利用match方法匹配16进制颜色,在经过parseInt转换为rgb值,在实现的过程中,进一步学习了match方法
实验代码如下:
console.log(toRGB("#0000FF"));
function toRGB(color){
var arrFromMatch=color.match(/^#([0-9a-fA-F]{2})([0-9a-fA-F]{2})([0-9a-fA-F]{2})/);
return 'rgb('+parseInt(arrFromMatch[1],16)+','+parseInt(arrFromMatch[2],16)+','+parseInt(arrFromMatch[3],16)+')'
}探索match
在正则表达式不包含 g 标志时,match返回的内容也是非常丰富的。
返回数组的第一个元素存放的是匹配的字符串
第二个及以后元素存放的是子表达式匹配的分组,倒数第二个是匹配结果所在下标,最后一个是原始字符串。这里的第二个是最外层子表达式匹配的结果(([0-9a-fA-F]{2}){3}),第三个是([0-9a-fA-F]{2})最后一个匹配结果。如果我不使用重复匹配,而是这样写
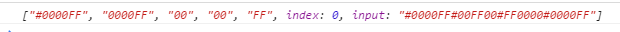
/#(([0-9a-fA-F]{2})([0-9a-fA-F]{2})([0-9a-fA-F]{2}))+/
就会得到这样一个结果:

这样就很好理解啦。还想折腾吗?我默默的作去了····
/#((([0-9a-fA-F])([0-9a-fA-F]))(([0-9a-fA-F])([0-9a-fA-F]))(([0-9a-fA-F])([0-9a-fA-F])))+/

哇唔,原来不是一级一级往下接的,是一级的下一级紧跟在这一级后面的。
感觉喔挖得太深了。咳咳,回归主题。
转换
为了达到我的目的
- 传入的颜色字符要以#开头
- #后面是数字两两组合
- 3次组合完毕将匹配到字符串结束符,over
我的正则表达式如下
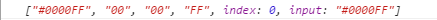
/^#([0-9a-fA-F]{2})([0-9a-fA-F]{2})([0-9a-fA-F]{2})/传入一个16进制的颜色编码#0000FF
收获结果

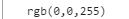
进一步处理
return 'rgb('+parseInt(arrFromMatch[1],16)+','+parseInt(arrFromMatch[2],16)+','+parseInt(arrFromMatch[3],16)+')'






















 510
510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








