断点调试可以帮助我们查看代码运行过程。
同时,当你运行代码的时候,可能会出现bug,那么断点调试也可以让我们更好的排错。
所以,断点调试能力非常重要,只有学会了断点调试,才能学会自己修复bug的能力。
我平时用的时微软的Edge浏览器,这里就用Edge(用chrome、火狐方法大同小异)给大家演示一下简单的断点调试的基本操作:
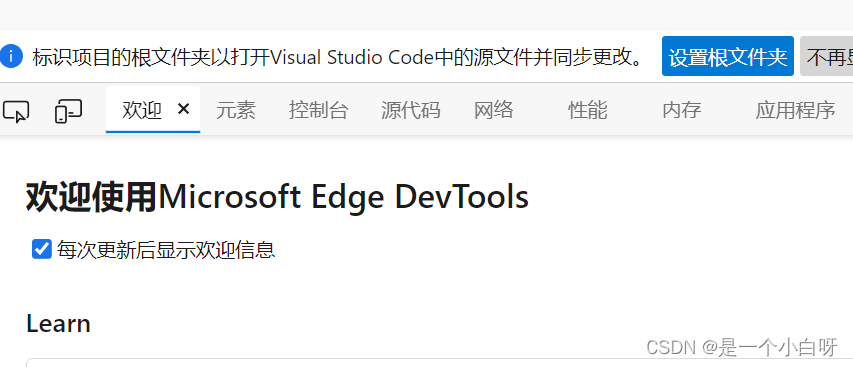
1.打开控制台,按F12或鼠标右键找到检查选项


2.断点文件位置
打开Edge,找到源代码选项(Sources),找到你要调试的文件,打开它:

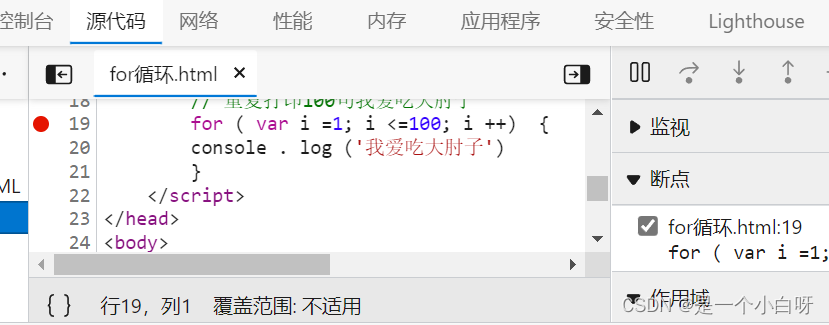
3.打断点
首先,给源代码里面的文件打断点。点击你要调试的代码的行数,发现行数会被标记为红色(Edge),这说明已经成功打断点了。

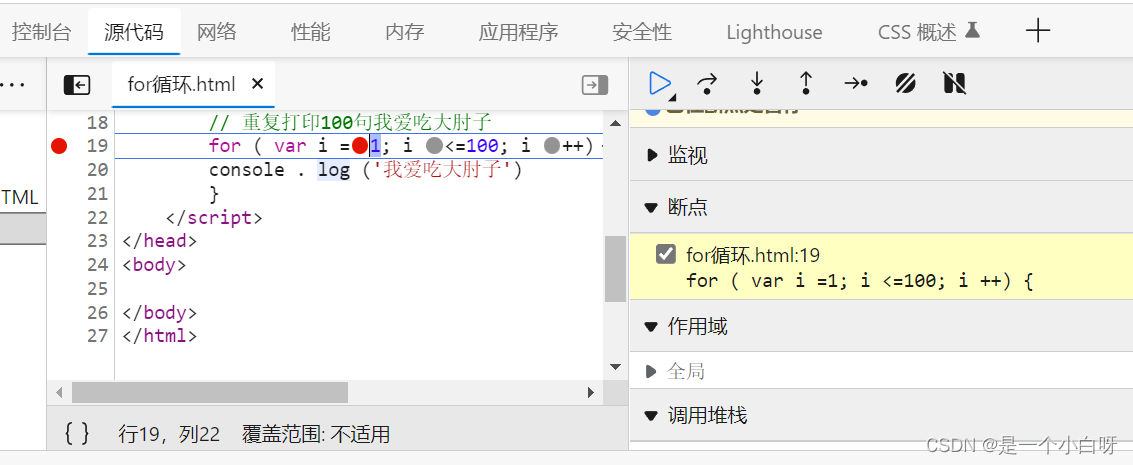
4.进入调试状态
刷新页面进入调试状态

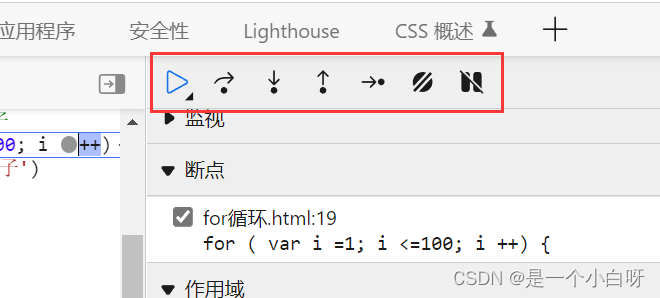
5.逐语句执行
按照个人调试需求点击图中红框中的按钮进行调试。
从左到右,各个图标表示的功能分别为:
- 暂停/恢复脚本执行(快捷键F8 Ctrl+ \ )。
- 单步跳过下一个函数调用(快捷键F10 Ctrl+ ' )。
- 单步执行下一个函数调用(快捷键F11 Ctrl+;)。
- 跳出当前执行函数(快捷键Shift+F11 Ctrl+Shift+;)。
- 步骤(快捷键F9)。
- 停用断点(快捷键Ctrl+F8)。
- 出现异常时暂停。

到此,简单的断点调试介绍得差不多了,接下来我们就可以一行一行去看我们的程序代码,查看每一行执行完毕之后,我们各个变量的变化情况了。























 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










