一、JavaScript基础
1.JavaScript介绍
1.1 JavaScript 是什么
- JavaScript (是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
- 作用(做什么?)
– 网页特效 (监听用户的一些行为让网页作出对应的反馈)
– 表单验证 (针对表单数据的合法性进行判断)
– 数据交互 (获取后台的数据, 渲染到前端)
– 服务端编程 (node.js)
- JavaScript的组成(有什么?)
●ECMAScript: 规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等等
●Web APIs :
- DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
- BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
1.2 JavaScript 书写位置
1. 内部 JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在上面
<body>
<!-- 内部 -->
<script>
alert('努力,奋斗');
</script>
</body>
注意事项:
将
如果先加载的JavaScript期望修改其下方 HTML,那么它可能由于HTML尚未被加载而失效。
因此,将JavaScript代码放在HTM页面的底部附近通常是最好的策略。
2. 外部 JavaScript
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中。

<body>
<!-- 外部 -->
<script src="./js/my.js"></script>
</body>
注意事项:
-
script标签中间无需写代码,否则会被忽略!
-
外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML也会更加易读,因此这是个好的习惯。
3. 内联 JavaScript
代码写在标签内部
语法:
<body>
<button onclick="alert('努力,奋斗')">点击</button>
</body>
1.3 JavaScript 注释
● 单行注释(//)
作用://右边这一行的代码会被忽略
****快捷键:****ctrl + /
● 块注释(/* */)
****作用:****在/* 和 */ 之间的所有内容都会被忽略
****快捷键:****shift + alt + A
1.4 JavaScript 结束符
● 结束符
作用: 使用英文的 ; 代表语句结束
实际情况: 实际开发中,可写可不写, 浏览器(JavaScript引擎)可以自动推断语句的结束位置
现状: 在实际开发中,越来越多的人主张,书写JavaScript代码时省略结束符
****约定:****为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求)
1.5 JavaScript 输入输出语法
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
1.输出语法:
语法1:
****作用:****向body内输出内容
****注意:****如果输出的内容写的是标签,也会被解析成网页元素,如:


语法2:
****作用:****页面弹出警告对话框
语法3: 
****作用:****控制台输出语法,程序员调试使用
2. 输入语法:
语法: 
****作用:****显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
3.JavaScript 代码执行顺序:
按HTML文档流顺序执行JavaScript代码
alert() 和 prompt() 它们会跳过页面渲染先被执行
1.6 字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
比如:
我们工资是: 8000 此时8000就是数字字面量;‘黑马程序员’ 字符串字面量;还有接下来学的 [] 数组字面量 {} 对象字面量 等等
2.变量
2.1 变量是什么?
变量:
●白话:变量就是一个装东西的盒子。
●通俗:变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
●注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
2.2 变量的基本使用
1. 声明变量:
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
语法:
声明变量有两部分构成:声明关键字、变量名(标识)
let 即关键字 (let: 允许、许可、让),所谓关键字是系统提供的专门用来声明(定义)变量的词语
举例:let age
我们声明了一个age变量,age 即变量的名称,也叫标识符
2. 变量赋值:
定义了一个变量后,就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。
注意:是通过变量名来获得变量里面的数据
简单点,也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量初始化。

3. 更新变量:
变量赋值后,还可以通过简单地给它一个不同的值来更新它。

注意: let 不允许多次声明一个变量。
4. 声明多个变量:
变量赋值后,还可以通过简单地给它一个不同的值来更新它。
****语法:****多个变量中间用逗号隔开。

说明:看上去代码长度更短,但并不推荐这样。为了更好的可读性,请一行只声明一个变量。

变量案例:交换变量的值
核心思路:使用一个临时变量temp用来做中间存储。
<body>
<script>
let num1 = 'pink老师'
let num2 = '周深'
let temp
// 都是把右边给左边
temp = num1
num1 = num2
num2 = temp
console.log(num1, num2)
</script>
</body>
2.3 变量的本质
****内存:****计算机中存储数据的地方,相当于一个空间
****变量本质:****是程序在内存中申请的一块用来存放数据的小空间
2.4 变量命名规则与规范
****规则:****必须遵守,不遵守报错 (法律层面)
****规范:****建议,不遵守不会报错,但不符合业内通识 (道德层面)
1. 规则:
不能用关键字。关键字:有特殊含义的字符,JavaScript内置的一些英语词汇。例如:let、var、if、for等
只能用下划线、字母、数字、$组成,且数字不能开头
字母严格区分大小写,如Age和age是不同的变量
2. 规范:
起名要有意义
遵守小驼峰命名法
第一个单词首字母小写,后面每个单词首字母大写。例:userName、myFirstName

