解析React
方法一、使用webpack
在package.json添加
"dependencies": {
"react": "^0.14.0",
"react-dom": "^0.14.1"
}安装依赖
npm init或者直接
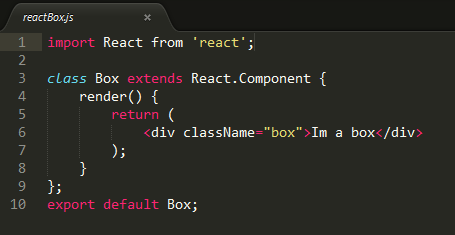
npm install react react-dom --save-dev在你编写的react组件文件里

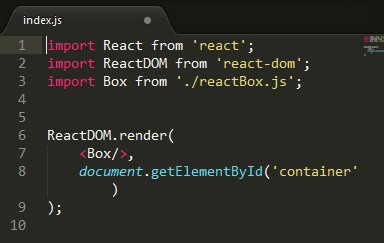
在你的入口文件里

其他事情就交给webpack去做吧。、
方法二、在页面载入解析文件
这种方法更方便,但是不利用实际开发,平时练习也就算了。
<script src="build/react.js"></script>
<script src="build/JSXTransformer.js"></script>
<script src="build/browser.min.js"></script>Jsx语法
组件类的第一个字母必须大写
JS代码
var Comment=React.createClass({
render:function(){
return (
<div className = "comment" >
<h2 className="commentAuthor">
{this.props.author}
</h2>
<p className="commentContent">{this.props.children}</p>
</div>
);
}
})
React.render(
<Comment author="Liz">
Hello!world.
</Comment>,
document.getElementById('container')
);Html代码
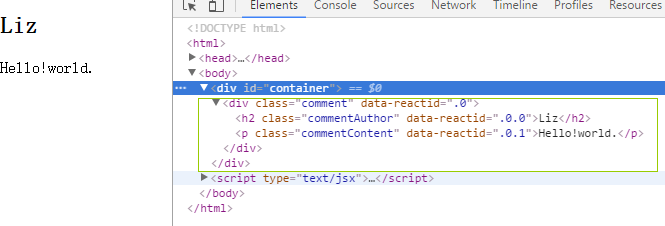
<div id="container"></div>Result
React创建简单组件
如果不使用jsx语法,我们还有两种方法创建组件。
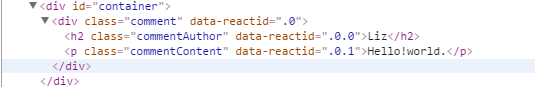
- Jsx,更加语义化,可直接套子节点和内容
<div className = "comment" >
<h2 className="commentAuthor">
Liz
</h2>
<p className="commentContent">Hello!world.</p>
</div>- React,类似于json格式,需要什么就嵌套,但是参数顺序比较严格,参数一为标签名,第二个属性json格式,第三个是内容,第二个不能省略,实在没有属性就填null.
React.createElement("div",
{className:"comment"},
React.createElement("h2",{className:"commentAuthor"},"Liz"),
React.createElement("p",{className:"commentContent"},"Hello!world.")
)- React工厂
var div = React.DOM.div;
var h2 = React.DOM.h2;
var p = React.DOM.p;
div({className:"comment"},
h2({className:"commentAuthor"},"Liz"),
p({className:"commentContent"},"Hello!world."))
得到的结果都是一样的。
相比之下,我还是更倾向于Jsx写法。






















 5180
5180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








