断点调试是指在程序的某一行设置一个断点,调式时,程序运行到这一行就会停住,然后你可以一步一步往下调式,调式过程中可以看各个变量当前的值,出错的话,调式到出错的代码行即显错误。进行代码分析从而找到这个Bug。
代码:
<SCript>
let arr = [10, 20, 30, 40, 50]
for (let i = 0; i < arr.length; i++) {
debugger
console.log(arr[i]);
}
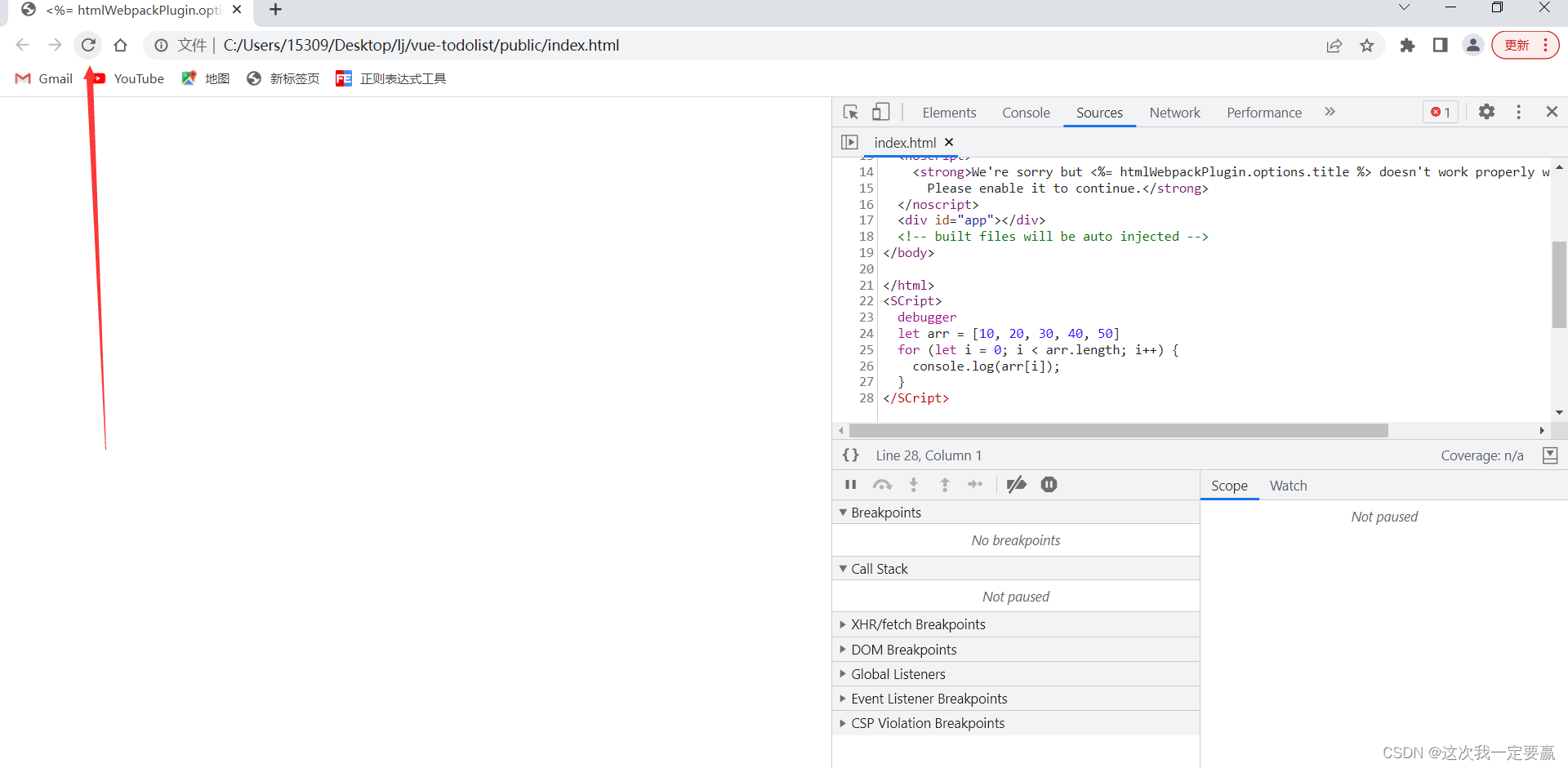
</SCript>开始断点:

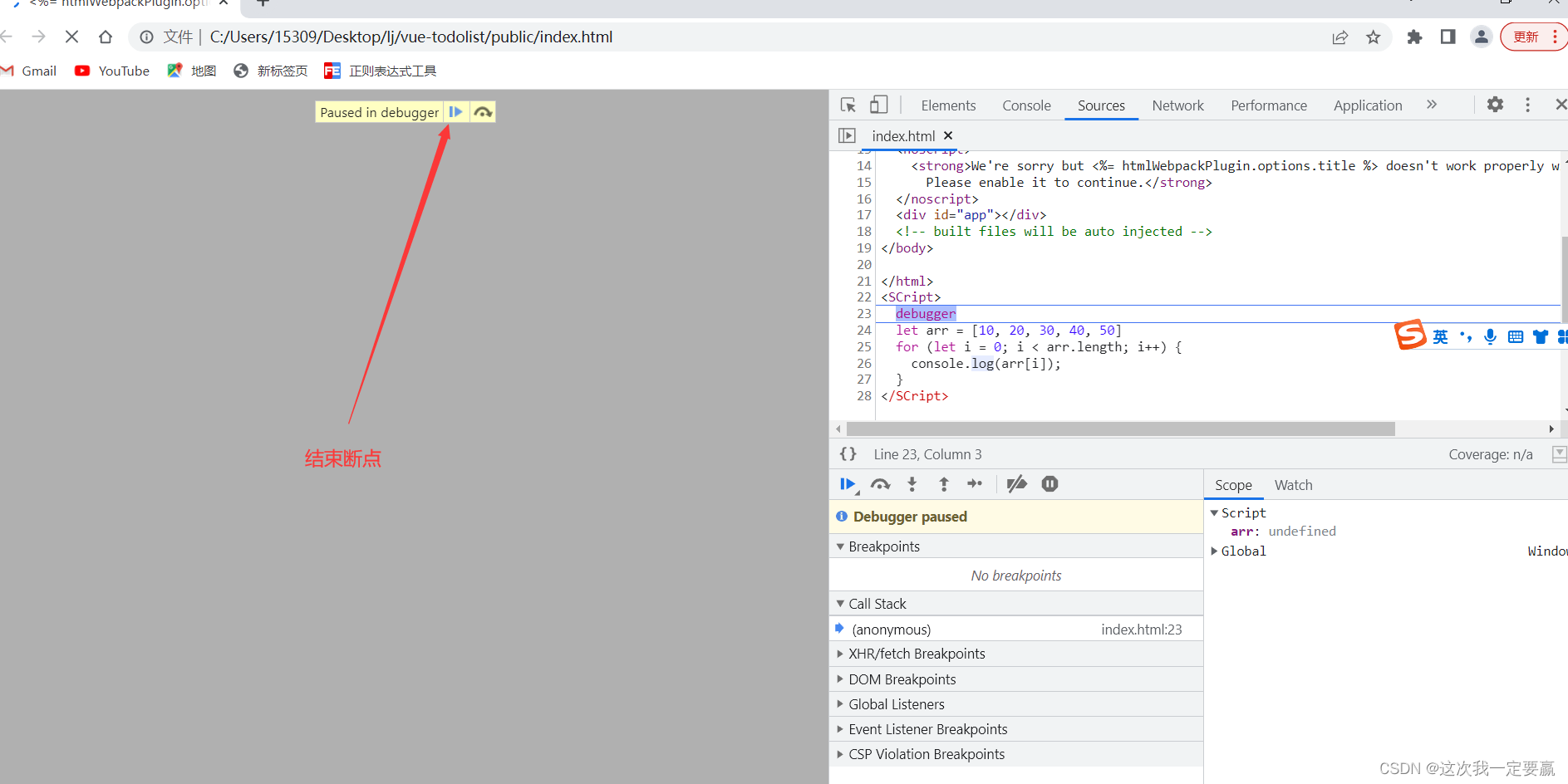
