!Gulp基于NodeJS
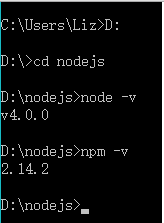
所以在想被gulp带着浪浪浪之前先保证已经安装了nodejs
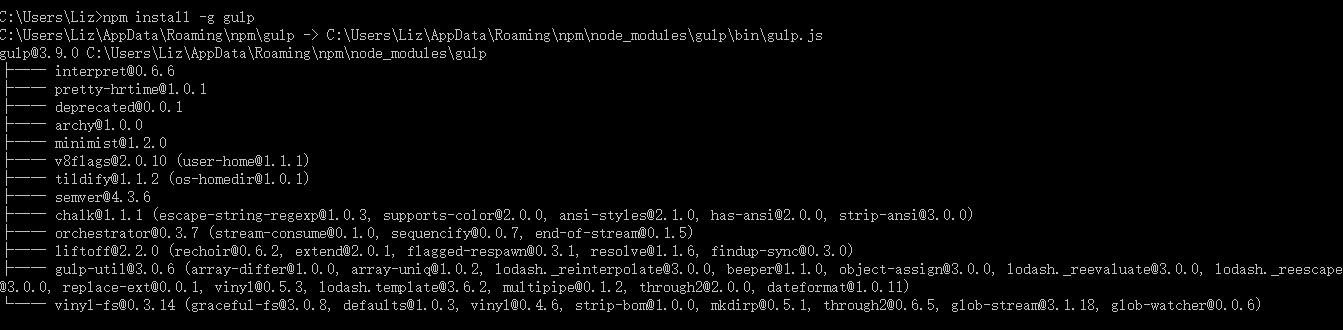
安装Gulp
npm install -g gulp
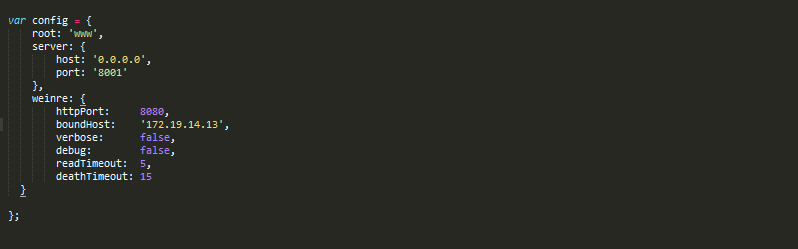
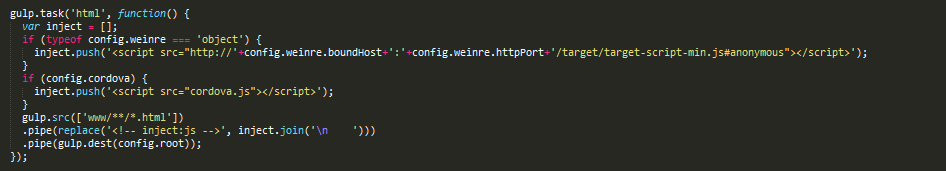
写Gulp构建脚本gulpfile.js
哇咔咔,此处不得不得瑟下有个前端大神做后盾的惬意呀,这些工具都被他给部署好啦,人家直接用就可以咯,哈哈哈
但是用的时候也有几个注意事项

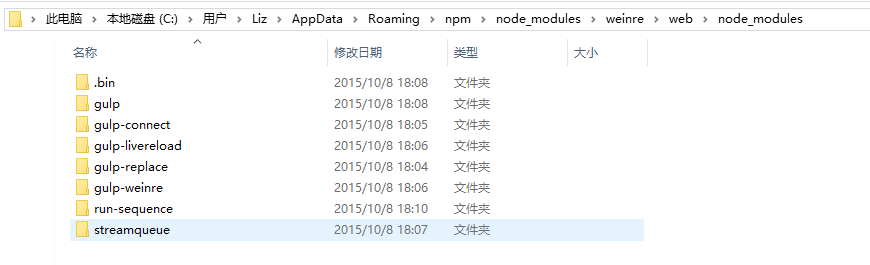
root:”www”是项目文件夹名称,该文件夹应该在根目录C:\Users\Liz\AppData\Roaming\npm\node_modules\weinre\web下
port是测试端口号
httpPort是调试端口号
boundHost是本地ip地址
-
gulp.src(['www/**/*.html'])
.pipe(replace('<!-- inject:js -->', inject.join('\n ')))
.pipe(gulp.dest(config.root));gulp.src([‘www/*/.html’])————-找到www文件夹下的拓展名为.html的文件
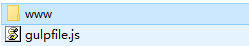
文件位置关系如下:

index.html是www的子文件
<!-- inject:js -->还要将这条代码放入目标html文件中(引用js文件的代码前即可)。
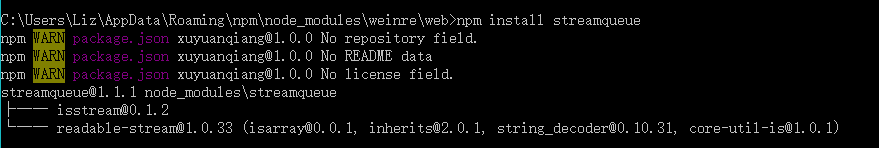
安装插件
运行gulp前要保证安装了相应的插件 ,没装的用npm命令安装。安装方式见图

