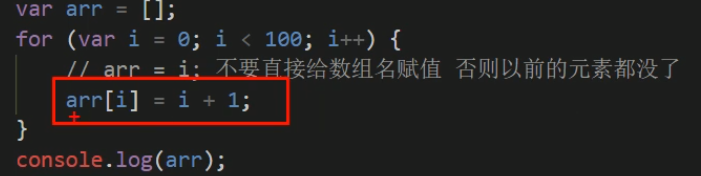
5.数组中新增元素




6.数组案例
6.1数组筛选

//方法一
var arr = [2,0,6,1,77,0,52,0,25,7]
var newArr = [];
var j =0;
for (var i=0;i<arr.length;i++) {
if(arr[i] > 10){
newArr[j] = arr[i];
j++;
}
}
console.log(newArr);
//方法二
var arr = [2,0,6,1,77,0,52,0,25,7]
var newArr = [];
for (var i=0;i<arr.length;i++) {
if(arr[i] > 10){
newArr[newArr.length] = arr[i];
j++;
}
}
console.log(newArr);

var arr = [2,0,6,1,77,0,52,0,25,7];
var newArr = [];
for (var i = 0;i<arr.length;i++) {
if (arr[i] != 0) {
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
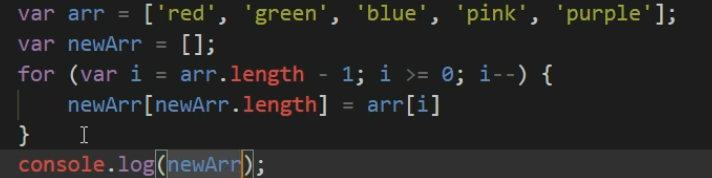
6.2数组翻转

var arr = ["red","greem","blue","pink","purple"]
var newArr = []
for (var i = 1;i<=arr.length ; i++) {
newArr[newArr.length] = arr[arr.length-i]
}
console.log(newArr);

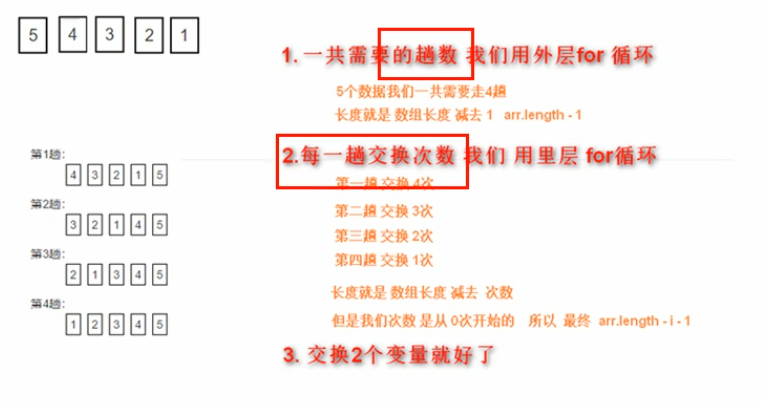
6.3 数组排序(冒泡排序)


var arr = [5,4,3,2,1]
for (var i=0 ; i<=arr.length -1 ;i++) { //外层循环管趟数
for (var j = 0; j<= arr.length -i -1; j++) { //里面的循环管理 每一趟的交换次数
if(arr[j]>arr[j+1]) {
var temp = arr [j];
arr[j] = arr[j+1];
arr[j+1] = temp
}
}
}
console.log(arr);
八、JavaScript函数
1.函数的概念

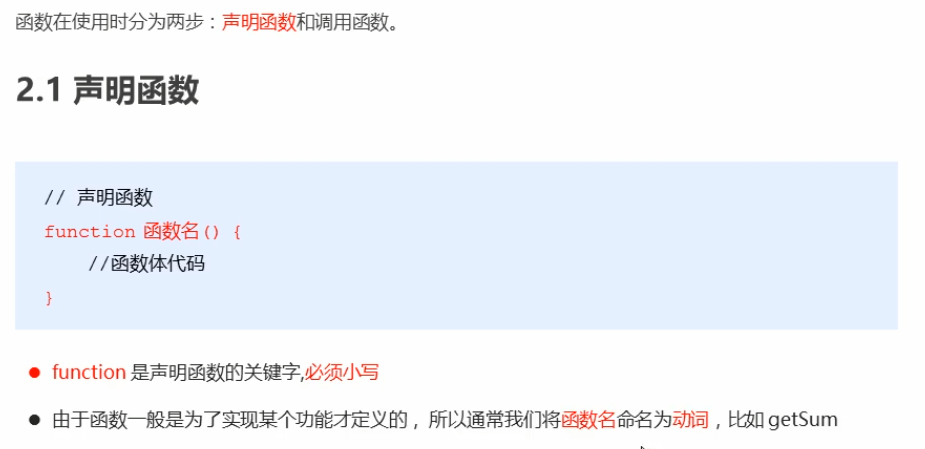
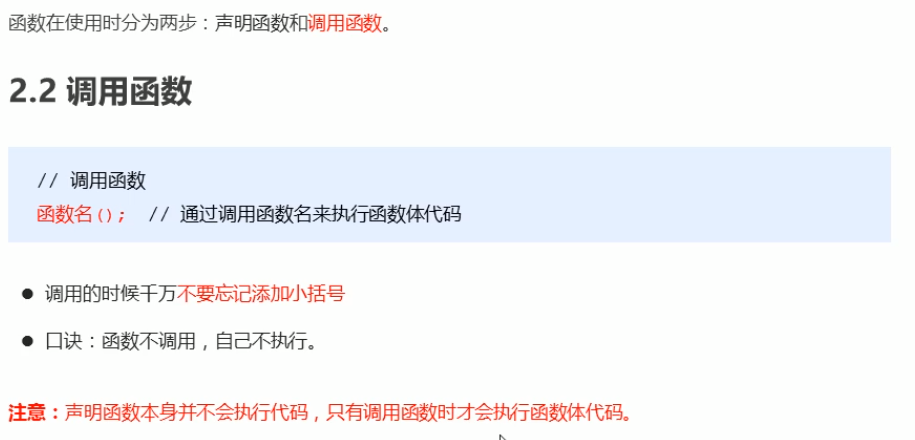
2.函数的使用





