产生浮动原因:父元素因为子级元素浮动引起的内部高度为0的问题
首先来看未清除浮动的效果:

而清除浮动常用的四种方法:
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)
2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
通过触发BFC方式,实现清除浮动
3.使用after伪元素清除浮动(推荐使用)
4.使用before和after双伪元素清除浮动
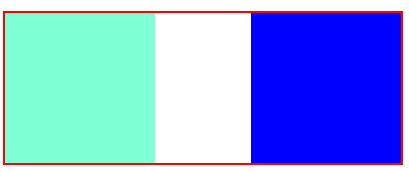
清除浮动后的效果

效果,方法讲完了,具体代码怎么写呢??,直接上sao操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动</title>
<style>
/* 基本样式 */
.app {
width: 400px;
border: 2px solid red;
box-sizing: border-box;
}
.son {
width: 150px;
height: 150px;
background-color: aquamarine;
float: left;
}
.son2 {
width: 150px;
height: 150px;
background-color: blue;
float: right;
}
h3{
width: 400px;
}
/* 基本样式 */
/* 额外标签法样式 */
.clearBoth {
clear: both;
}
/* 额外标签法样式 */
/* 使用after伪元素清除浮动 */
.clearfix::after {
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
/* 使用after伪元素清除浮动 */
/* 使用before和after双伪元素清除浮动 */
.clearfix2::after,
.clearfix2::before {
content: "";
display: table;
}
.clearfix2::after {
clear: both;
}
/* 使用before和after双伪元素清除浮动 */
</style>
</head>
<body>
<h1 style="text-align: center;">清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题</h1>
<div style="position: fixed;right: 0;">
<h3>未清除浮动效果</h3>
<div class="app">
<div class="son"></div>
<div class="son2"></div>
</div>
</div>
<div>
<h3>1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)</h3>
<div class="app">
<div class="son"></div>
<div class="son2"></div>
<div class="clearBoth"></div>
</div>
</div>
<div>
<h3>2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)</h3>
<h4>通过触发BFC方式,实现清除浮动</h4>
<div class="app" style="overflow: hidden;">
<div class="son"></div>
<div class="son2"></div>
</div>
</div>
<div>
<h3>3.使用after伪元素清除浮动(推荐使用)</h3>
<div class="app clearfix">
<div class="son"></div>
<div class="son2"></div>
</div>
</div>
<div>
<h3>4.使用before和after双伪元素清除浮动</h3>
<div class="app clearfix2">
<div class="son"></div>
<div class="son2"></div>
</div>
</div>
</body>
</html>其实就是这样!!!!!!!!!!!!!!!!






















 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