2.5变量拓展-let和var的区别
let 和 var 区别:
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明:
○ 可以先使用 在声明 (不合理)
○ var 声明过的变量可以重复声明(不合理)
○ 比如变量提升、全局变量、没有块级作用域等等
****结论:****以后声明变量统一使用 let
2.6变量拓展-数组
● 数组 (Array) —— 一种将一组数据存储在单个变量名下的优雅方式

2.6.1 数组的基本使用
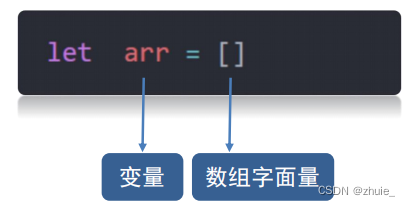
1. 声明语法:let 数组名 = [数据1, 数据2, …, 数据n]
○ 数组是按顺序保存,所以每个数据都有自己的编号
○ 计算机中的编号从0开始,第二个数据编号为1,以此类推
○ 在数组中,数据的编号也叫索引或下标
○ 数组可以存储任意类型的数据
2.取值语法:数组名[下标]
通过下标取数据。取出来是什么类型的,就根据这种类型特点来访问。
3.一些术语:
● ****元素:****数组中保存的每个数据都叫数组元素
● ****下标:****数组中数据的编号
● ****长度:****数组中数据的个数,通过数组的length属性获得
let arr = ['刘德华', '张学友', '黎明', '郭富城', 'pink老师', 10]
console.log(arr.length) // 6
3.常量
****概念:****使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
****命名规范:****和变量一致
常量使用:
// 1.常量 不允许更改值
const PI = 3.14
console.log(PI)
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
****小技巧:****不需要重新赋值的数据使用const
const — 类似于 let ,但是变量的值无法被修改。
4.数据类型
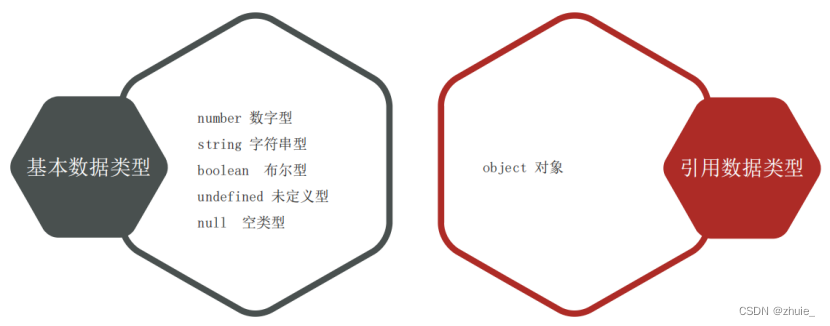
JS 数据类型整体分为两大类:
● 基本数据类型
● 引用数据类型

4.1 数据类型 – 数字类型(Number)
即我们数学中学习到的数字,可以是整数、小数、正数、负数。

JavaScript 中的正数、负数、小数等 统一称为 数字类型。
注意事项:
JS是弱数据类型,变量属于哪种类型,只有赋值之后我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
➱ +:求和
➱ -:求差
➱ *:求积
➱ /:求商
➱ %:取模(取余数),开发中经常作为某个数字是否被整除
同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript中优先级越高越先被执行,优先级相同时以书从左向右执行。
● 总结: 先乘除取余,后加减,有小括号先算小括号里面的
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果。

NaN 是粘性的。任何对 NaN 的操作都会返回 NaN
****4.2 数据类型 – 字符串类型(****string)
通过单引号( ‘’) 、双引号( “”)或反引号( ` ) 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
-
无论单引号或是双引号必须成对使用
-
单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
-
必要时可以使用转义符 \,输出单引号或双引号
字符串拼接
场景: + 运算符 可以实现字符串的拼接。
口诀:数字相加,字符相连
let age = 25
document.write('我今年' + age + '岁了')
模板字符串
****使用场景:****拼接字符串和变量
在没有它之前,要拼接变量比较麻烦