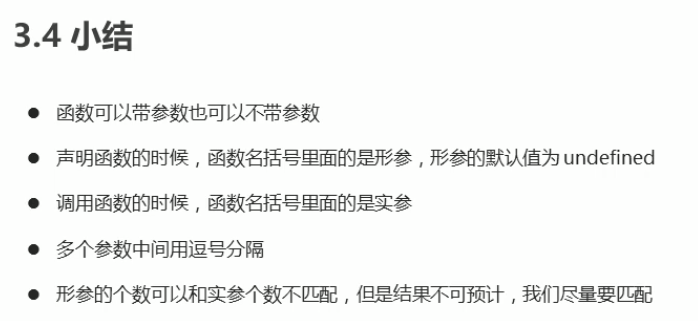
3.函数的参数
、
function 函数名(形参1,形参2...) { // 在声明函数的小括号里面是 形参 (形式上的参数)
// }
函数名(实参1,实参2...); // 在函数调用的小括号里面是实参(实际的参数)


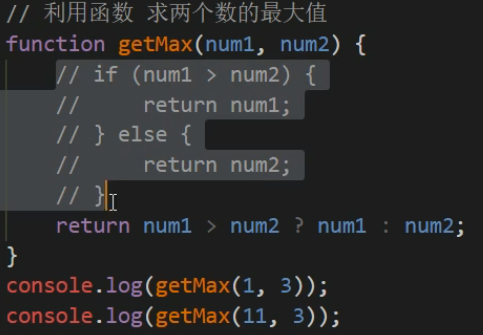
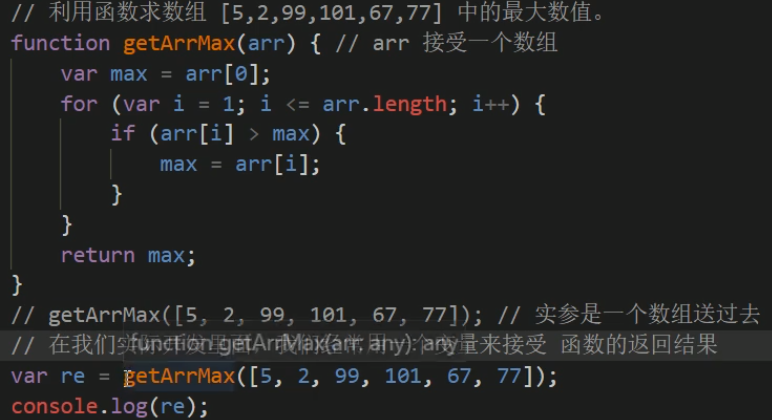
4.函数的返回值
<script>
// 1.函数是做某件事或者实现某种功能
//一般来说不应该出现输出语句
// function cook(aru) {
// console.log(aru);
// }
// 2. 函数的返回值格式
// function 函数名() {
// return 需要返回的结果;
// }
// 函数名();
// (1) 我们函数只是实现某种功能,最终的结果需要返回给函数的调用者函数名() 通过return 实现的
// (2) 只要函数遇到return 就把后面的结果 返回给函数的调用者 函数名() = return后面的结果
// 3. 代码验证
function getResult() {
return 666;
}
getResult(); // getResult() = 666
console.log(getResult());
</script>


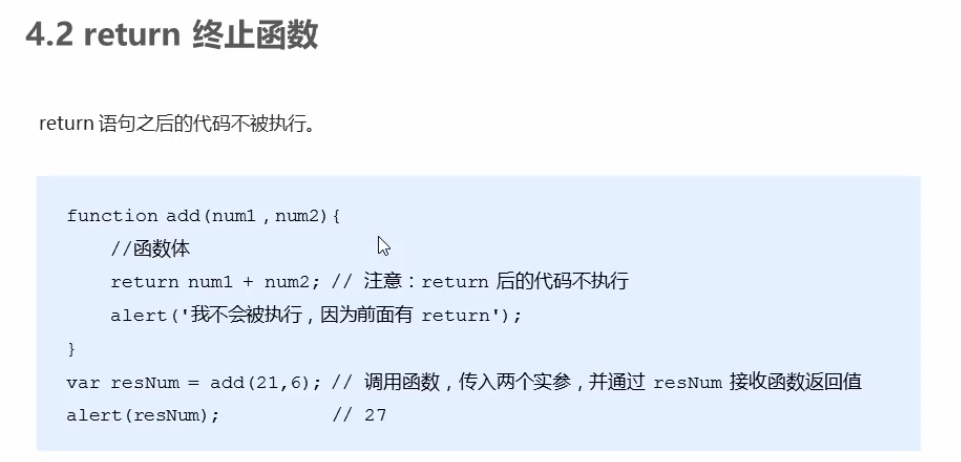
函数返回值注意事项






<script>
// 1. return 终止函数
function getSum(num1, num2) {
return num1 + num2; // return 后面的代码不会被执行
alert('我是不会被执行的哦!')
}
console.log(getSum(1, 2));
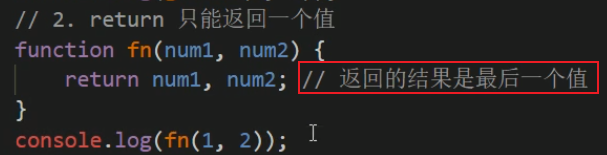
// 2. return 只能返回一个值
function fn(num1, num2) {
return num1, num2; // 返回的结果是最后一个值
}
console.log(fn(1, 2));
// 3. 我们求任意两个数的 加减乘数结果
function getResult(num1, num2) {
return [num1 + num2, num1 - num2, num1 * num2, num1 / num2];
}
var re = getResult(1, 2); // 返回的是一个数组
console.log(re);
// 4. 我们的函数如果有return 则返回的是 return 后面的值,如果函数么有 return 则返回undefined
function fun1() {
return 666;
}
console.log(fun1()); // 返回 666
function fun2() {
}
console.log(fun2()); // 函数返回的结果是 undefined
</script>
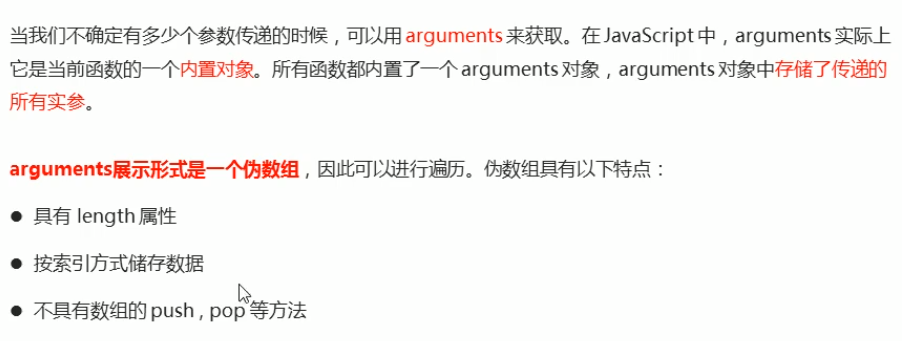
5.arguments的使用

