window对象
他表示整个浏览器窗口,如果使用了框架集合,每个框架都有自己的window对象,存放在frames集合中。
window是整个BOM的中心,所以不需要明确引用。
Time
- var timer=setTimeout(fun,time)延迟多少时间后执行fun
clearTimeout(timer)
var timer=setInterval(fun,time)每隔多少时间执行fun
- clearInterval(timer)
Navigator
navigator对象包含了浏览器版本等信息
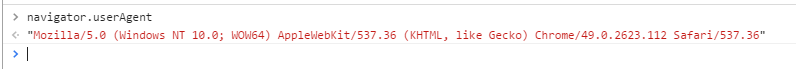
最实用的是userAgent属性

可以通过此属性判断用户使用的浏览器版本
Location
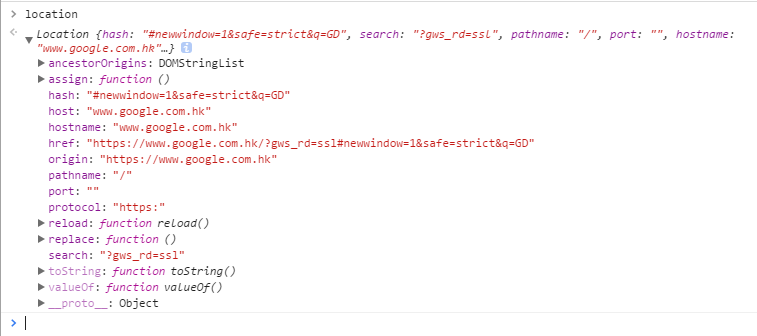
location对象包含了当前显示URL的信息
去瞅瞅Google,人家搜了下欧巴(害羞)

- hash:如果url包含#,该方法将返回#之后的内容
- protocol:协议,//前的内容
- host、hostname服务器名字(hostname有时会省略www
- href:当前载入页面的完整URL
- pathname:URL中主机名后的内容
- port:url声明请求的端口,但大多数URL没有端口信息。默认为8080
- search:执行get请求的URL中?后的内容
assign(”https://www.baidu.com/“)
使用assign跳转页面和设置href属性一样。它们都会将新地址加到历史栈中。
replace(”https://www.baidu.com/“)
作用和assign和href一样,只是replace多了一步,他会将包含该脚本的页面从李立群历史中删除,不会留下历史记录,因此也不能通过后退键返回。
location.replace('https://www.google.com.hk/?gws_rd=ssl#newwindow=1&safe=strict&q=GD')在控制台里玩是没用的,呵呵呵·········
reload(boolean)
boolean为true时将忽略浏览器缓存,强制重新载入数据实现刷新页面。
boolean为false时将利用浏览器缓存,实现刷新页面。不添加参数时,默认为false。
document对象—BOM
document对象是window对象的属性.
我之所以在标题后面加BOM,是因为document既属于BOM又属于DOM.
document在BOM中,由一系列集合组成,可访问文档的各个部分。
document.lastModified最后修改页面的日期,返回字符串(我猜只要是引起重构就会被认为是修改)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