因为我现在只需要实时刷新,所以需要的插件并不多
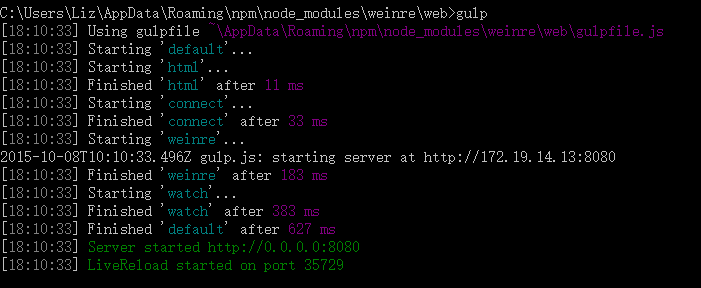
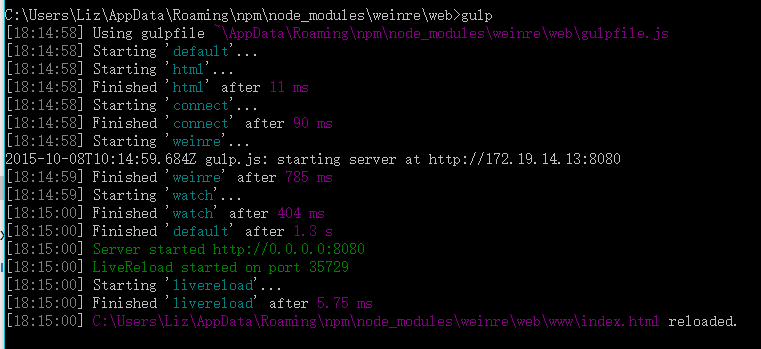
运行Gulp

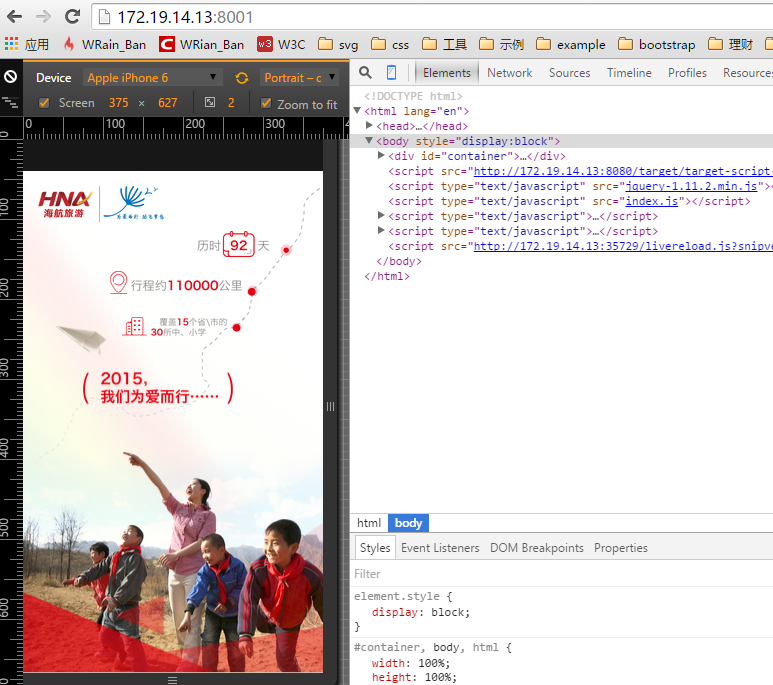
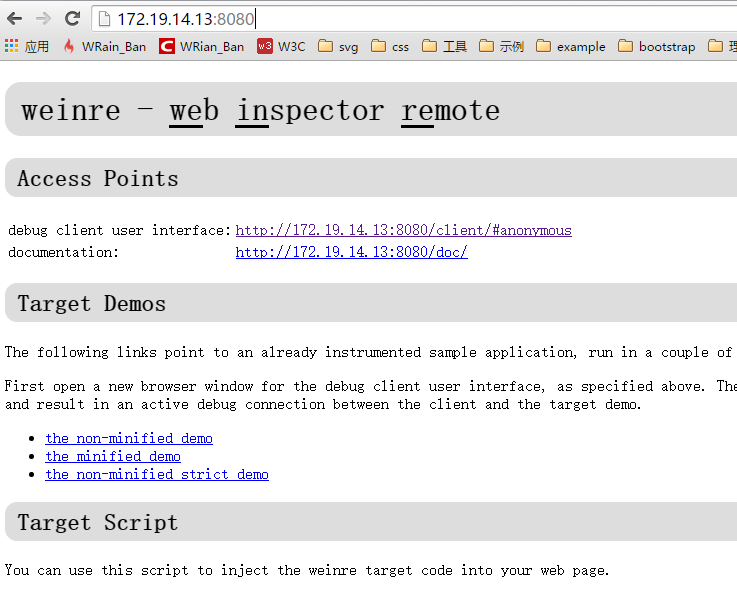
目标网页端口http://172.19.14.13:8001/

Weinre调试端口http://172.19.14.13:8080/
ctrl+c结束




























 1579
1579

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