//利用函数求任意个数的最大值
function getMax(){
var max = arguments[0];
for(var i = 1 ;i< arguments.length;i++) {
if (arguments[i]>max) {
max = arguments[i];
}
}
return max
}
//数组翻转
function sort(arr){
for (var i=o ; i<arr.length -1;i++){
for(var j=0;j<arr.length-i-1;j++){
if(arr[j]>arr[j+1]) {
var temp =arr[j]
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
return arr
}

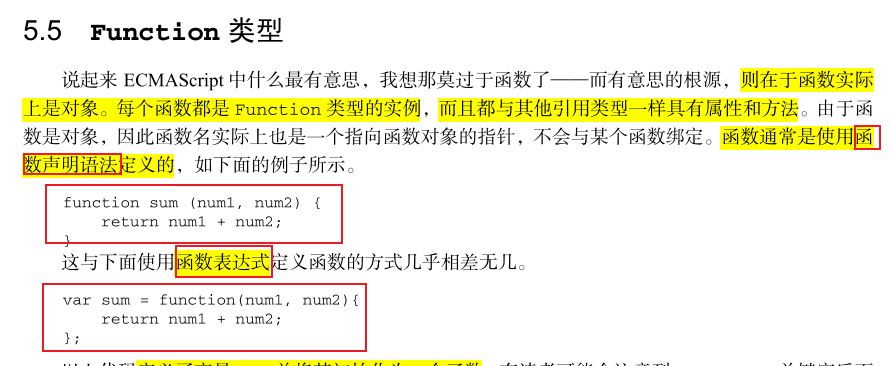
6.函数的两种声明方式
<script>
// 函数的2中声明方式
// 1. 利用函数关键字自定义函数(命名函数)
function fn() {
}
fn();
// 2. 函数表达式(匿名函数)
// var 变量名 = function() {};
var fun = function(aru) {
console.log('我是函数表达式');
console.log(aru);
}
fun('pink老师');
// (1) fun是变量名 不是函数名
// (2) 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值 而 函数表达式里面存的是函数
// (3) 函数表达式也可以进行传递参数
</script>
九、JavaScript作用域
1.作用域
1.JavaScript作用域 : 就是代码名字(变量)在某个范围内起作用和效果, 目的是为了提高程序的可靠性更重要的是减少命名冲突
2. js的作用域(es6)之前 : 全局作用域 局部作用域
3.全局作用域: 整个script标签 或者是一个单独的js文件
4. 局部作用域(函数作用域): 在函数内部就是局部作用域 这个代码的名字只在函数内部起效果和作用
2.变量的作用域
变量的作用域: 根据作用域的不同我们变量分为全局变量和局部变量
1.全局变量: 在全局作用域下的变量 在全局下都可以使用
注意: 如果在函数内部, 没有声明直接赋值的变量也属于全局变量
2. 局部变量 在局部作用域下的变量 后者在函数内部的变量就是 局部变量
注意: 函数的形参也可以看做是局部变量
3.从执行效率来看全局变量和局部变量
(1) 全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
(2) 局部变量 当我们程序执行完毕就会销毁, 比较节约内存资源
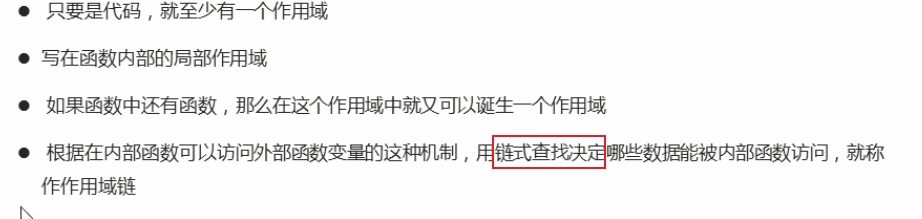
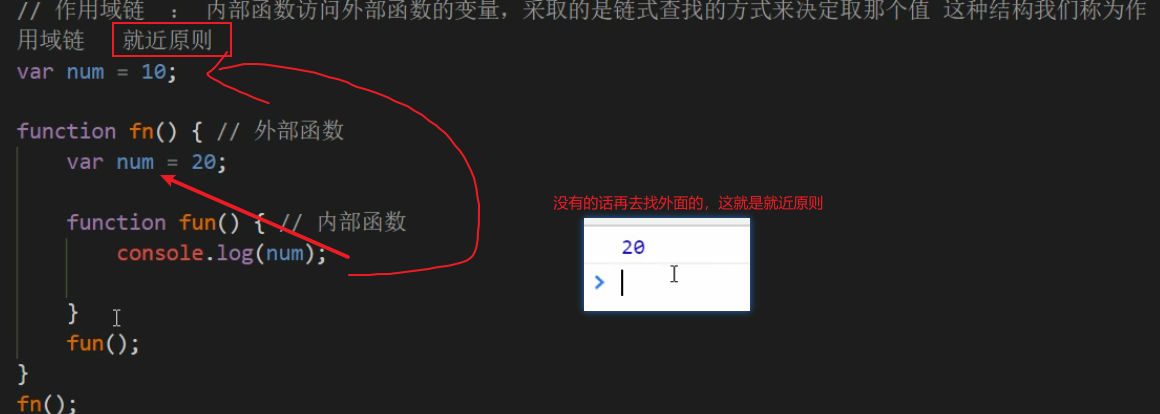
3.作用域链