语法:`` (反引号) 在英文输入模式下按键盘的tab键上方那个键(1左边那个键)。内容拼接变量时,用 ${ } 包住变量
<script>
// // 模板字符串 外面用`` 里面 ${变量名}
let uname = prompt('请输入您的姓名:')
let age = prompt('请输入您的年龄:')
document.write(`大家好,我叫${uname}, 我今年贵庚${age}岁了`)
</script>
4.3数据类型 – 布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值true和false,表示肯定的数据用true(真),表示否定的数据用false(假)。
4.4数据类型 – 未定义类型(undefined)
未定义是比较特殊的类型,只有一个值undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为undefined,一般很少直接为某个变量赋值为undefined。
// 未定义类型 弱数据类型 声明一个变量未赋值就是 undefined
let num
console.log(num)
工作中的使用场景:
我们开发中经常声明一个变量,等待传送过来的数据。如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来。
4.5数据类型 – null(空类型)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值
// null 空的
let obj = null
console.log(obj)
null 和 undefined 区别:
● undefined 表示没有赋值
● null 表示赋值了,但是内容为空
// 计算有区别
console.log(undefined + 1) // NaN
console.log(null + 1) // 1
null 开发中的使用场景:
官方解释:把null作为尚未创建的对象
通俗解释:将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
4.6控制台输出语句和检测数据类型
1.控制台输出语句:
控制台语句经常用于测试结果来使用。
数字型和布尔型颜色为蓝色,字符串和undefined颜色为灰色
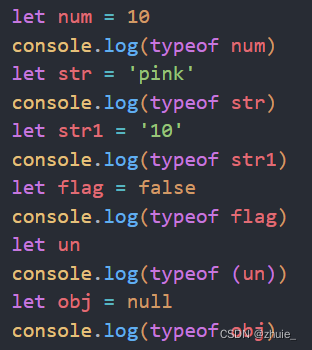
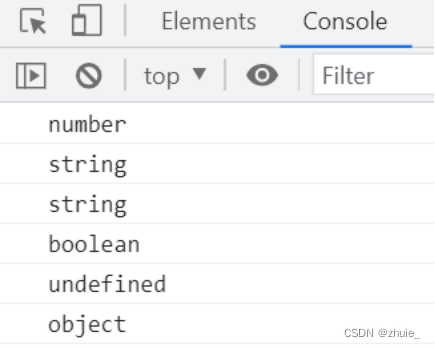
2. 通过 typeof 关键字检测数据类型
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
-
作为运算符: typeof x (常用的写法)
-
函数形式: typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。


5.类型转换
5.1 为什么需要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑:使用表单、prompt 获取过来的数据默认是字符串类型的,此时不能直接进行加法运算。
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
5.2 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
-
- 号两边只要有一个是字符串,都会把另外一个转成字符串
console.log('pink' + 1) // pink1
console.log(2 + 2) // 4
console.log(2 + '2') // 22
- 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
console.log(2 - 2) // 0
console.log(2 - '2') // 0
缺点: 转换类型不明确,靠经验才能总结
小技巧:
- +号作为正号解析可以转换成数字型
console.log(+'123') // 转换为数字型 123
2.任何数据和字符串相加结果都是字符串
5.3 显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念: 自己写代码告诉系统该转成什么类型
转换为数字型有三种方法:
●Number(数据)
转成数字类型
如果字符串内容里有非数字,转换失败时结果为NaN(Not a Number)即不是一个数字
NaN也是number类型的数据,代表非数字
●parseInt(数据) 只保留整数
●parseFloat(数据) 可以保留小数
转换为字符型:
●String(数据)
●变量.toString(进制)
综合案例:用户订单信息案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
text-align: center;
}
table,
th,
td {
border: 1px solid #000;
}
table {
/* 合并相邻边框 */
border-collapse: collapse;
text-align: center;
height: 80px;
margin: 0 auto;
}
th {
padding: 10px 30px;
}
</style>
</head>
<body>
<h2>订单确认</h2>
<script>
let price = +prompt('请输入商品价格:')
let num = +prompt('请输入商品数量:')
let address = prompt('请输入收货地址:')
let total = price * num
document.write(`
<table>
<thead>
<th>商品名称</th>
<th>商品价格</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</thead>
<tbody>
<tr>
<td>小米手机青春PLUS</td>
<td>${price}元</td>
<td>${num}</td>
<td>${total}元</td>
<td>${address}</td>
</tr>
</tbody>
</table>
`)
</script>
</body>
</html>
6.运算符
6.1 赋值运算符
赋值运算符(=):对变量进行赋值的运算符
= 将等号右边的值赋予给左边, 要求左边必须是一个容器
其他赋值运算符: += 、-= 、*= 、/= 、%=
使用这些运算符可以在对变量赋值时进行快速操作

