前置配置
全局安装插件 -- Electron
npm install electron -g // 安装electron(主程序)
npm install electron-packager -g // 安装electron-packager(打包用)
1.首先配置好要打包成桌面应用的项目

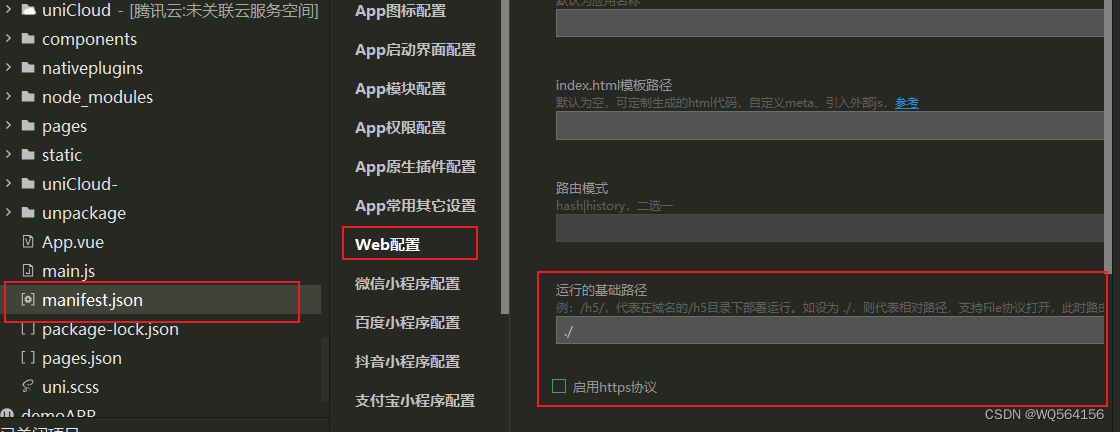
在manifest.json的web配置里面,运行的基础路径设置未./,取消掉https协议
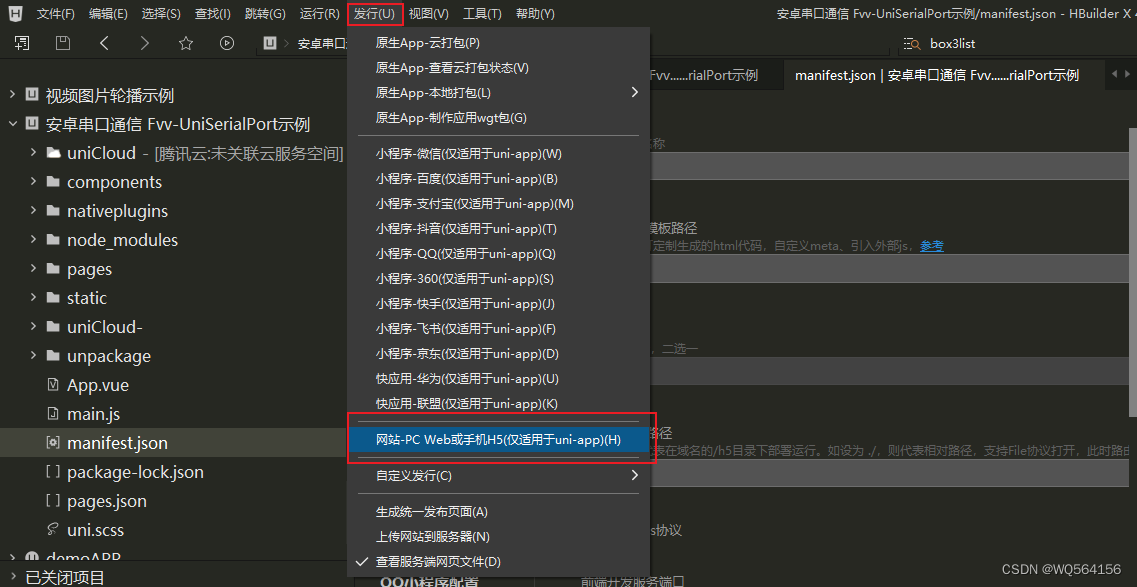
2.使用HBuilder打包为H5