十、JavaScript预解析
1.预解析

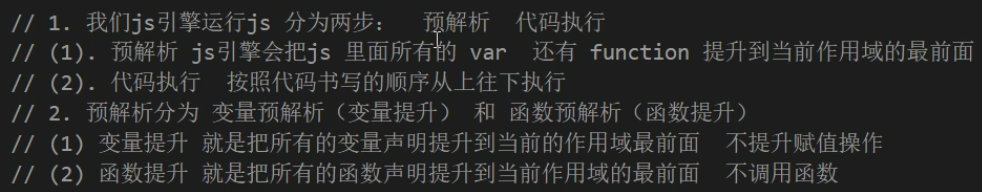
2.变量预解析和函数预解析

//1.问
console.log(num); //报错 num is not defind
//2.问
console.log(num); //undedined
var num = 10;
//3.问 函数声明
fn(); //11
function fu(){
console.log(11);
}
//4.问
fun(); //fun is not a function
var fun = function () {
console.log(22);
}
3.预解析案例
案例1
var num = 10;
fun();
function fun() {
console.log(num);
var num = 20;
}
相当于执行了以下操作
var num;
function fun() {
var num; //注意函数内部作用域内也会提升哦!
console.log(num); //因为这个num 这是还没赋值所以会输出undefined
num = 20;
}
num = 10;
fun();
答案:undefined
案例2
var num = 10;
function fn() {
console.log(num);
var num = 20;
console.log(num);
}
fn();
相当于以下代码
var num;
function fn() {
var num;
console.log(num);
num = 20;
console.log(num);
}
num = 10;
fn();
答案:undefined 20
案例3
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
相当关于以下代码
function f1() {
var a;
a = b = c = 9;
// 相当于 var a = 9; b = 9; c = 9; b 和 c 直接赋值 ,没有var 声明, 当全局变量看
// 集体声明 var a = 9, b = 9, c = 9;
console.log(a); //9
console.log(b); //9
console.log(c); //9
}
f1();
console.log(c); //9
console.log(b); //9
console.log(a); //报错,is not defined
答案: 9 9 9 9 9 报错
十一、JavaScript对象
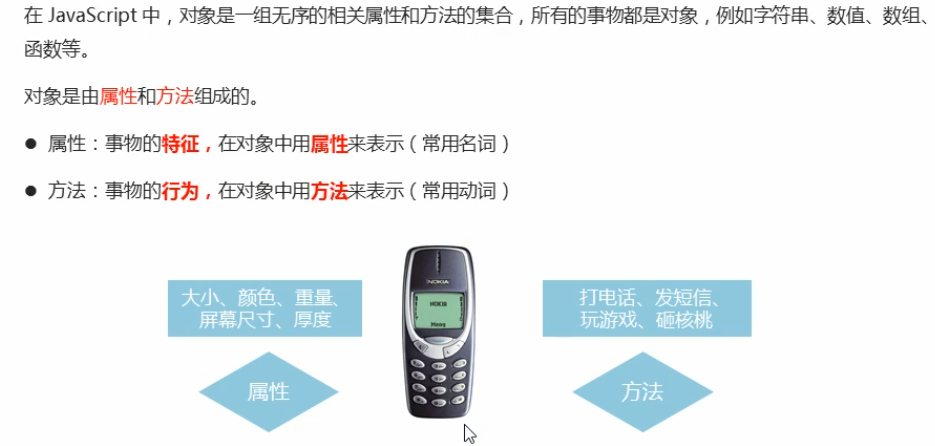
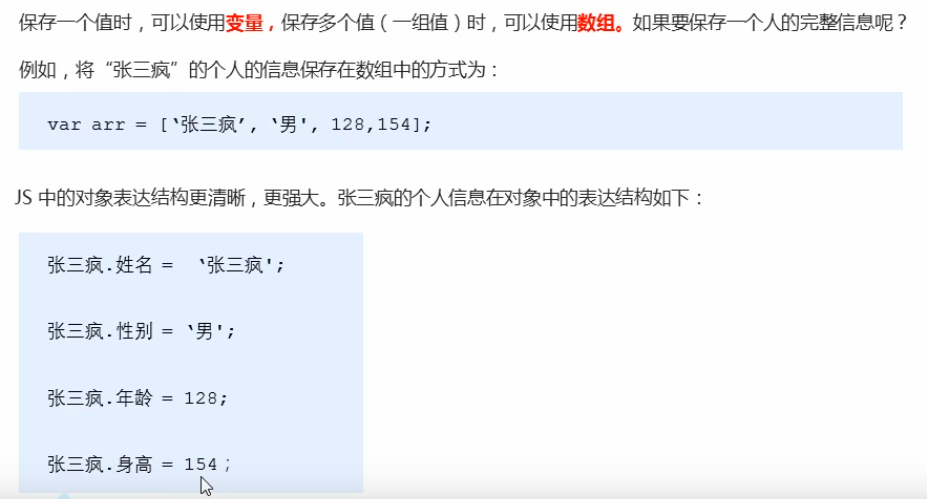
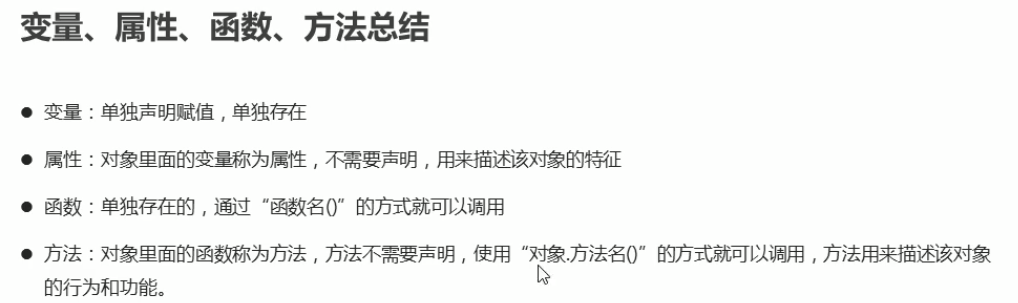
1.对象



2.创建对象的三种方式








// 利用 new Object 创建对象
var obj = new Object(); // 创建了一个空的对象
obj.uname = '张三疯';
obj.age = 18;
obj.sex = '男';
obj.sayHi = function() {
console.log('hi~');
}
// (1) 我们是利用 等号 = 赋值的方法 添加对象的属性和方法
// (2) 每个属性和方法之间用 分号结束