6.2 一元运算符
众多的JavaScript的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符。
● 自增(++)
作用:让变量的值 +1
● 自减(–)
作用:让变量的值 -1
● ****使用场景:****经常用于计数来使用。 比如进行10次操作,用它来计算进行了多少次了
● 自增运算符的用法:
****前置自增:****后置自增:


前置自增和后置自增的区别:
前置自增:先自加再使用(记忆口诀:++在前 先加)

后置自增:先使用再自加(记忆口诀:++在后 后加)

注意:
-
前置自增和后置自增独立使用时二者并没有差别!
-
实际开发中,我们一般都是单独使用的,后置自增会使用相对较多
拓展:

输出7
6.3 比较运算符
使用场景:比较两个数据大小、是否相等
: 左边是否大于右边
<: 左边是否小于右边
=: 左边是否大于或等于右边
<=: 左边是否小于或等于右边
==: 左右两边值是否相等
===: 左右两边是否类型和值都相等
!==: 左右两边是否不全等
比较运算符有隐式转换。比较结果为boolean类型,即只会得到true或false。
= 和 == 和 === 对比:
●= 单等是赋值
●== 是判断
●=== 是全等
开发中判断是否相等,强烈推荐使用 ===
●字符串比较,是比较的字符对应的ASCII码
从左往右依次比较,如果第一位一样再比较第二位,以此类推
●NaN不等于任何值,包括它本身,涉及到NaN都是false
●尽量不要比较小数,因为小数有精度问题
●不同类型之间比较会发生隐式转换
最终把数据隐式转换转成number类型再比较
所以开发中,如果进行准确的比较我们更喜欢 === 或者 !==
6.4 逻辑运算符

表达式1 && 表达式2:表达式1为真,返回表达式2;表达式1为假,返回表达式1
表达式1 || 表达式2:表达式1为真,返回表达式1;表达式1为假,返回表达式2
6.5 运算符优先级

一元运算符里面的逻辑非优先级很高。逻辑与比逻辑或优先级高。
7.语句
7.1 表达式语句
●表达式:表达式是可以被求值的代码,JavaScript 引擎会将其计算出一个结果。
●语句:语句是一段可以执行的代码。比如:prompt()可以弹出一个输入框,还有if语句、for循环语句等等
区别:
****表达式:****因为表达式可被求值,所以它可以写在赋值语句的右侧。如:num = 3 + 4
****语句:****而语句不一定有值,所以比如alert()、for和break等语句就不能被用于赋值。
7.2 分支语句( if语句、三元运算符、switch语句 )
程序三大流程控制语句
●以前我们写的代码,写几句就从上往下执行几句,这种叫顺序结构
●有的时候要根据条件选择执行代码,这种就叫分支结构
●某段代码被重复执行,就叫循环结构

●分支语句可以让我们有选择性的执行想要的代码
●分支语句包含:if分支语句、三元运算符、switch语句
7.2.1 if语句
if语句有三种使用:单分支、双分支、多分支
●单分支 if 语法:

括号内的条件为true时,进入大括号里执行代码;小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型。除了0 所有的数字都为真,除了’'所有的字符串都为真true
如果大括号只有一个语句,大括号可以省略,但是不提倡这么做
●双分支 if 语法:

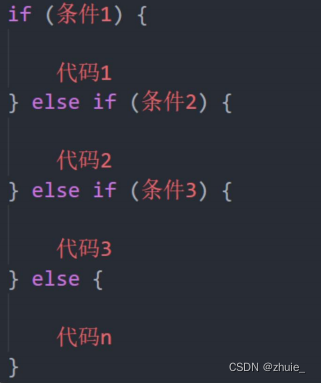
●多分支 if 语法:
****使用场景:****适合于有多个结果的时候,比如学习成绩可以分为: 优 良 中 差

先判断条件1,若满足条件1就执行代码1,其他不执行;若不满足则向下判断条件2,满足条件2执行代码2,其他不执行;若依然不满足继续往下判断,依次类推;若以上条件都不满足,执行else里的代码n
7.2.2 三元运算符
使用场景: 其实是比if双分支更简单的写法,可以使用 三元表达式,一般用来取值
符号:? 与 : 配合使用
语法:
数字补0案例
用户输入1个数,如果数字小于10,则前面进行补0, 比如09
<script>
// 1. 用户输入
let num =







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3287
3287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