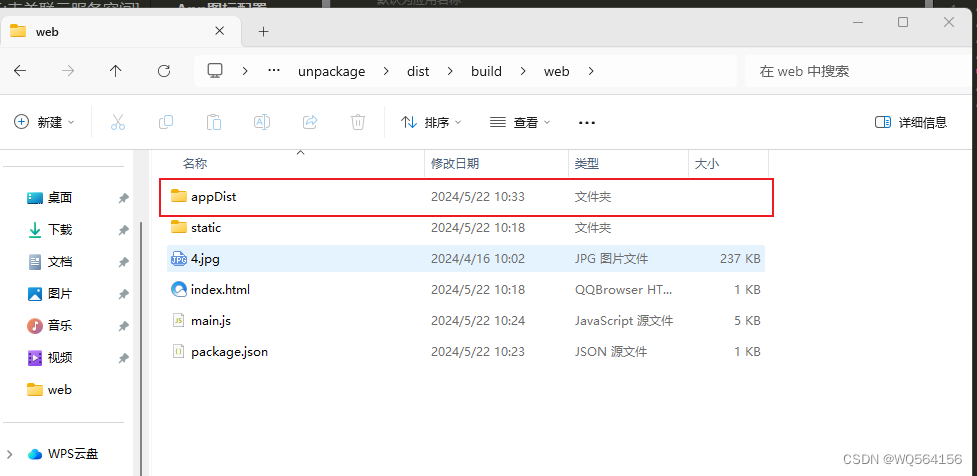
3.打开打包好的文件夹,并新建main.js和package.json,示范配置如下
package.js完整代码 (适当修改 name,icon的内容) :
{
"name": "你的名字(注意不能是中文不能大写)",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"win": {
"icon": "icon.ico"(注意,此处为打包exe文件后生成桌面应用的图标,注意将图标位置放置正确,可直接放在生成的H5中)
}
}main.js 完整代码
const {
app,
BrowserWindow,
ipcMain
} = require('electron')
const fs = require('fs')
const electron = require('electron')
const path = require('path')
const url = require('url')
// ipcMain.on('asynchronous-message', function(event, arg) {
// // arg是从渲染进程返回来的数据
// console.log(arg,1);
// // 这里是传给渲染进程的数据C:/Users/Administrator/Desktop/test.txt
// fs.readFile(path.join(__dirname,"./test.txt"),"utf8",(err,data)=>{
// if(err){
// event.sender.send('asynchronous-reply', "读取失败");
// }else{
// event.sender.send('asynchronous-reply', data);
// }
// })
// });
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
const Menu = electron.Menu
function createWindow() {
// Create the browser window.
// Menu.setApplicationMenu(null)
//解决点击窗口最大化样式整体过大问题
const WIDTH = 1860
const HEIGHT = 900
const aspectRatio = WIDTH / HEIGHT // 窗口宽高比
win = new BrowserWindow({
// fullscreen: true,(设置默认打开满屏)
// width: 800,
// height: 600,
width: WIDTH,
height: HEIGHT,
// frame: false, // 无边框窗口
webPreferences: {
nodeIntegration: true, // 使渲染进程拥有node环境
},
icon: path.join(__dirname, 'icon.ico') // 设置ico
})
win.once('ready-to-show', () => {
// 限制窗口最小尺寸(int整形), 无边框模式下,不考虑标题栏高度
win.setMinimumSize(WIDTH / 2, HEIGHT / 2)
win.show()
})
// 控制等比缩放
win.on('will-resize', resizeWindow)
function resizeWindow(event, newBounds) {
const wins = event.sender
event.preventDefault() // 拦截,使窗口先不变
const currentSize = wins.getSize()
const widthChanged = currentSize[0] !== newBounds.width // 判断是宽变了还是高变了,两者都变优先按宽适配
// ! 虽然搞不懂为何有1px偏差,但是可以解决问题(Windows 10)
if (widthChanged) {
wins.setContentSize(newBounds.width - 1, parseInt(newBounds.width / aspectRatio + 0.5) - 1)
} else {
wins.setContentSize(parseInt(aspectRatio * newBounds.height + 0.5) - 1, newBounds.height - 1)
}
}
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
//cpu
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
// ipcMain.on('asynchronous-message', function(event, arg) {
// // arg是从渲染进程返回来的数据
// console.log(arg,2);
// // 这里是传给渲染进程的数据C:/Users/Administrator/Desktop/test.txt
// fs.readFile(path.join(__dirname,"./test.txt"),"utf8",(err,data)=>{
// if(err){
// event.sender.send('asynchronous-reply', "读取失败");
// }else{
// event.sender.send('asynchronous-reply', data);
// }
// })
// });
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4.配置完成后,直接在终端输入(例子可直接配合上面配置打包)
1.electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --electron-version版本号(不是你的h5版本号,是electron版本号) --overwrite --ignore=node_modules
例如:
electron-packager . myAPP --win --out appDist --arch=x64 --electron-version 1.0.0 --overwrite --ignore=node_modules
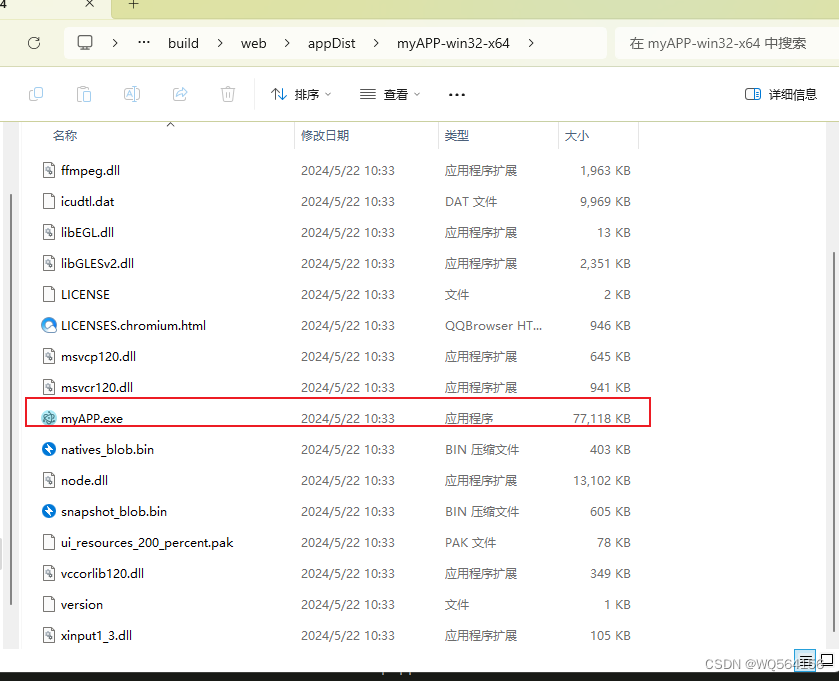
最后发现多一个文件


可以直接启动exe。
只是突然想到把H5打包为桌面应用,没有深入,文章参考uniapp打包桌面应用exe_uniapp开发的app项目可以打包为windows桌面应用嘛?-CSDN博客





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