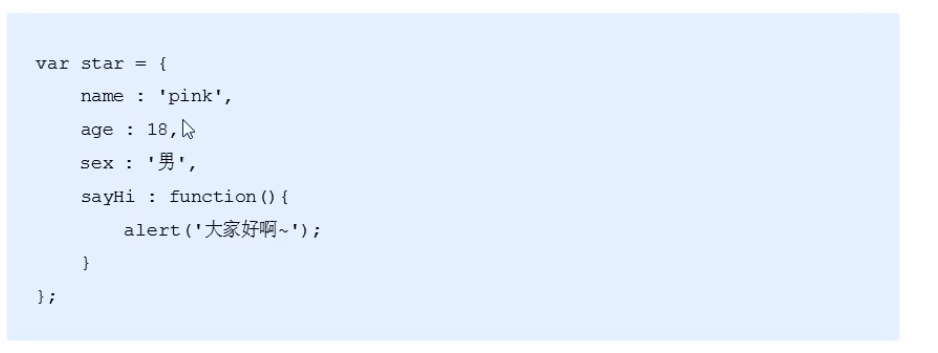
var ldh = {
uname: '刘德华',
age: 55,
sing: function() {
console.log('冰雨');
}
}
var zxy = {
uname: '张学友',
age: 58,
sing: function() {
console.log('李香兰');
}
}
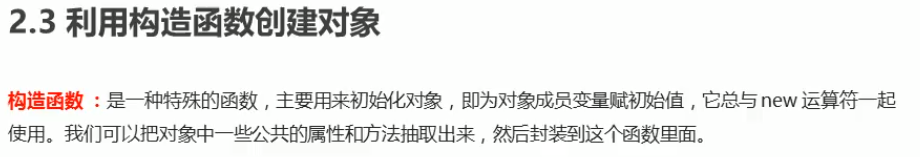
我们为什么需要使用构造函数?
就是因我们前面两种创建对象的方式一次只能创建一个对象
因为我们一次创建一个对象,里面很多的属性和方法是大量相同的 我们只能复制
因此我们可以利用函数的方法 重复这些相同的代码 我们就把这个函数称为 构造函数
又因为这个函数不一样,里面封装的不是普通代码,而是对象
构造函数: 就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面
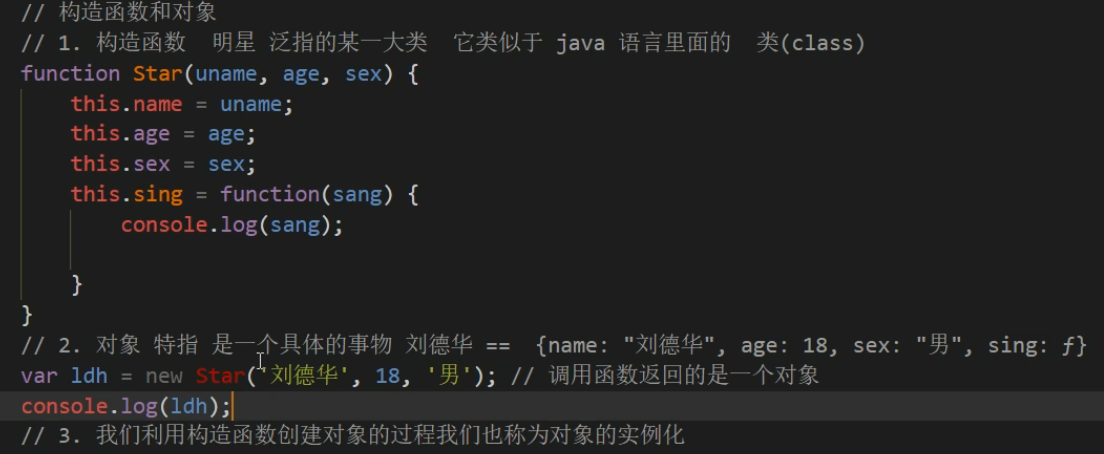
// function 构造函数名() {
// this.属性 = 值;
// this.方法 = function() {}
// }
// new 构造函数名();
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象
// console.log(typeof ldh);
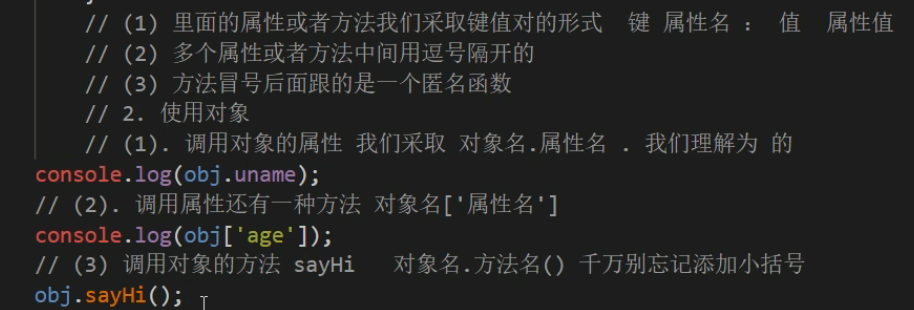
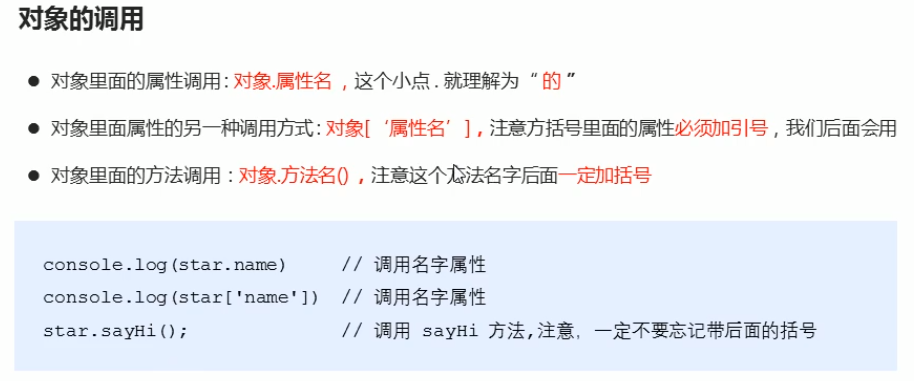
console.log(ldh.name);
console.log(ldh['sex']);
ldh.sing('冰雨');
// 1. 构造函数名字首字母要大写
// 2. 我们构造函数不需要return 就可以返回结果
// 3. 我们调用构造函数 必须使用 new
// 4. 我们只要new Star() 调用函数就创建一个对象 ldh {}
// 5. 我们的属性和方法前面必须添加 this


3.new关键字

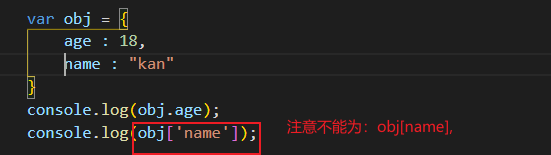
4.遍历对象属性

for in 遍历我们的对象
使用方法:
for (变量 in 对象) {
}
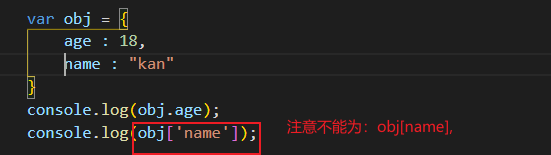
for (var k in obj) {
console.log(k); // k 变量 输出 得到的是 属性名
console.log(obj[k]); // obj[k] 得到是 属性值
// 我们使用 for in 里面的变量 我们喜欢写 k 或者 key
}