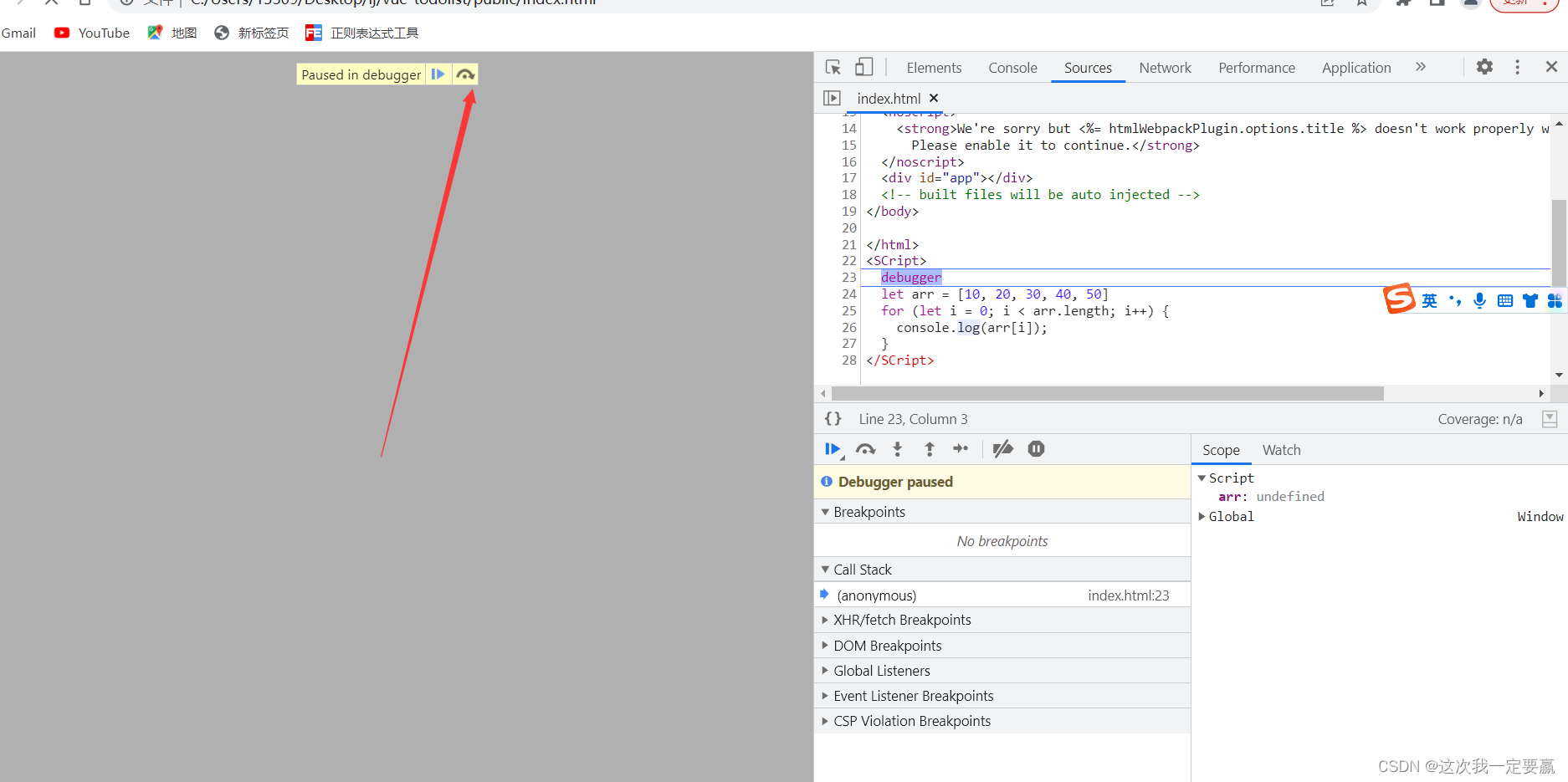
结束断点:

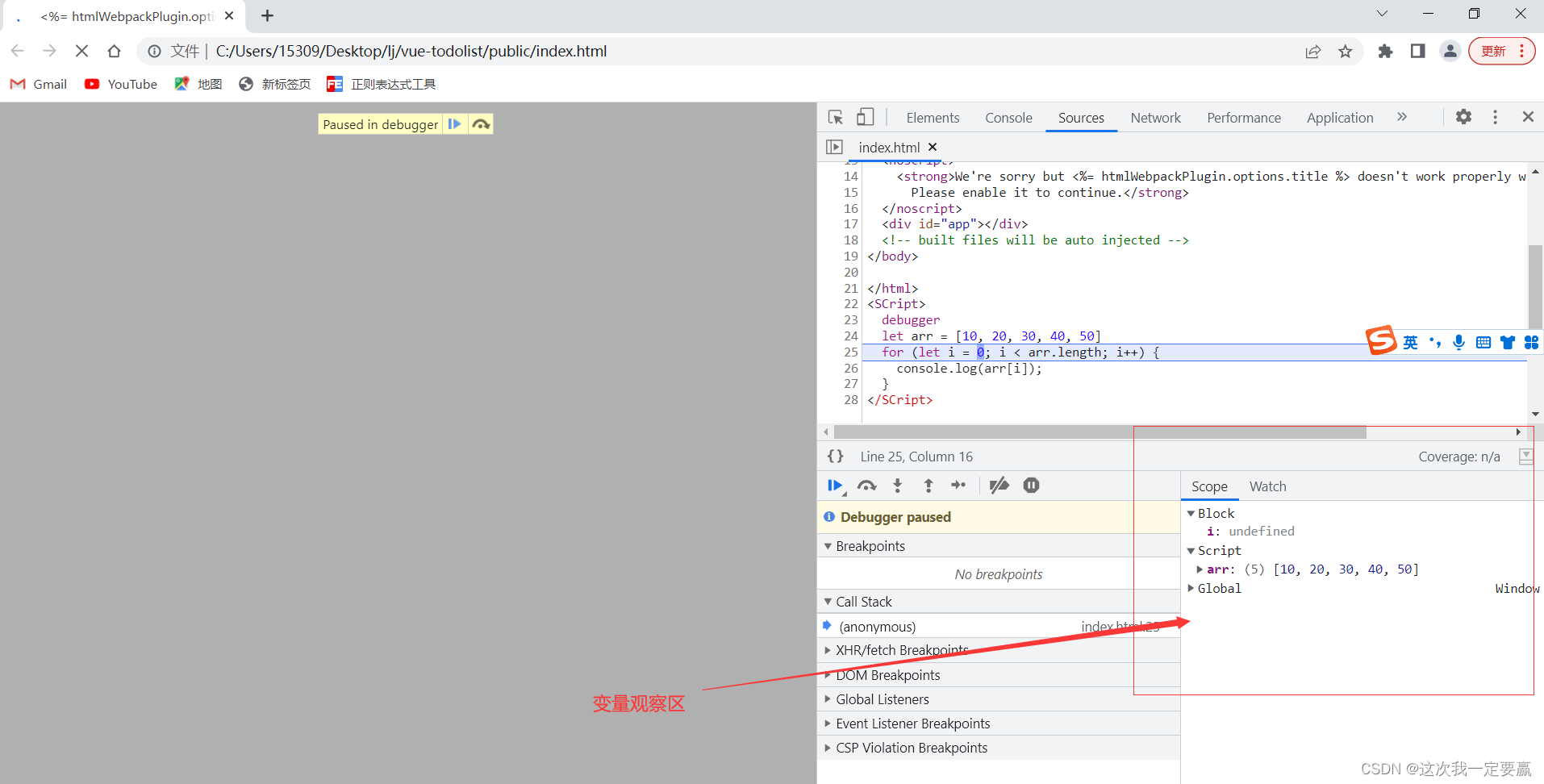
下一步:


案例:
(1)利用fiflter进行循环
debugger
let arr = [10, 20, 30, 40, 50]
let arr1 = arr.filter(item => {
