鸿蒙NEXT开发实战往期必看文章:
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
“非常详细的” 鸿蒙HarmonyOS Next应用开发学习路线!(从零基础入门到精通)
HarmonyOS NEXT应用开发案例实践总结合(持续更新......)
HarmonyOS NEXT应用开发性能优化实践总结(持续更新......)
在移动终端应用开发中,完成时延是指用户操作移动终端时,从输入触控指令到界面完全刷新结束并达到可以阅读的稳定状态所用时间,点击完成时延依据页面转场类型可以分为页面内跳转和页面间跳转两种。完成时延在用户体验设计中扮演着关键的角色,直接影响用户对产品的满意度和使用体验。完成时延反映了用户对响应速度的整体感受,主要影响用户对触控交互及时性和愉悦性的体验评价。如图一所示,点击完成时延包含点击响应时延,关于响应时延阶段的优化,请参考《点击响应优化》。
在一定时延水平以上,完成时延越短越好,当完成时延小于一定水平后,用户的流畅体验不再继续提升,建议应用或元服务内点击操作完成时延≤900ms,更多体验建议,请参考指南《时延体检建议》。本文将介绍相关分析工具,点击完成时延问题定位流程以及常见问题根因分析。
图1 点击完成起止点示意图

图2 页面转场过程解析

工具介绍
性能问题检测工具 AppAnalyzer
AppAnalyzer是DevEco Studio中提供的检测评分工具,用于测试并评价HarmonyOS应用或元服务的质量,能快速提供评估结果和改进建议,当前支持的测试类型包括兼容性、性能、UX测试和最佳实践等,其中点击完成时延是性能类型中的一项检测规则,开发者可以使用该工具检测响应性能。
具体使用可参考《调优工具合集-AppAnalyzer》。
性能问题分析工具 DevEco Profiler
性能调优深入分析工具,支持冷启动、卡顿丢帧、状态变量、并行化、网络耗时、ArkWeb、内存优化等场景化调优能力。其中Frame分析可以帮助开发者深度分析性能问题,通过录制应用运行过程中的关键数据,从而识别卡顿丢帧、耗时长等问题的原因所在。
具体使用可参考《调优工具合集-DevEco Profiler》。
性能问题分析工具 ArkUI Inspector
ArkUI Inspector是DevEco Studio中提供用于检查UI的工具,开发者可以借助它预览真机或模拟器中的UI效果,快速定位布局层级问题,也可以观察组件属性、不同组件之间的关系等。
具体使用可参考《调优工具合集-ArkUI Inspector》。
问题定位流程
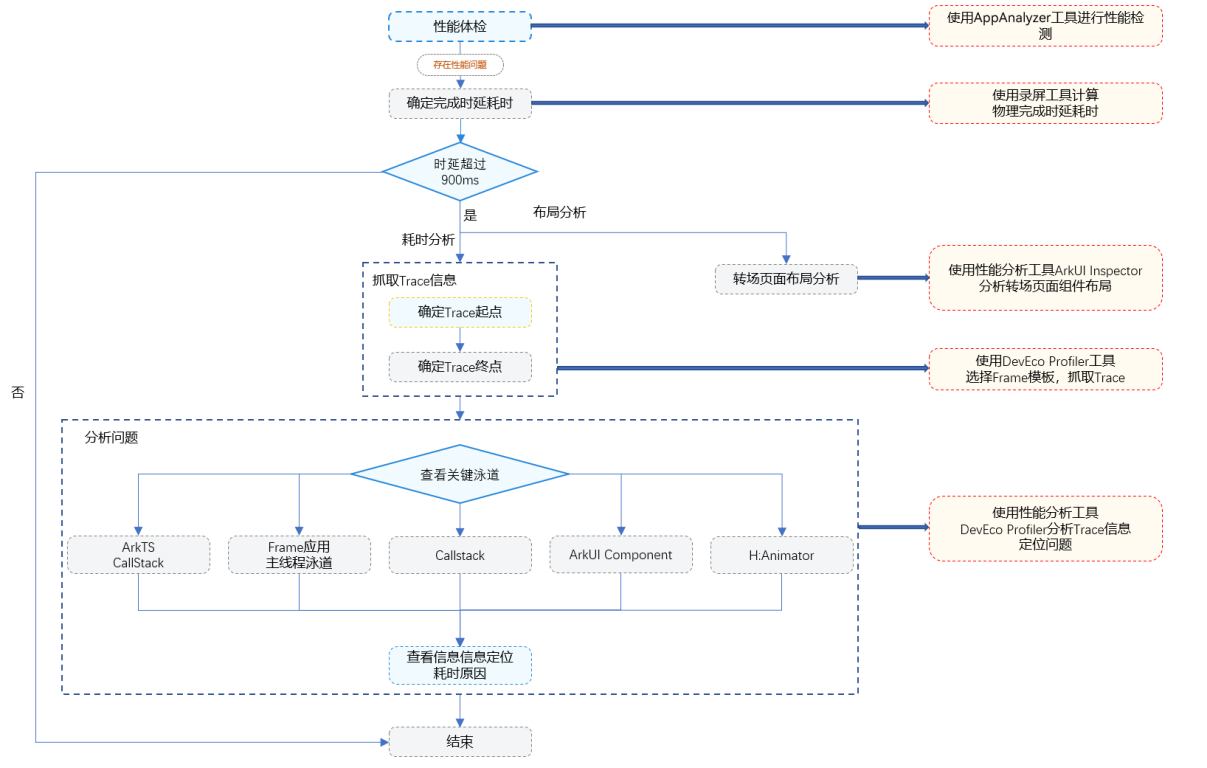
下图展示了定位点击完成时延高耗时的简易流程
图3 问题定位流程图

如上图所示,分析点击完成时延问题一般需要以下几个步骤:
- 性能体检:使用性能检测工具AppAnalyzer检测应用是否存在性能问题。
- 确定完成时延耗时:使用录屏工具来确定点击完成时延的起点与终点,然后计算出整个完成时延的耗时时间,判断是否符合《时延体检建议》中的规范。
- 抓取Trace信息:使用性能分析工具DevEco Profiler抓取Trace,并确定Trace图中的起止点。
- 分析问题:结合关键泳道Trace信息以及ArkUI Inspector布局分析工具来定位具体问题。
关键泳道简介
上述五个关键泳道可通过函数调用耗时、转场页面绘制耗时、转场动画时延三个角度进行分析,现依据这三个角度,对关键泳道展开介绍
- 函数调用耗时分析:
ArkTS Callstack:提供了ArkTS侧的方法调用栈信息,对于分析ArkTS代码的执行实践和性能瓶颈非常关键;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 247
247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