十二、JavaScript内置对象
1.内置对象

2.查文档


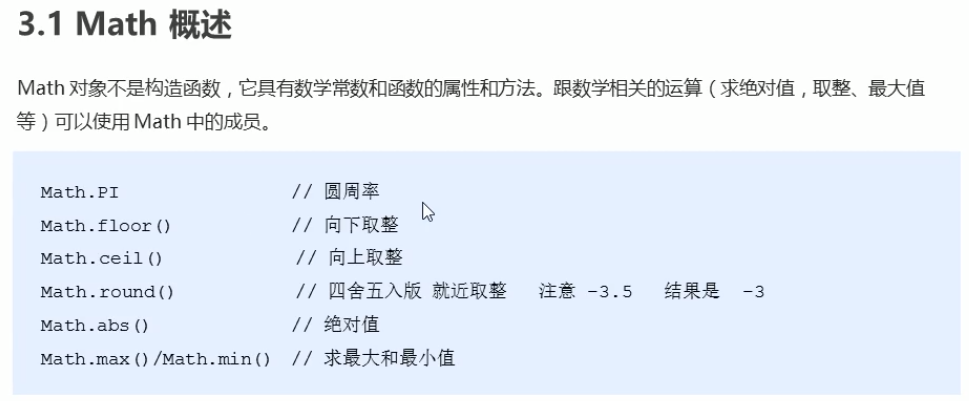
3.Math 对象
// Math数学对象 不是一个构造函数 ,所以我们不需要new 来调用 而是直接使用里面的属性和方法即可
console.log(Math.PI); // 一个属性 圆周率
console.log(Math.max(1, 99, 3)); // 99
console.log(Math.max(-1, -10)); // -1
console.log(Math.max(1, 99, 'pink老师')); // NaN
console.log(Math.max()); // -Infinity


// 1.Math对象随机数方法 random() 返回一个随机的小数 0 =< x < 1
// 2. 这个方法里面不跟参数
// 3. 代码验证
console.log(Math.random());
// 4. 我们想要得到两个数之间的随机整数 并且 包含这2个整数
// Math.floor(Math.random() * (max - min + 1)) + min;
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1, 10));
// 5. 随机点名
var arr = ['张三', '张三丰', '张三疯子', '李四', '李思思', 'pink老师'];
// console.log(arr[0]);
console.log(arr[getRandom(0, arr.length - 1)]);
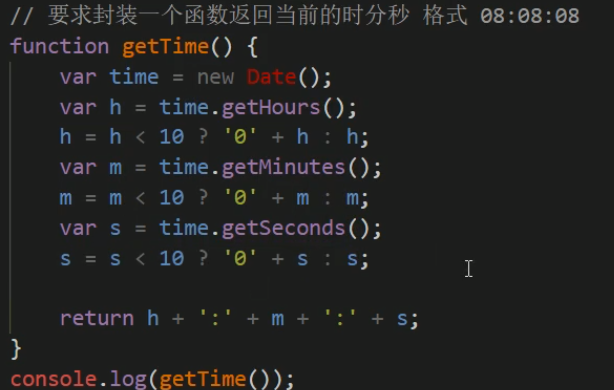
4.日期对象
// Date() 日期对象 是一个构造函数 必须使用new 来调用创建我们的日期对象
var arr = new Array(); // 创建一个数组对象
var obj = new Object(); // 创建了一个对象实例
// 1. 使用Date 如果没有参数 返回当前系统的当前时间
var date = new Date();
console.log(date);
// 2. 参数常用的写法 数字型 2019, 10, 01 或者是 字符串型 '2019-10-1 8:8:8'
var date1 = new Date(2019, 10, 1);
console.log(date1); // 返回的是 11月 不是 10月
var date2 = new Date('2019-10-1 8:8:8');
console.log(date2);


// 格式化日期 年月日
var date = new Date();
console.log(date.getFullYear()); // 返回当前日期的年 2019
console.log(date.getMonth() + 1); // 月份 返回的月份小1个月 记得月份+1 呦
console.log(date.getDate()); // 返回的是 几号
console.log(date.getDay()); // 3 周一返回的是 1 周六返回的是 6 但是 周日返回的是 0
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);


// 获得Date总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数
// 1. 通过 valueOf() getTime()
var date = new Date();
console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数
console.log(date.getTime());
// 2. 简单的写法 (最常用的写法)
var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数
console.log(date1);
// 3. H5 新增的 获得总的毫秒数
console.log(Date.now());
倒计时案例

// 倒计时效果
// 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。
// 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
// 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
// 转换公式如下:
// d = parseInt(总秒数/ 60/60 /24); // 计算天数
// h = parseInt(总秒数/ 60/60 %24) // 计算小时
// m = parseInt(总秒数 /60 %60 ); // 计算分数
// s = parseInt(总秒数%60); // 计算当前秒数
function countDown(time) {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var d = parseInt(times / 60 / 60 / 24); // 天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2019-5-1 18:00:00'));
5. 数组对象
创建数组的两种方式:
// 1. 利用数组字面量
var arr = [1, 2, 3];
console.log(arr[0]);
// 2. 利用new Array()
// var arr1 = new Array(); // 创建了一个空的数组
// var arr1 = new Array(2); // 这个2 表示 数组的长度为 2 里面有2个空的数组元素
var arr1 = new Array(2, 3); // 等价于 [2,3] 这样写表示 里面有2个数组元素 是 2和3
console.log(arr1);
检测是否为数组的两种方式:
// (1) instanceof 运算符 它可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array);//rure
console.log(obj instanceof Array);//false
// (2) Array.isArray(参数); H5新增的方法 ie9以上版本支持
console.log(Array.isArray(arr));
console.log(Array.isArray(obj));
添加删除数组元素
// 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推
// (1) push 是可以给数组追加新的元素
// (2) push() 参数直接写 数组元素就可以了
// (3) push完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
// 2. unshift 在我们数组的开头 添加一个或者多个数组元素
var arr = [1, 2, 3];
// arr.push(4, 'pink');
console.log(arr.push(4, 'pink'));
console.log(arr);
// 2.unshift() 在我们数组的前面 添加一个或者多个数组元素
// (1) unshift是可以给数组前面追加新的元素
// (2) unshift() 参数直接写 数组元素就可以了
// (3) unshift完毕之后,返回的结果是 新数组的长度
// (4) 原数组也会发生变化
console.log(arr.unshift('red', 'purple'));
console.log(arr);
// 3. pop() 它可以删除数组的最后一个元素
// (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素
// (2) pop() 没有参数
// (3) pop完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
// 4. shift() 它可以删除数组的第一个元素
console.log(arr.pop());
console.log(arr);
// 3.shift() 它可以删除数组的第一个元素
// (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素
// (2) shift() 没有参数
// (3) shift完毕之后,返回的结果是 删除的那个元素
// (4) 原数组也会发生变化
console.log(arr.shift());
console.log(arr);
数组排序
// 1. 翻转数组
var arr = ['pink', 'red', 'blue'];
arr.reverse();
console.log(arr);
// 2. 数组排序(冒泡排序)
var arr1 = [13, 4, 77, 1, 7];
arr1.sort(function(a, b) {
// return a - b; 升序的顺序排列
return b - a; // 降序的顺序排列
});
console.log(arr1);
数组索引
// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找
// 它只返回第一个满足条件的索引号
// 它如果在该数组里面找不到元素,则返回的是 -1
// var arr = ['red', 'green', 'blue', 'pink', 'blue'];
var arr = ['red', 'green', 'pink'];
console.log(arr.indexOf('blue'));
// 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找
var arr = ['red', 'green', 'blue', 'pink', 'blue'];
console.log(arr.lastIndexOf('blue')); // 4
数组去重案例
// 数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。
// 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。
// 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。
// 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素
// 封装一个 去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
// var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'])
var demo = unique(['blue', 'green', 'blue'])
console.log(demo);
数组转换为字符串
// 数组转换为字符串
// 1. toString() 将我们的数组转换为字符串
var arr = [1, 2, 3];
console.log(arr.toString()); // 1,2,3
// 2. join(分隔符)
var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join()); // green,blue,pink
console.log(arr1.join('-')); // green-blue-pink
console.log(arr1.join('&')); // green&blue&pink
console.log(arr.concat(arr1));//[1, 2, 3, "green", "blue", "pink"]
console.log(arr.slice(1, 2));//[2]
console.log(arr.splice(1, 2));//[2, 3]
console.log(arr);//[1]

