使用jQuery做简单的图片轮播效果
一、本特效主要用到的前端知识点
- CSS中绝对定位(absolute)
- CSS实现垂直居中
- jQuery中简单的淡入淡出动画效果(fadeIn,fadeOut)
- 定时器(setInterval,clearInterval)
- jQuery中增删类(addClass,removeClass)
二、特效分析
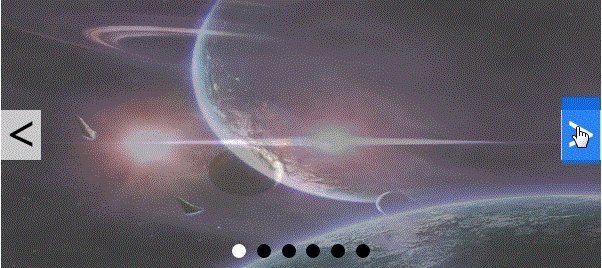
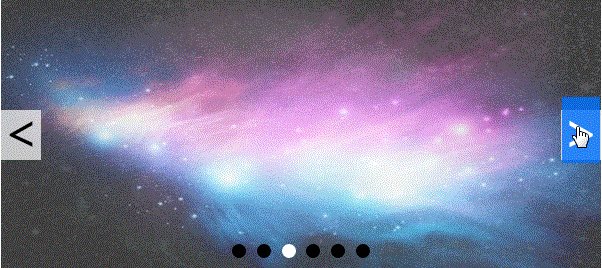
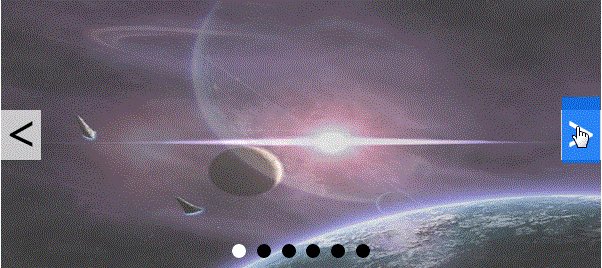
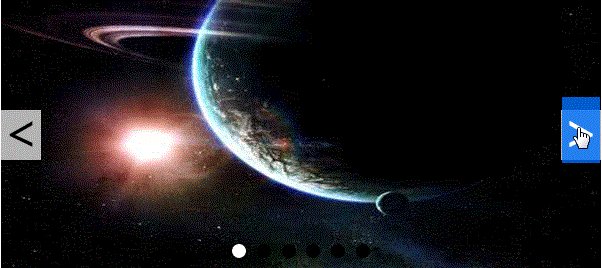
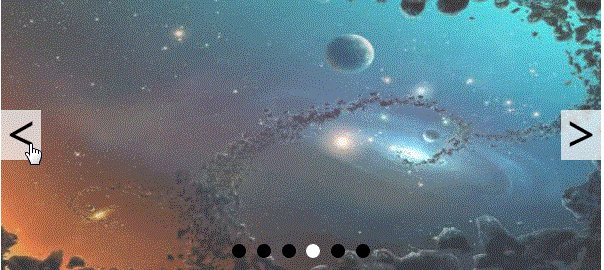
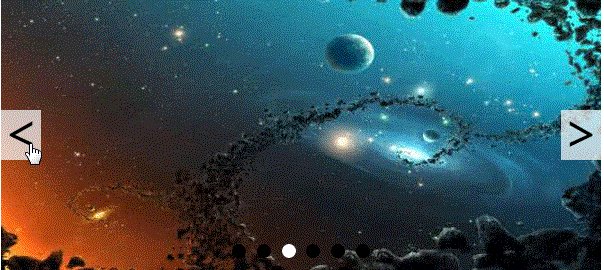
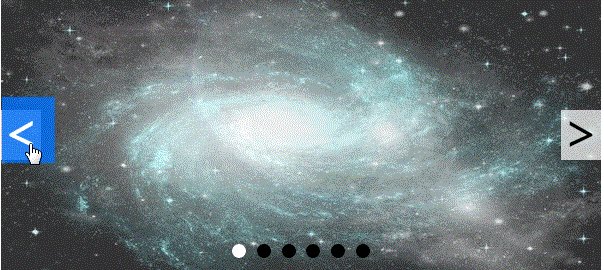
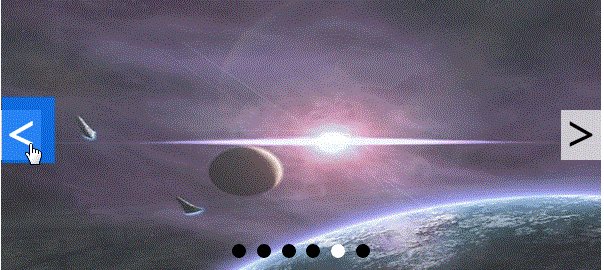
网页开始加载的时候,图片开始做轮播,效果为淡入淡出。当轮播到最后一个图片,从第一个图片开始重新做轮播。
图片与下面的圆点相对应,鼠标移入该圆点时,对应图片淡入,圆点增加当前样式。
左右两边附有左右按钮,点击左按钮,当前图片的左边图片淡入,当左边图片至第一个时,从最后一个图片依次向左重新淡入;点击右按钮,当前图片的右边图片淡入,当右边图片至最后一个时,从第一个图片依次向右重新淡入。
三、逻辑操作
(一)HTML
<div class="container">
<div class="box">
<img src="https://img-blog.csdn.net/20170908172159479">
<img src="https://img-blog.csdn.net/20170908172353986">
<img src="https://img-blog.csdn.net/20170908172424315">
<img src="https://img-blog.csdn.net/20170908172444061">
<img src="https://img-blog.csdn.net/20170908172525692">
<img src="https://img-blog.csdn.net/20170908172549035">
</div>
<div class="circle">
<b class="current"></b>
<b></b>
<b></b>
<b></b>
<b></b>
<b></b>
</div>
<div class="btn left"> < </div>
<div class="btn right"> > </div>
</div>html样式没有什么难点,都是最基本的样式。
(二)CSS样式
.container {
position: absolute;
top: 100px;
left: 100px;
width: 600px;
height: 270px;
}
/*使用绝对定位,使全部图片叠加到一块*/
.box, .box img {
position: absolute;
top: 0;
left: 0;
}
/*下面小圆点,使用绝对定位,位于图片的正下方*/








 本文介绍如何使用jQuery创建一个具有淡入淡出动画的图片轮播效果。涉及前端知识点包括CSS绝对定位、垂直居中、jQuery的fadeIn/fadeOut方法、定时器以及增删类操作。轮播在到达最后一个图片时会从头开始,同时支持通过圆点和左右按钮进行切换。
本文介绍如何使用jQuery创建一个具有淡入淡出动画的图片轮播效果。涉及前端知识点包括CSS绝对定位、垂直居中、jQuery的fadeIn/fadeOut方法、定时器以及增删类操作。轮播在到达最后一个图片时会从头开始,同时支持通过圆点和左右按钮进行切换。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 646
646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








