杂谈
从gulp到webpack,我一路上跌跌撞撞,试图寻找一种属于我的懒惰模式。然而,现实往往并不乐观。
去年学长玩gulp时,我还只是个只关心今天的阳光是否灿烂,吹起的暖风是否宜人的孩子····哦,我会一直以一个孩子的定义自己,不过现在,是一个关心今天学到多少知识的苍老的孩子。
用学长配好的gulp,用学长配好的webpack,用学长配好的weinre,没有忧虑,没有压力。有bug的时候有人排查,管理工具不会用,有人肉教程(笑哭),连个重装系统后驱动安装都不用担心,我就这样做着一个受嗟来之食,玩着初级前端的小白。
时光荏苒,孩子也会成长。
啊哦,不小心又矫情了。
当学长离开,一切要我自己扛起来的时候,我才发现,原来,曾经的我是那么的慵懒,那么的懵懂,那么的···
原来,曾经的学长备受头疼和孤独折磨是这般感受···
是呀,我在这条路上跌跌撞撞。花了两天研究gulp,却发现这并不是我想要的结果,花了一天研究webpack却妄想一劳永逸,可是,怎么可能?
我应该在这条路上循序渐进,而不是一口吃成大胖子。
React,和ES6已经火了这么久了,你怎么能熟视无睹?昨晚看了一篇介绍ES6的技术博客,我只感受到了无尽的悔恨。嗯阿,半年了,整整半年了,学长给我推荐ES6的时候,如果如果·····可惜没有如果。我也感受到了深深的孤独,耶,无人分享,也无人能懂我的悔恨,大概那时的学长也是如此艰难吧。半年,前端技术发生了多少变革,ES7已经在来的路上了,不想被淘汰那就赶紧拿起你手中的武器,去战斗吧。
嗯啊,你是一个没有软肋的伟大的一身荣光的战士。
webpack浅谈
先不说webpack模块管理代码为前端开发人员带来多少便利,提高多少效率。
将ES6解析成ES5也是简单到让我觉得捡到宝。
But,What’s the webpack?
Good question!
官方文档非常简洁准确的回答了这个问题。
webpack is a module bundler.
webpack takes modules with dependencies and generates static assets representing those modules.
通俗一点来说就是,webpack依靠package.json里的依赖包,根据我们配置的webpack.config.js将我们开发者代码模块化封装成产品。
耶,他就像你的小跟班,给他以堆工具(package.json),告诉他‘what to do’(webpack.config.js),他会像小棉袄一样回复你一个完美的答案。
功欲善其事,必先利其器
安装
先全局安装webpack
$ npm install -g webpack package.json
进入项目根目录
创建package.json
其实吧很多时候是不必通过npm 创建的,但是如果你想的话,那好吧
npm init我直接新建
写入如下代码
注意啊:json文件不能有注释。
{
"name": "react-es6-less-bootstrap-webpack-template",
"version": "1.0.0",
"description": "A simple webpack template.",
"repository": {},
"scripts": {
"start": "./node_modules/.bin/webpack -d --progress --colors --watch",//相当于别名,npm run strat ===npm run 引号里的那一段.后面的-d --colors是webpack的命令行,后面讲运行再补充
"build/":"./node_modules/.bin/webpack -p"
},
"dependencies": {
"bootstrap": "^3.3.5",
"react": "^0.14.0",
"react-dom": "^0.14.1"
},
"devDependencies": {
"babel-core": "^5.8.30",//解析es6
"babel-loader": "^5.3.2",
"browser-sync": "^2.11.2",//实时刷新
"browser-sync-webpack-plugin": "^1.0.1",
"css-loader": "^0.21.0",//css加载器
"file-loader": "^0.8.4",
"html-loader": "^0.4.3",
"html-webpack-plugin": "^2.7.2",//html独立文件插件
"less": "^2.5.3",//less加载器
"less-loader": "^2.2.1",
"style-loader": "^0.13.0",//css加载器
"url-loader": "^0.5.6",//css加载器
"webpack": "^1.12.2"
},
"author": "",
"license": ""
}
webpack.config.js
在项目根目录
创建webpack.config.js
先上代码
作用呀,啥的都注释在代码里,特别说明在末尾