6.字符串对象




根据字符返回位置
// 字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置])
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('春'));
console.log(str.indexOf('春', 3)); // 从索引号是 3的位置开始往后查找
求某个字符出现的位置及次数
// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
// 核心算法:先查找第一个o出现的位置
// 然后 只要indexOf 返回的结果不是 -1 就继续往后查找
// 因为indexOf 只能查找到第一个,所以后面的查找,一定是当前索引加1,从而继续查找
var str = "oabcoefoxyozzopp";
var index = str.indexOf('o');
var num = 0;
// console.log(index);
while (index !== -1) {
console.log(index);
num++;
index = str.indexOf('o', index + 1);
}
console.log('o出现的次数是: ' + num);

根据位置返回字符
// 1. charAt(index) 根据位置返回字符
var str = 'andy';
console.log(str.charAt(3));
// 遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
// 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键
console.log(str.charCodeAt(0)); // 97
// 3. str[index] H5 新增的
console.log(str[0]); // a
统计出现次数最多的字符
// 判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。
// o.a = 1
// o.b = 1
// o.c = 1
// o.o = 4
// 核心算法:利用 charAt() 遍历这个字符串
// 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
// 遍历对象,得到最大值和该字符
var str = 'abcoefoxyozzopp';
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // chars 是 字符串的每一个字符
if (o[chars]) { // o[chars] 得到的是属性值 !!!注意这里不能用 o.chars和不能写成o['chars'],因为chars本身就是字符串!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
// 2. 遍历对象
var max = 0;
var ch = '';
for (var k in o) {
// k 得到是 属性名
// o[k] 得到的是属性值
if (o[k] > max) { //注意不能写成o['k']和o.key
max = o[k];
ch = k;
}
}
console.log(max);
console.log('最多的字符是' + ch);


**其他方法**
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符
var str = 'andyandy';
console.log(str.replace('a', 'b'));
// 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 *
var str1 = 'abcoefoxyozzopp';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o', '*');
}
console.log(str1);
// 2. 字符转换为数组 split('分隔符') 前面我们学过 join 把数组转换为字符串
var str2 = 'red, pink, blue';
console.log(str2.split(','));
var str3 = 'red&pink&blue';
console.log(str3.split('&'));

十三、JavaScript中简单数据类型和复杂数据类型
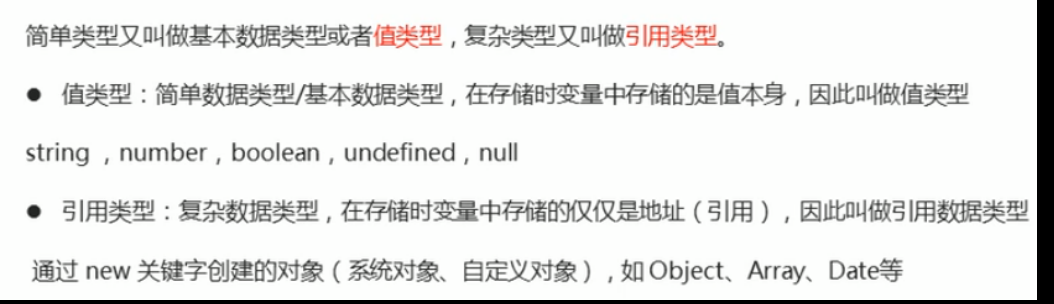
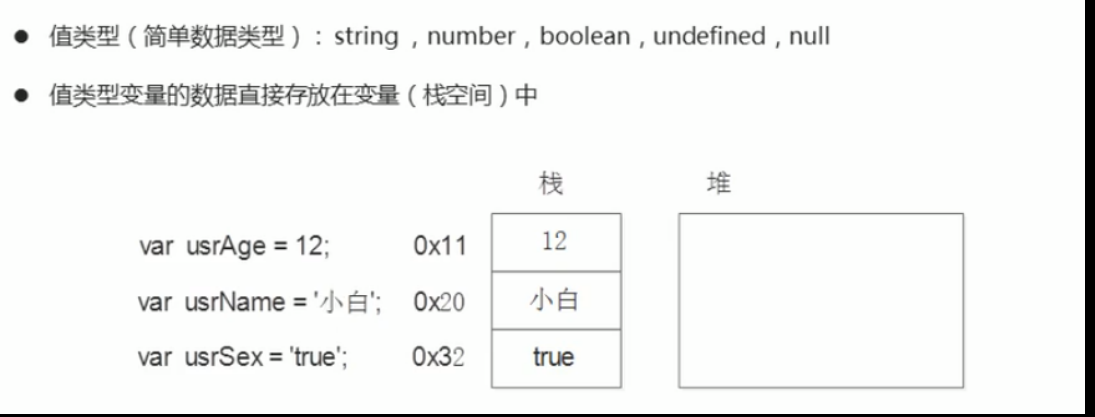
1.简单类型与复杂类型