return item == 20
})
console.log(arr1);回顾:fiflter返回的是一个新的数组,进行过滤满足自己的条件。

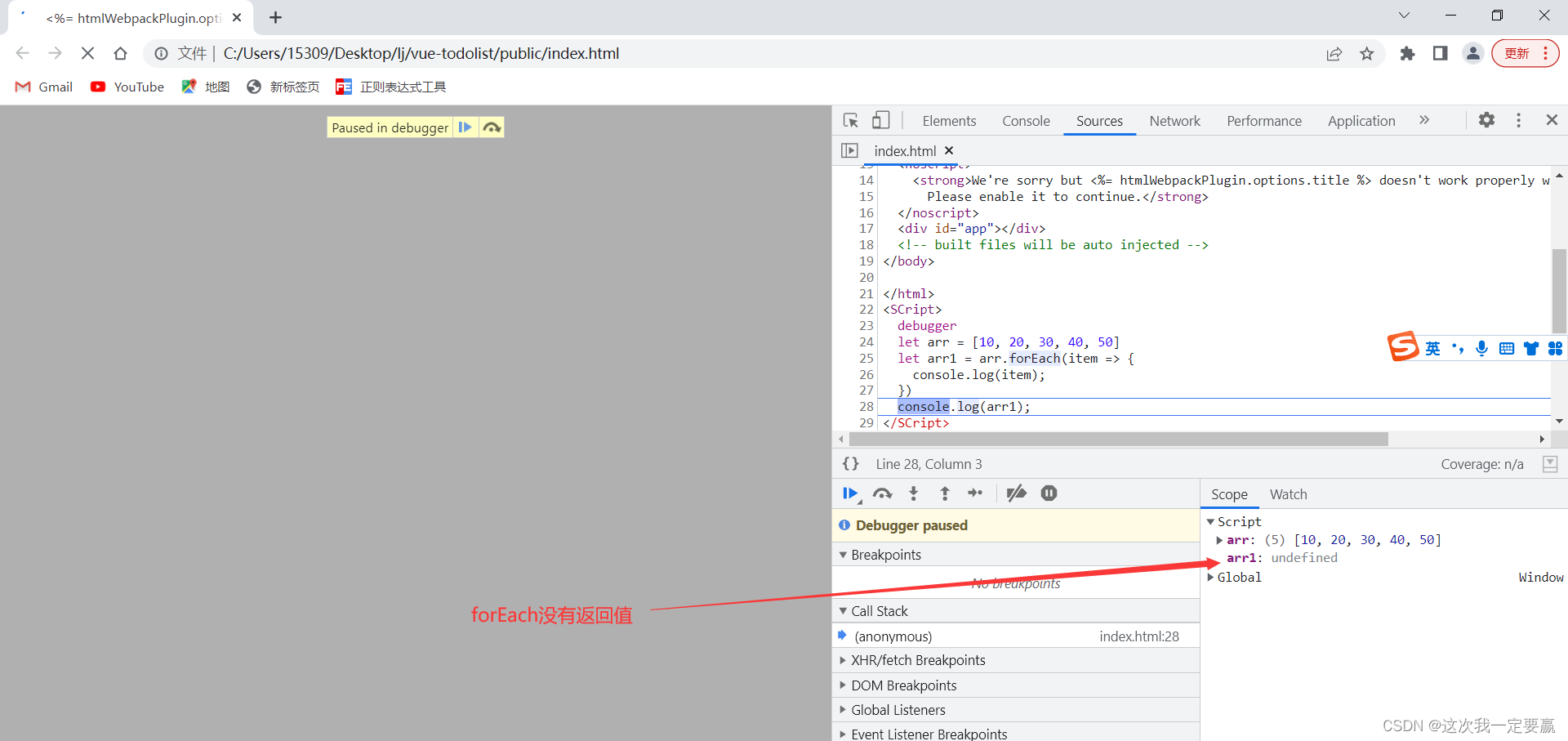
(2)forEach循环
debugger
let arr = [10, 20, 30, 40, 50]
let arr1 = arr.forEach(item => {
console.log(item);
})
console.log(arr1);























 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