var path = require('path');
var BrowserSyncPlugin = require('browser-sync-webpack-plugin');
var HtmlWebpackPlugin=require('html-webpack-plugin');
module.exports = {
entry: {//输入文件
'index': './src/js/index.js'//‘index’是生成文件的名称,,多个生成文件名将匹配output里的[name],'index'后面的需要被加载到index的文件的路径,可用数组方式加载多个文件,如['./src/js/index.js','./src/js/base.js']
},
output: {//输出文件
path: 'build/js',// 输出js和图片的目录
filename: '[name].bundle.js'
},
module: {//模块加载器配置
loaders: [{
test: /\.less$/,//正则匹配拓展名为···的文件
include: path.join(__dirname, './src/css'),//需要被加载文件的路径
loader: 'style-loader!css-loader!less-loader'
}, {
test: /\.html$/,
exclude: /node_modules/,//这个文件除外
loader: 'html-loader'
},{
test: /\.js?$/,
include: path.join(__dirname, './src/js'),
loader: 'babel-loader'
}, {
test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: 'url-loader?limit=10000&minetype=application/font-woff'
}, {
test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: 'file-loader'
},{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=8192' // 内联的base64的图片地址,图片要小于8k,直接的url的地址则不解析
}]
},
plugins: [
//单独生成html文件
new HtmlWebpackPlugin({
filename: '../index.html',//生成的html及存放路径,相对于path
template: './src/index.html',//载入文件及路径
publicPath: "js/",//这是build文件下html文件引用js文件的路径
chunks: ['index'],//需要引入的chunk,不配置就会引入所有页面的资源
}),
// 使用browser-sync实时刷新页面
new BrowserSyncPlugin({
host: 'localhost',
port: 3000,
server: { baseDir: ['./build/'] }//会默认访问./build/index.html
})
]
};
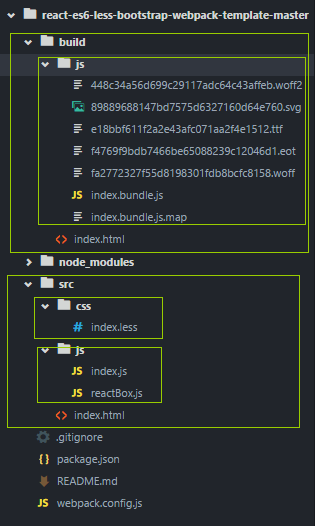
File config
html文件干干净净的,啥css,js也不用放
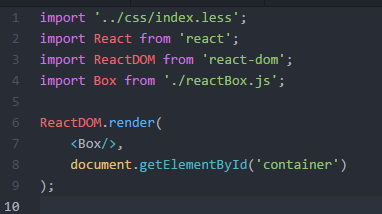
文件引用全在index.js里
run
webpack -watch 提供watch方法,实时进行打包更新
webpack -p 对打包后的文件进行压缩
webpack -d 提供SourceMaps,方便调试
webpack --colors 输出结果带彩色,比如:会用红色显示耗时较长的步骤
webpack --profile 输出性能数据,可以看到每一步的耗时
webpack --display-modules 默认情况下 node_modules 下的模块会被隐藏,加上这个参数可以显示这些被隐藏的模块我们在package.json里写了这段
"scripts": {
"start": "./node_modules/.bin/webpack -d --progress --colors --watch",
"build/":"./node_modules/.bin/webpack -p"
}相当于对命令行进行了包装,使用别名引用,npm run strat ===npm run 引号里的那一段.后面的-d –colors是webpack的命令行,后面讲运行再补充
开发模式npm run start
生产模式npm run build
后记
实例里的故事
我的配置方式目前比较符合我的目录结构习惯

以后会按照项目继续配置公共文件抽离等等。























 2216
2216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