// 简单数据类型 null 返回的是一个空的对象 object
var timer = null;
console.log(typeof timer);
// 如果有个变量我们以后打算存储为对象,暂时没想好放啥, 这个时候就给 null
// 1. 简单数据类型 是存放在栈里面 里面直接开辟一个空间存放的是值
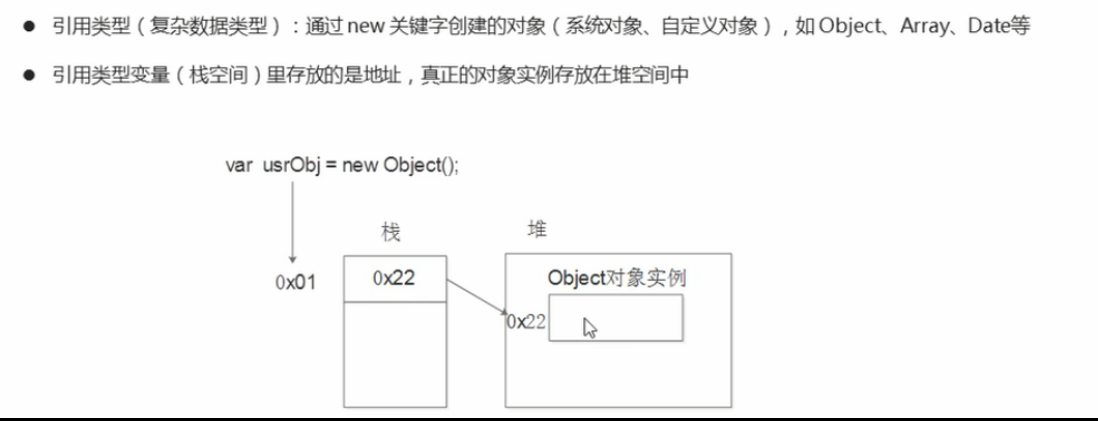
// 2. 复杂数据类型 首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据
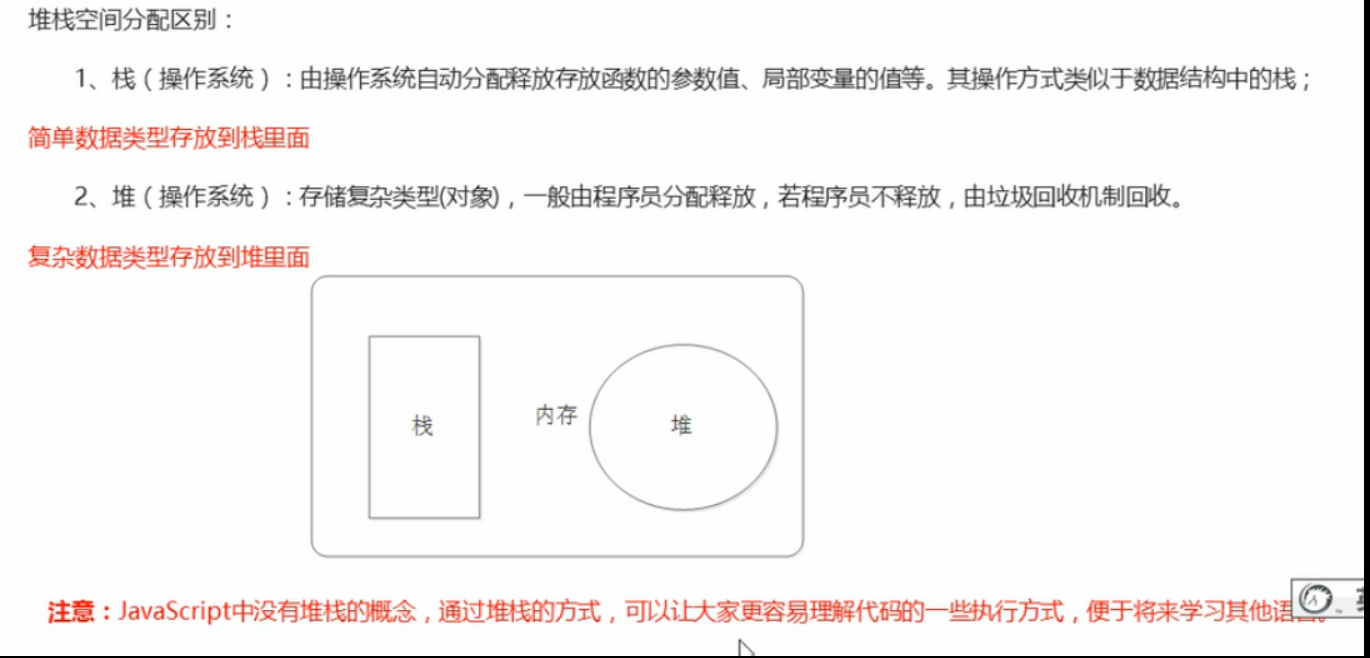
2.堆和栈

3.简单类型的内存分配


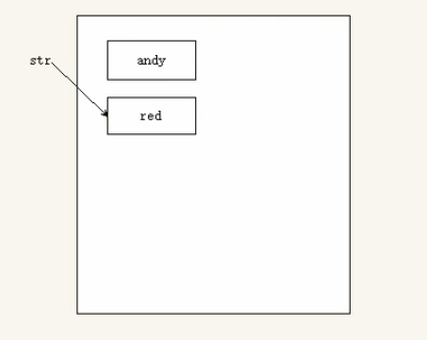
4.复杂类型的内存分配

复杂数据类型 首先在栈里面存放地址 十六进制表示 然后这个地址指向堆里面的数据
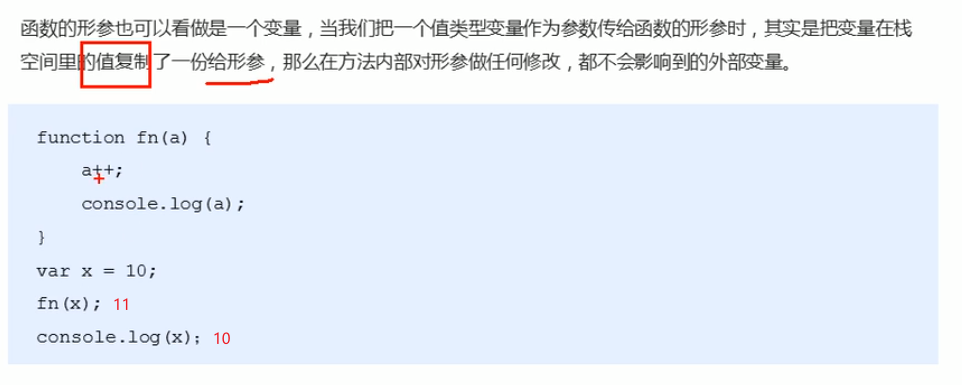
5.简单类型传参

6. 复杂类型传参
// 复杂数据类型传参
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 这个输出什么 ? 刘德华
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ? 张学友
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ? 刘德华
f1(p);
console.log(p.name); // 4. 这个输出什么 ? 张学友






















 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








