1、vue-element-admin 项目地址:点我跳转
2、开始安装
2.1 使用Git下载项目,安装教程引用:Git保姆级安装教程
2.2 安装完成后,开始克隆下载项目
2.2.1 右键打开 Git Bash,如图:

2.2.2 运行命令
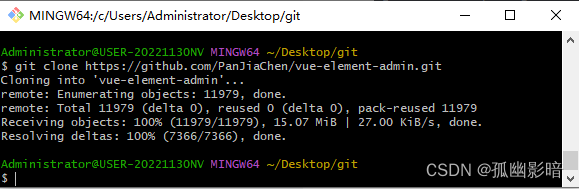
git clone https://github.com/PanJiaChen/vue-element-admin.git如果要克隆i18n分支上的代码
$ git clone -b i18n https://github.com/PanJiaChen/vue-element-admin.git克隆成功,如图:

i18n国际化分支克隆成功如图:

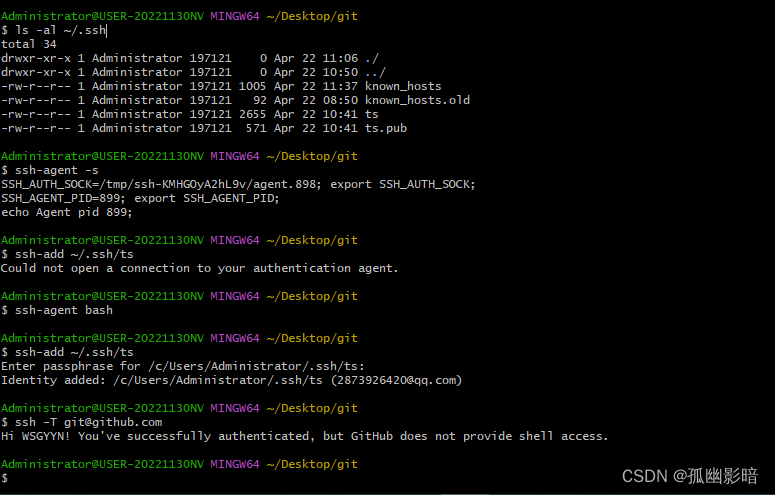
2.3 配置ssh
参考教程:ssh配置
过程如图,成功结果为:Hi username! You’ve successfully authenticated, but GitHub does not

3、修改项目
3.1 tui-editor(富文本编辑器插件)更名造成无法成功安装依赖需要修改,修改步骤如图:

3.2 错误解决Error: error:0308010C:digital envelope routines::unsupported,参考:030810C报错解决
添加前:
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build"
},
添加后
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
}
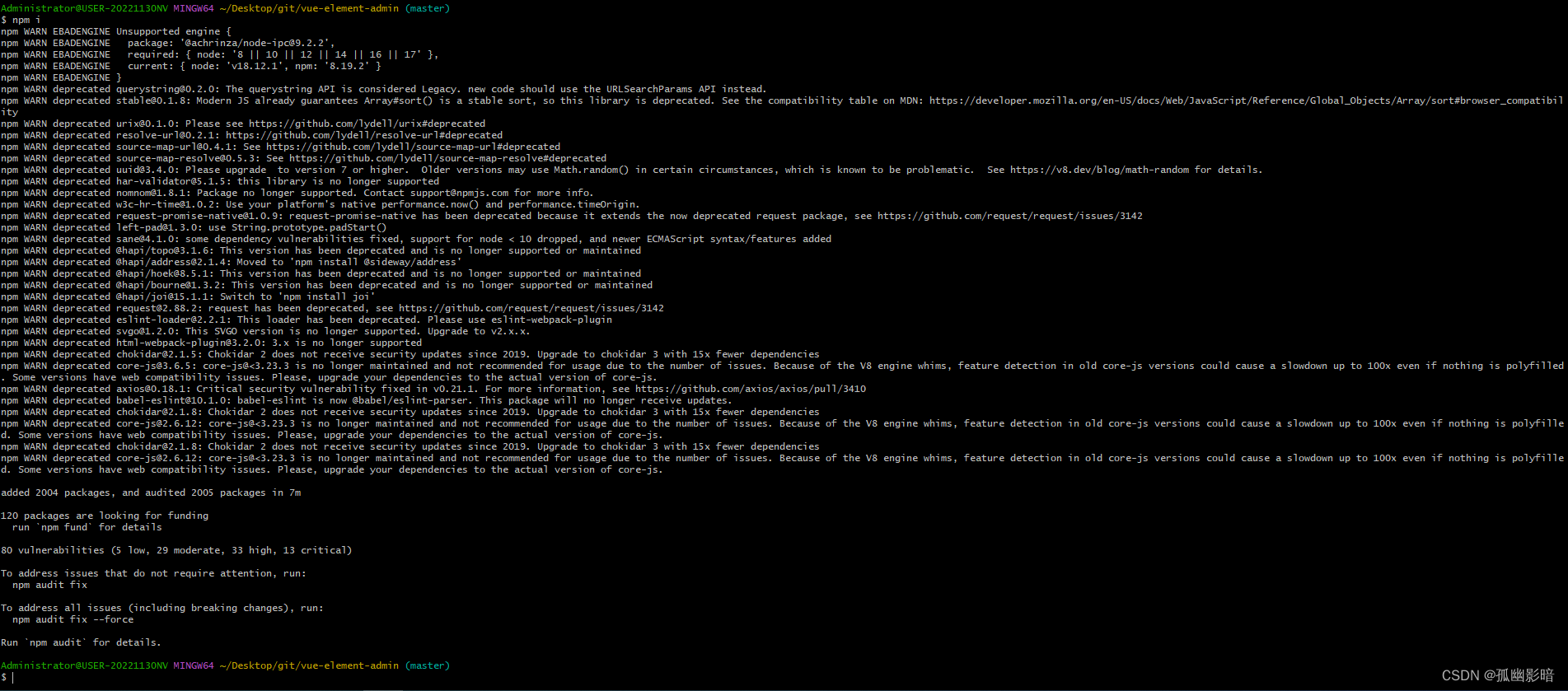
4、 添加依赖包,运行项目
npm install
npm run dev
成功运行效果图如下:





















 1972
1972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








