1.下载TinyMCE 富文本编辑器
npm install --save tinymce 默认安装稳定版
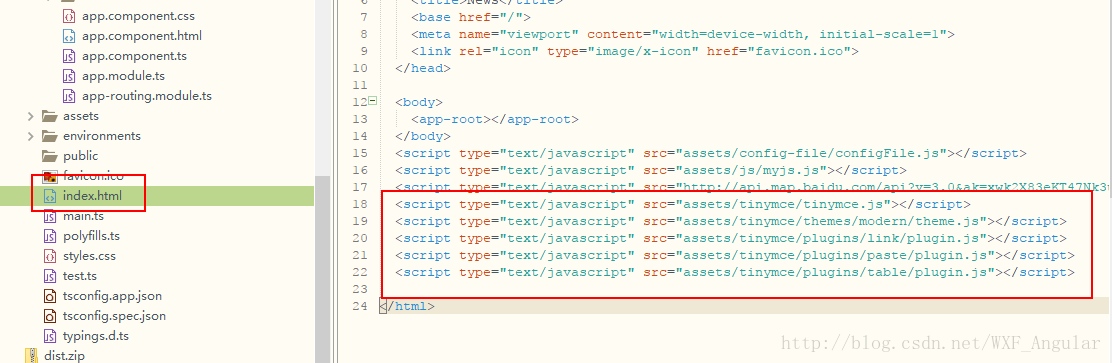
2.引入js 把下载到node_modules\tinymce 下的源码复制到 assets文件夹下,再如下操作
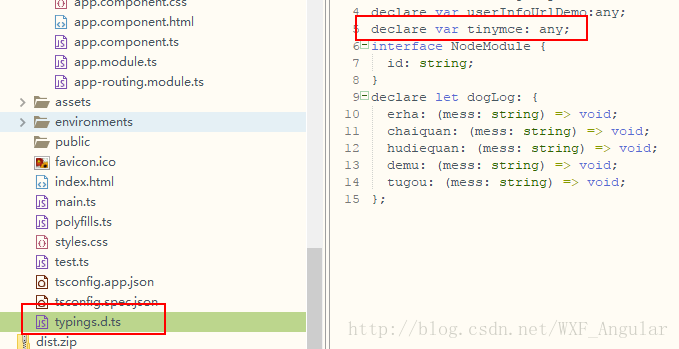
3. 在在项目中的typing.d.ts中声明tinymce全局变量,不然会提示找不到tinymce
4.在component.ts中 加入如下代码
editor;
ngAfterViewInit() {
if (this.editor) return;
tinymce.init({
selector: '#post_editor',
language: 'zh_CN',
plugins: [
'advlist autolink lists link charmap print preview hr anchor pagebreak media',
'searchreplace wordcount visualblocks visualchars code fullscreen ',
'insertdatetime nonbreaking save table contextmenu directionality ',
'paste textcolor colorpicker textpattern'
],
toolbar1: ' fullscreen insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link ',
toolbar2: 'print preview | forecolor backcolor media ',
height:"480",
image_advtab: true,
menubar: true,
setup: editor => {
this.editor = editor;
editor.on('keyup change', () => {
const content = editor.getContent();
// this.onEditorContentChange.emit(content);
console.log("绑定按下事件",content);
});
}
});
}
5.html中加入如下代码
<textarea
id="post_editor"
name="content"
[(ngModel)]="doc"
class="form-control" rows="30"
>
</textarea>
<div>{{doc.length}}</div>
6.tinymce的下载的源码和中文语言包,我一会放在评论上























 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








