1.项目中引入 primeng tree组件
import{TreeModule}from'primeng/tree';
import{TreeNode}from'primeng/api';
2.本文讲解把一个后台返回数据,转化成tree需要的类型
后台返回json如下:
{
"count":1,
"errCode":0,
"message":"",
"nodes":[
{
"nodes":[
{
"nodes":[
{
"nodes":[
{
"name":"国内生产总值(年度)",
"id":"01111"
},
{
"name":"国内生产总值(季度)",
"id":"01112"
},
{
"name":"支出法国内生产总值(年度)",
"id":"01113"
},
{
"name":"国内生产总值指数(年度)",
"id":"01114"
}
],
"count":4,
"name":"国内生产总值",
"id":"0111"
},
{
"nodes":[
{
"name":"农/林/牧/渔业总产值(季度)",
"id":"01121"
},
{
"name":"各地区农/林/牧/渔业总产值(季度)",
"id":"01122"
},
{
"name":"农/林/牧/渔业总产值及指数(年度)",
"id":"01123"
},
{
"name":"乡村从业人员(年底数)(年度)",
"id":"01124"
}
],
"count":1,
"name":"农业生产",
"id":"0112"
}
],
"count":1,
"name":"国民经济",
"id":"011"
}
],
"count":1,
"name":"宏观经济",
"id":"01"
}
]
}
ts中解析代码如下:
getChild(data,imageurl){
varoneChild = [];
for(var i=0;i<data.nodes.length;i++){
varchildnode=newtreeLeft();
childnode.label=data.nodes[i].name;
childnode.data=data.nodes[i].id;
childnode.expandedIcon=imageurl;
childnode.collapsedIcon=imageurl;
varchildnodes =data.nodes[i].nodes;
if(childnodes==null) {
childnode.children=[];
} else{
childnode.children=this.getChild(data.nodes[i],imageurl);
}
oneChild.push(childnode);
}
returnoneChild;
}
export classtreeLeft{
label: string;
data: string;
expandedIcon:string;
collapsedIcon:string;
children:treeLeft[];
}
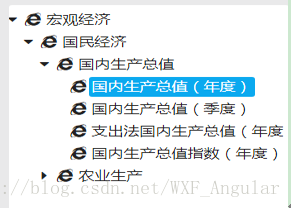
最后实现效果























 1495
1495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








