对输出的文本内容设置固定长度,可以隐藏和显示多余的文本 ————————— -
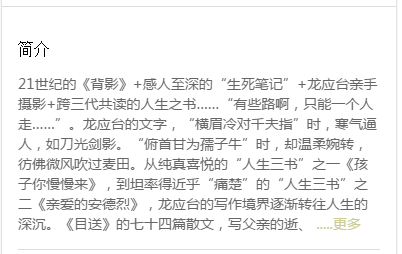
1.例子:在项目遇到需要对作者简介和内容简介的文本设置固定长度,点击“更多”(或者其他的标志时,自己自行设置)加载的时候可以加载出被隐藏的内容,然后“更多”变为”点击收起“(自行设置),再点击“点击收起”的时候,文章又只显示固定长度,变回“更多”。具体效果如下:
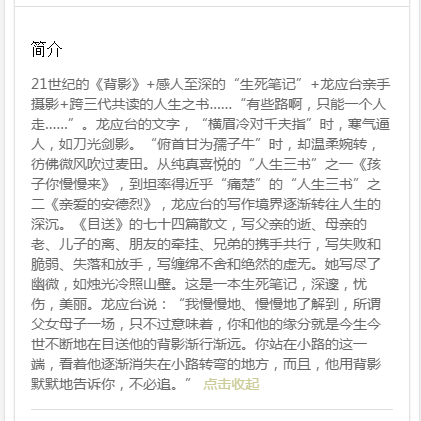
点击“更多”之后效果如下:
点击“点击收起“又可以变回第一张图的效果
- 2、具体方法如下:
- 先在相应的css中定义一些公共的样式(用途很广泛):
.display{ display:none; }
.showDisplay







 本文介绍如何在Ionic项目中设置文本固定长度,实现隐藏和显示多余内容的功能。通过CSS样式和AngularJS的`limitTo`过滤器,可以创建一个点击“更多”展开全文,点击“收起”隐藏的交互体验。
本文介绍如何在Ionic项目中设置文本固定长度,实现隐藏和显示多余内容的功能。通过CSS样式和AngularJS的`limitTo`过滤器,可以创建一个点击“更多”展开全文,点击“收起”隐藏的交互体验。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2207
2207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








